How to Improve Your Team’s Debugging Times with Rollbar

Key Takeaways
- Rollbar is a tool that can significantly reduce debugging time and costs by centrally managing critical errors on websites, web applications, mobile and desktop apps. It is trusted by companies like Heroku, Walmart, LogMeIn, Lyft, Twitch, and Intuit.
- Rollbar supports a wide range of languages and frameworks, popular messaging systems, most-used deployment platforms, and offers instant error reporting. It can be integrated into web, desktop, or mobile applications in minutes and provides detailed error reports, including stack traces, request parameters, and affected users.
- Rollbar also supports integrations with other tools like Slack, Jira, and GitHub, and allows developers to manage errors directly from these platforms. It offers a free plan for small projects and several paid plans for larger projects or organizations, with pricing based on the number of events raised per month.

This article was sponsored by Rollbar. Thank you for supporting the sponsors who make SitePoint possible.
As a SitePoint reader, you write perfect error-free code on every project…
But can you say the same for every member of your team?
The more sophisticated your product, the larger your team and the more bugs you’ll discover. You may have robust testing procedures, but can you be sure the latest edition of your framework is error-free? What about third-party modules, databases and components? Is the language or runtime perfect? Are you certain about the underlying deployment Operating System? Can the whole stack be considered fool-proof for the most foolish of users?!
Understanding that errors are inevitable is the first step. The considerably more complex second step is recording errors, tracking frequencies, prioritizing issues, coding a solution, testing the fixes and deploying to a live server. Without careful management, teams can spend longer fixing bugs than writing new code.
Fortunately, Rollbar can drastically reduce debugging time and costs. The service is trusted by companies such as Heroku, Walmart, LogMeIn, Lyft, Twitch and Intuit to centrally manage critical errors on web sites, web applications, mobile and desktop apps.
At the time of writing, Rollbar has logged almost 13 billion errors (and that’s just my shoddy code!).
Debugging the Rollbar Way
Rollbar unites your tools into one seamless error-handling workflow. A few minutes of set-up can save considerable effort over the longer term.
1. Sign Up
Sign up from the Rollbar home page for an initial free trial. You can use an email address or link your GitHub account.
A quick set-up guide runs the first time you log in.
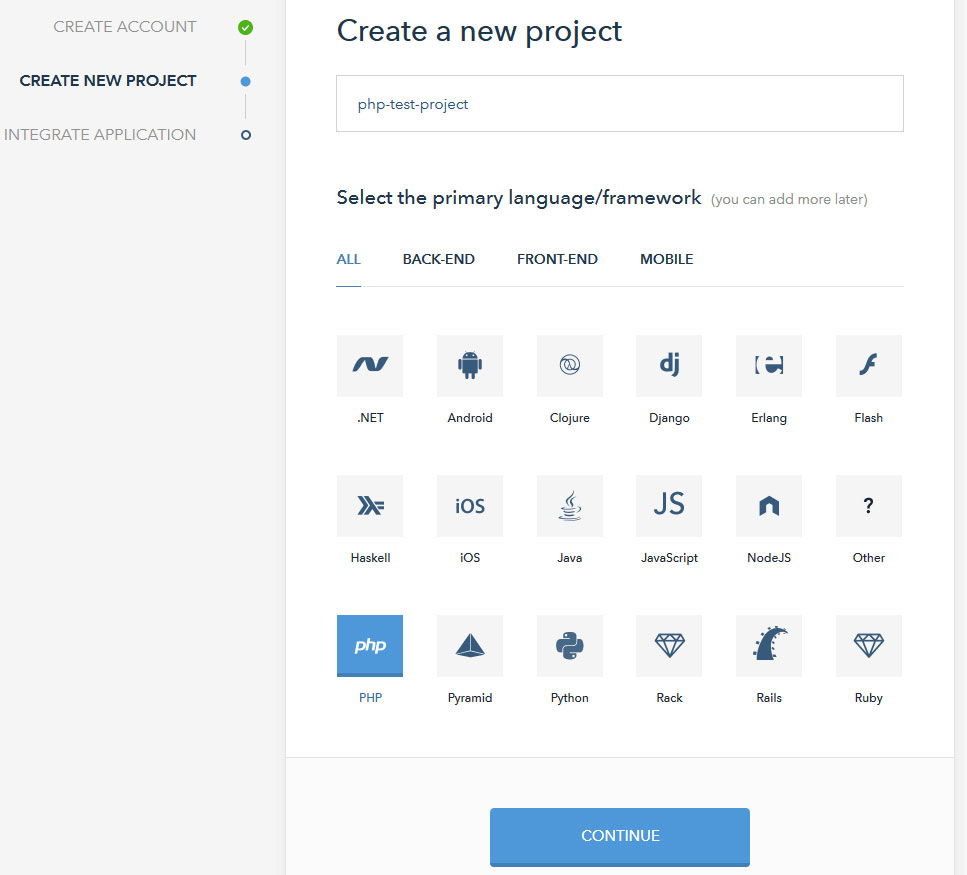
2. Create a New Project
Enter a project name and choose from one of the many languages and frameworks. All popular mobile, desktop and web back and front-end platforms are available.

On creation, your project is assigned a unique access token which identifies all messages sent to the Rollbar system.
3. Integrate Rollbar into Your Project
Integration will vary according to your project’s language. For PHP, you can install a Rollbar component using Composer or by downloading two files. Include rollbar.php, initialize and send a test message:
<?php
// include Rollbar component
require_once 'rollbar.php';
// initialize Rollbar
Rollbar::init(array('access_token' => 'your-project-token'));
// send a test message
Rollbar::report_message('testing 123', 'info');
You can then add one or more exception handlers to capture all errors:
// catch exception and send to Rollbar
try {
throw new Exception('test exception');
} catch (Exception $e) {
Rollbar::report_exception($e);
}
For Node.js Express projects, you can install the Rollbar module using npm:
npm install --save rollbar
Then add Rollbar error-handling middleware:
var
rollbar = require('rollbar'),
express = require('express'),
app = express();
// Rollbar middleware
app.use(rollbar.errorHandler('your-project-token'));
// basic route
app.get('/', function (req, res) {
res.send('Hello World!');
});
// start server
app.listen(3000);
Rollbar provides notification libraries for Android, Clojure, ColdFusion, Dart, Erlang, Flash, Go, Haskell, iOS, Java, JavaScript (client), .NET, Node.js, PHP, Python, Ruby and web server logs. Alternatively, you can use the fully documented RESTful API for other languages.
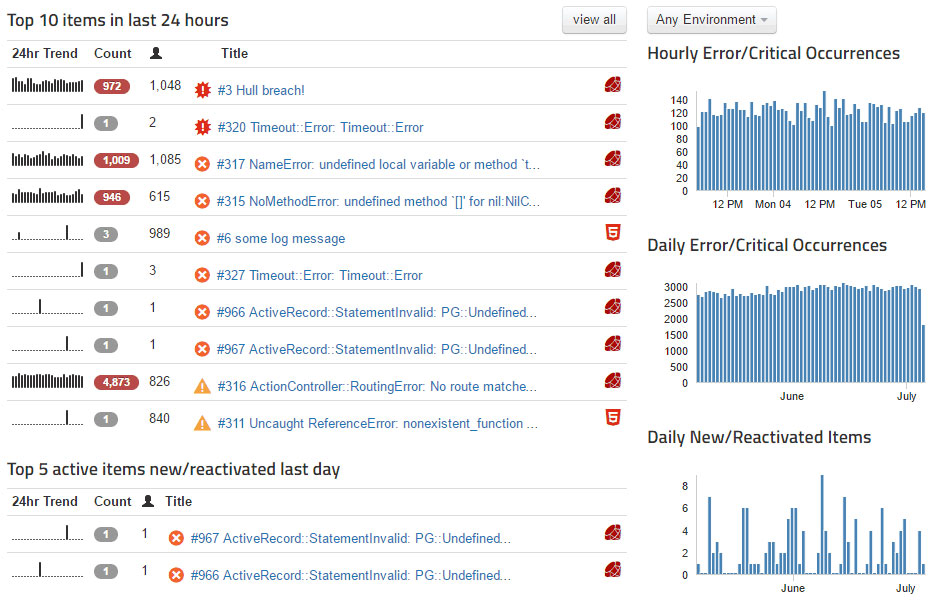
4. Access Your Rollbar Dashboard
The Rollbar dashboard provides a live overview of all errors with the frequency of occurrence:

You can analyze individual issues to:
- track the users, devices and browsers affected
- locate similar or related errors
- discuss the issues with other team members, and
- replay web service calls to reproduce the same error.
From the Settings panel you can also:
- add further team collaborators
- apply grouping rules to reduce noise, and
- connect other services…
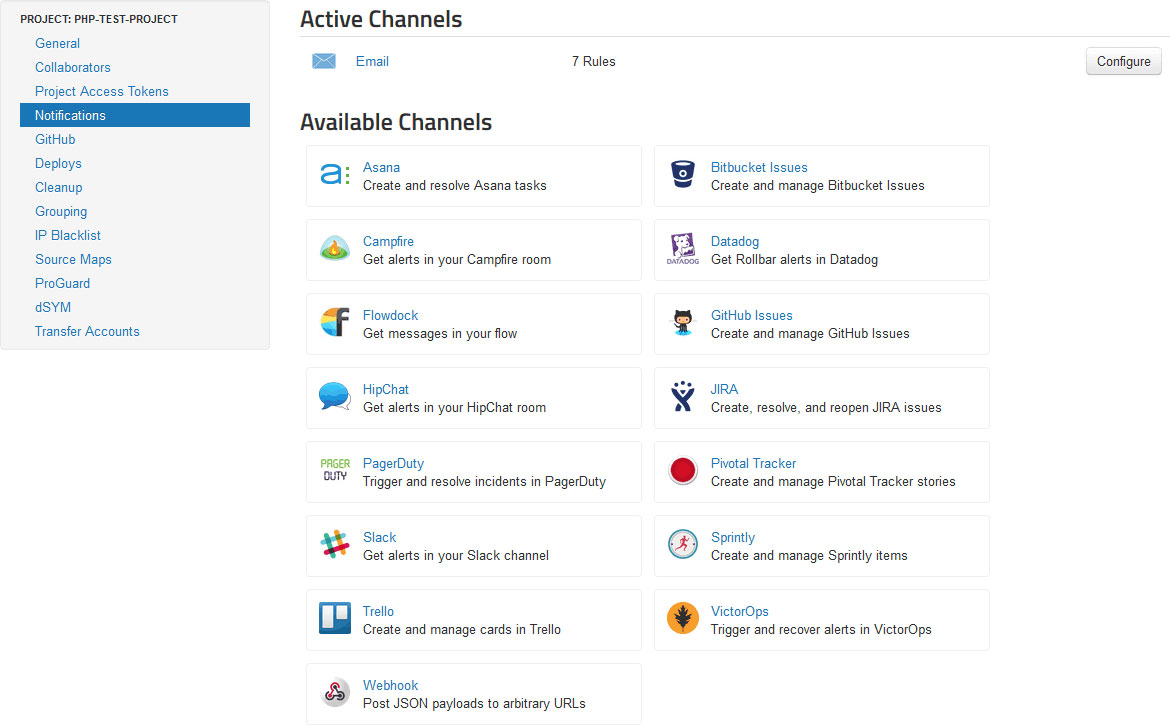
5. Connect Other Services
Team members will have differing notification and issue-tracking preferences. Rollbar allows you send alerts and tasks via a range of popular channels including email, GitHub issues, BitBucket issues, JIRA, Pivotal Tracker, Trello, PagerDuty, Slack and more:

You can assign a developer to a task from the dashboard and know it has been updated in their bug-tracking tool of choice.
6. Fix and Deploy
Finally, Rollbar can be integrated with deployment platforms such as Heroku, Capistrano, Engine Yard and Fabric. Rollbar monitors the deployed fixes and marks issues as “resolved” on all connected services.
Not every fix goes to plan, so Rollbar will alert you immediately whenever a historical regression occurs.
Key Rollbar Features
Rollbar supports:
- a wide range of languages and frameworks
- all popular messaging systems
- the most-used deployment platforms
- instant error reporting
- installation on your own premises
- guaranteed privacy
Should you need more convincing…
Easy Integration
Rollbar can be integrated into your web, desktop or mobile application in minutes. It’ll be quicker than it took to read this article!
Excellent Documentation
I wish all documentation was as good as Rollbar’s! The guides are well-organized, concise and provide plenty of examples in all languages.
The RESTful API guide is essential should you need to support another language or integrate your services with Rollbar.
Quick and Advanced Search
The Rollbar dashboard offers quick searching options but, if that’s not enough, you can use the new Rollbar Query Language (RQL) — an SQL-like syntax for running queries on your Rollbar data.
JavaScript Source Maps
Errors are reported from your production systems, which may (or should) be hosting minified versions of your client-side JavaScript files. Minification can rename function names and renumber lines. Rollbar allows you to upload associated JavaScript source maps which ensures messages are identified with the original, uncompressed source code.
Cost Effective
Rollbar is free for personal projects and prototypes. Pricing is based on the number of events raised per month — regardless of team size. Adding another collaborator costs nothing.
The average Rollbar team has 30 developers but the system can scale to projects of unlimited sizes.
Team Time Saving
The biggest benefit: Rollbar saves considerable time. Team members have a central location which collates all reported errors and distributes tasks to whichever messaging and bug-tracking system they prefer.
Sign-up for Rollbar today — there’s a fully-featured, no-obligation 14-day trial period which requires no credit card or initial payment. You’ll soon wonder how you developed without Rollbar.
Frequently Asked Questions (FAQs) about Improving Debugging Times with Rollbar
How does Rollbar help in improving debugging times?
Rollbar is a powerful tool that helps in identifying, prioritizing, and resolving coding errors. It provides real-time error tracking and debugging solutions, which can significantly reduce the time spent on debugging. Rollbar’s ability to provide detailed error reports, including stack traces, request parameters, and affected users, allows developers to quickly identify and fix issues. It also supports integrations with other tools like Slack, Jira, and GitHub, which can streamline the debugging process.
What are the key features of Rollbar?
Rollbar offers several key features that make it a valuable tool for developers. These include real-time error tracking, intelligent error grouping, and regression detection. It also provides rich contextual data for errors, including stack traces, request parameters, and affected users. Additionally, Rollbar supports integrations with other tools like Slack, Jira, and GitHub, which can help streamline the debugging process.
How does Rollbar’s pricing work?
Rollbar offers several pricing plans to cater to different needs. These range from a free plan for small projects to enterprise-level plans for large organizations. Each plan offers a different level of service, with higher-priced plans offering more features and greater support. You can find detailed information about Rollbar’s pricing on their official website.
How does Rollbar compare to other debugging tools?
Rollbar stands out from other debugging tools due to its real-time error tracking, intelligent error grouping, and regression detection features. It also provides rich contextual data for errors, which can help developers quickly identify and fix issues. Additionally, Rollbar’s support for integrations with other tools can streamline the debugging process.
Can I use Rollbar for free?
Yes, Rollbar offers a free plan that is suitable for small projects. This plan includes access to most of Rollbar’s features, but it has some limitations compared to the paid plans. For larger projects or organizations, Rollbar offers several paid plans with additional features and support.
How can I integrate Rollbar with other tools?
Rollbar supports integrations with a wide range of other tools, including Slack, Jira, and GitHub. These integrations can help streamline the debugging process by allowing you to manage errors directly from these platforms. You can find detailed instructions on how to set up these integrations on Rollbar’s official website.
What kind of support does Rollbar offer?
Rollbar offers comprehensive support to its users. This includes detailed documentation, tutorials, and a community forum where users can ask questions and share their experiences. For users on paid plans, Rollbar also offers direct support via email or chat.
How secure is Rollbar?
Rollbar takes security seriously and implements several measures to protect user data. This includes encryption of data in transit and at rest, regular security audits, and compliance with industry standards like GDPR and CCPA.
Can I use Rollbar for mobile app debugging?
Yes, Rollbar supports debugging for both web and mobile applications. It provides detailed error reports for iOS and Android apps, helping developers quickly identify and fix issues.
How does Rollbar handle error grouping?
Rollbar uses intelligent error grouping to help developers manage and prioritize errors. It groups similar errors together, making it easier to identify patterns and fix multiple instances of the same error at once. This can significantly reduce the time spent on debugging.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.





