Chat Bots and the Future of Web Development


Since Facebook launched their annual F8 conference for bot developers in 2016 and Microsoft followed suit, there’s been a lot of hype, excitement and speculation around chatbots. Satya Nadella, CEO of Microsoft, has stated that chatbots will “fundamentally revolutionize how computing is experienced”, altering the way content and services are created and consumed on the web.
There are currently more than 100,000 bots and developers on the Messenger network alone. More than 10,000 businesses are already using or working on their own bots, and by 2020 80% businesses hope to have chatbots for interacting with customers.
In this article, I’ll cover what chatbots are, the sudden boom in their popularity, how they are significantly changing the way we browse and interact with the web, why web developers and designers should care about this paradigm shift, and what they can specifically do to keep up.
Key Takeaways
- Chatbots, powered by advancements in AI and machine learning, are transforming web interactions by replacing traditional browsing with efficient, conversational interfaces.
- The rise of chatbots on popular messaging platforms offers businesses a new way to engage customers directly and personally, without the need for separate apps.
- Developers and designers need to adapt to this shift by acquiring skills in natural language processing, machine learning, and conversational UI design to remain competitive.
- The integration of chatbots into web development is expected to simplify user interactions, making them more intuitive and tailored to individual needs through conversational AI.
- As chatbots continue to evolve, they are set to redefine user experiences on the web, making them instant and personalized while significantly reducing the complexity of navigation and user input.
What Chatbots Are
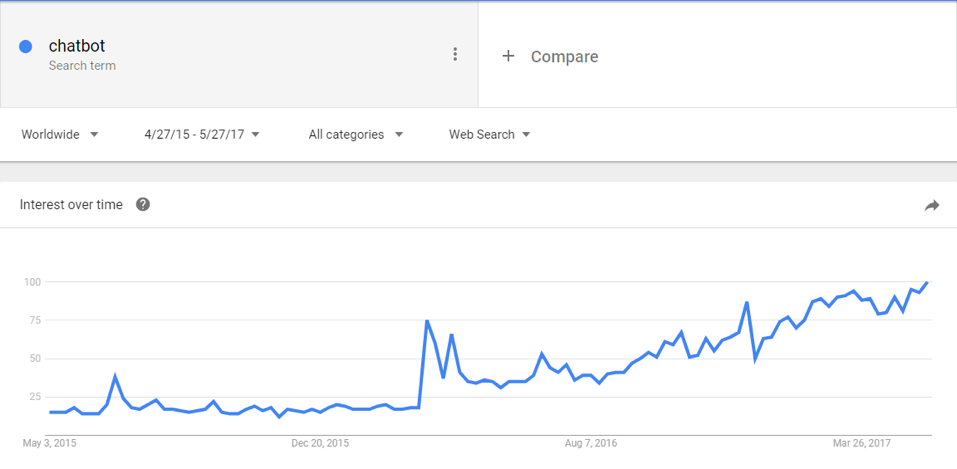
This Google Trends graph shows exponentially growing interest over time for “Chatbot” across Search:

By definition, chatbots are computer programs powered by machine learning and natural language processing (NLP) that anyone can interact with to get things done or find information and services. They primarily exists on messenger platforms like Facebook Messenger, Kik, Telegram, Slack, Skype and WeChat, which come with existing user bases.
Chatbots are smart, automated conversational identities that make tapping on drop-down menu buttons, opting for search functions and navigating through pages on websites redundant. They provide instant, specific results in a smooth-flowing conversational format.
How Bots Will Change Web Interactions
Current web interactions typically involve extensive Google searches, getting handed a bunch of search results, going through each till we find what we’re looking for, and finally taking some kind of action.
With a bot, on the other hand, browsing and navigational elements get replaced by a straightforward Q&A-styled conversation.
For a better understanding of how exactly web interaction will change, let’s take any ecommerce website as an example.
Your end goal: you want to buy a nice blue shirt for a meeting but don’t want to spend more than $30.
Typically, you might go to an ecommerce website (say it’s filledwithclothes.com): you hover over the categories on top, select men’s/women’s shirts, and are led to another landing page … and that’s not even the half of it.
Now on the product listing page you’ll either set some filters to accommodate your budget and color preferences or you’ll skip that and start going through the shirts right away.
This is where you’ll need time and patience to go through all the options and arrive at one you like. You’ll check the size chart and maybe, just maybe, decide to make a purchase. After this, checkout and payment will lead you down another series of actions, until you’re finally done placing the order.
Replacing browsing and navigation with conversation
Now imagine that the same ecommerce website decides to get a chatbot (just as countless other brands like H&M, Tommy Hilfiger, Burberry and Sephora have done). Let’s call it Clothes Bot. Ideally, they would place the bot where their audiences are, which would most likely be Facebook Messenger or their website landing pages.
Here’s a mockup of an interaction with Clothes Bot:

As a user you, could talk to this bot to find products right from Facebook chat itself, almost like how you would message a friend.
Before I dive into explaining what developers and designers can do to be a part of the bot revolution, I’m going to go over why they should care in the first place, and what will specifically change in terms of development and design.
Why should developers and designers care about the bot era?
As of now, all the big players like Google, Microsoft, Facebook, IBM and Amazon have released numerous, open-source bot building tools and frameworks to help developers create bots. They’ve also formed an AI initiative with the likes of Amazon, Twitter, Apple, Intel and Baidu to address ethical and privacy issues that might arise in the development and scaling stages.
Between 1.2 billion people use Facebook Messenger on a daily basis, and introducing bots to help businesses interact, market and sell to customers inside the same window presents a scope greater than apps did when they came around for the first time.
Users don’t need to download an app, but instead can use one umbrella app like Facebook, Kik, Telegram or any other independent chat-based platform, where there exist countless bots for people to search and talk to.
Kik hosts a Bot Shop with a variety of bots for its user base to search for and talk to. Slack provides a Brilliant Bots list to all its corporate accounts to increase productivity and get tasks done faster. The list goes on.
In essence, general web users can just search for the brand/company/service from their native messenger apps or the web and start chatting with their bot just like how they would chat with a friend on Messenger.
Early adopters in the tech space are backing the bot revolution. It’s worth considering what this means for developers and designers. What will the web look like in the years to come, and how will bots shape it?
Could This Be Web 3.0?
From mobile apps to addictive social networks, “Web 2.0” saw quite a few iconic developments such as video sharing sites (YouTube), blogs, wikis and RSS feeds (Feedly), collaborative consumption platforms (Craigslist, Uber). Currently, however, two intersecting trends have made the rise of chatbots a plausible next stage for the web:
-
Mobile app fatigue. A large number of smartphone users download few or no apps per month. And with more than three million apps available on the two app stores, it’s getting harder for businesses to build unique apps and even harder to stand out midst the noise.
-
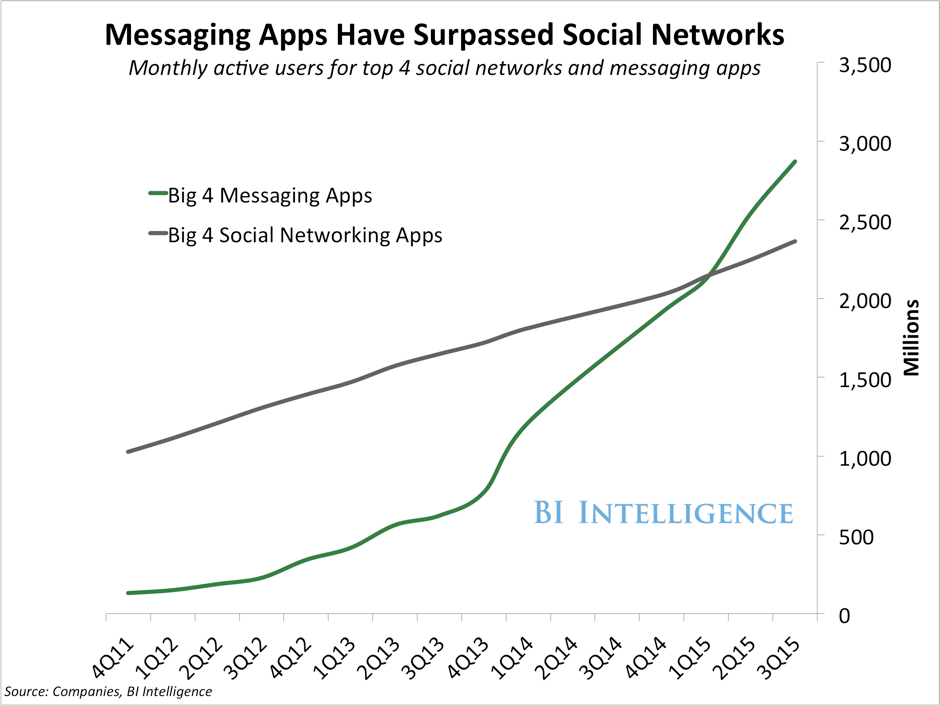
Popularity of messenger platforms. For the first time ever, the big 4 messenger apps are seeing more MAUs (monthly active users) than the big 4 social networking platforms:

Users are clearly preferring instant and interactive interfaces. For businesses looking to target customers where they are, it makes sense to be active on a chat-based platform. And instead of asking a customer to jump from one landing page to another, they can bring all essential functions into the chat environment itself.
Here’s an overview of how conversation as a platform will change the different elements of an end-user interface:
Design implications
| Web Applications in 2017 | Web Applications in 2020 |
|---|---|
| Web pages | Bot URLs |
| Graphical User Interfaces (GUI) | Conversational User Interfaces(CUI) |
| Websites organized into sections for easier navigation | Q&A layout providing user-specific results, making navigation redundant |
| Drop-down menus | Suggestions or recommended buttons integrated into chat |
| Pop-ups and live chat services | All-in-one bot widget |
| Web Content and blog posts | Rich micro-content cards |
| E-commerce product pages | Product catalogue carousels in conversation |
Development implications
| Web Applications in 2017 | Web Applications in 2020 |
|---|---|
| JavaScript, HTML, CSS, back end | Natural Language Processing, Natural Language Understanding and Artificial Intelligence principles. Understanding of neural networks and regression patterns |
| Keyword based search | Context based interactions |
| Standalone app development | Integration with multiple messaging platforms |
| Static user experiences | Real-time experience |
The (conversational) graphic user interface
Blended interfaces bring the best of both CUIs and GUIs into one interface — instant, personalized conversations from the conversational module, and rich UX from the graphical module.
Look at WeChat, for instance. With some 800 million monthly active users, WeChat has morphed a messaging portal and mini-applications for everything from ecommerce to social networking into one chat window.
Simply put, one can use it to not only chat with people and businesses but also do things like order a cab, book movie tickets, play interactive games, watch the news, get stock updates and much more without leaving the chat.
What we’re looking at right now is conversation as a platform where brands and businesses are creatively experimenting with bots for marketing, sales, engagement and support strategies. Tommy Hilfiger, H&M and Sephora, for example, are using chatbots on messengers (Facebook, Kik and Telegram) to initiate fashion-related conversations and recommending products based on what a user likes and dislikes. Businesses such as Uber, Dominos and 1800-flowers are taking orders and payments via chat (Facebook) and Netflix, TechCrunch and Casper are using bots to engage their fans in casual conversation providing movie suggestions, news updates and useful insights — all based on user behavior.
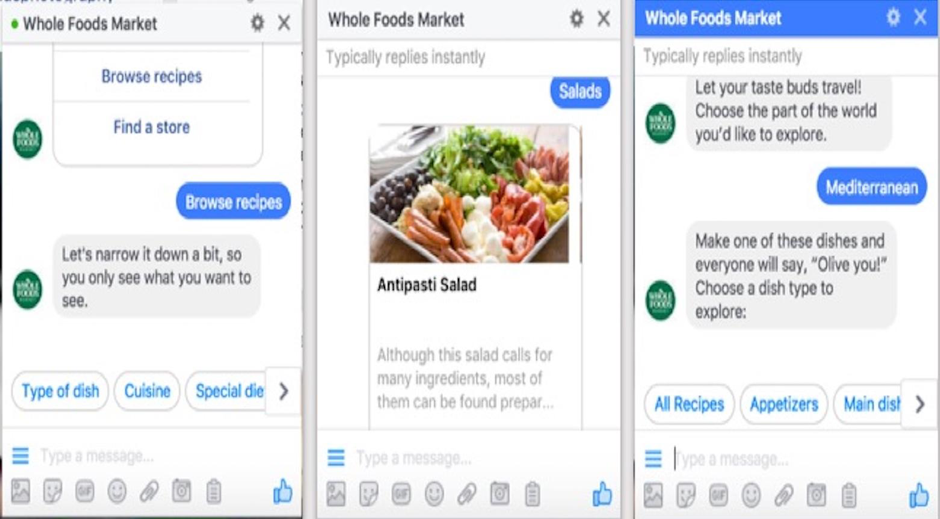
Here’s an example of an interaction with the Wholefoods bot, which ditches traditional menus with graphic buttons and Q&A:

More specifically, each bot response could potentially be simple text or a micro-application in itself. This gives developers and designers the opportunity to create rich cards displaying text, images, product carousels, payment gateways, 2-player games, music players — you name it.
Developers will need to focus not only on building the infrastructure but on the overall experience itself given the confined nature of a chat window.
Personalized and instant results will dominate conventional browsing
With navigational menus and a number of landing pages or screens, websites and applications are lagging way behind when it comes to providing specific answers. Search fields? Definitely not cutting it!
Bots, on the other hand, respond to questions with super-relevant cards providing specific answers to queries. For instance, instead of a music app or website where you need to jump from screen to screen, you can tell a bot what artist or genre you’re in the mood for and the bot will return with super relevant tracks to play.
An even better use case would be ecommerce websites where browsing through a product page is definitely a customer dilemma that can be solved with a simple chatbot.
In the bot world, asking a chatbot “Do you have any cool sunglasses?” could trigger the bot to perhaps ask counter questions of the user, such as “What occasion do you want it for?” or “Is there a particular shade you fancy?”
Depending on the user’s answer, the bot could return a textual list of available sunglasses, or a rich card with a carousel to scroll through the results, with a buy button on each result that immediately triggers a payment gateway.
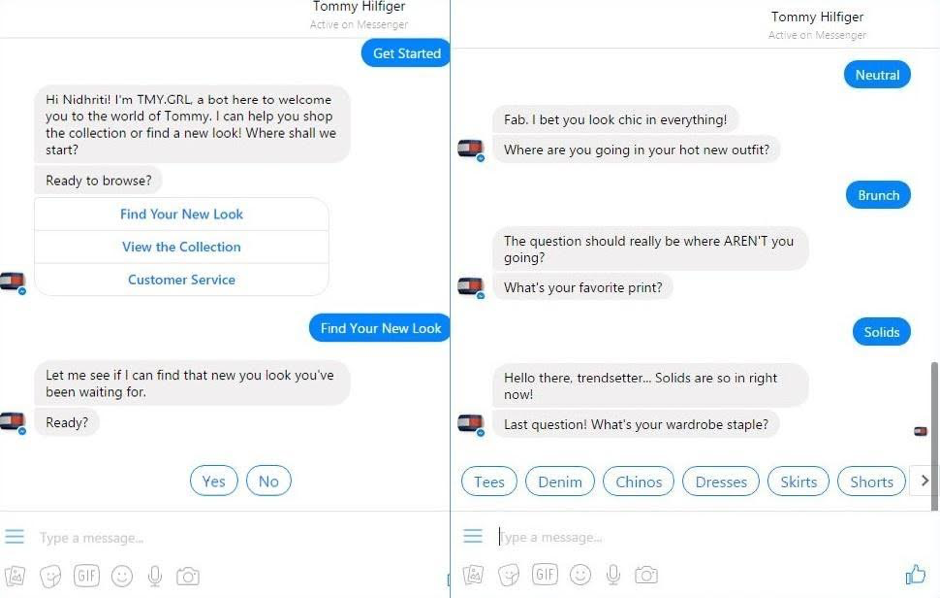
Here’s an example of an interaction with Tommy Hilfiger’s bot, which takes the user down a conversational path:

Implications for Developers and Designers
Creating a bot from scratch is fundamentally different from creating a website or an application.
Developers and designers who are new to this will have to bring about changes in their workflows, toolsets and overall approach if they want to ride along this wave.
For starters, they will no longer have a blank sheet with boilerplate code to start with. Instead, they will have to design within chat windows and focus on both the infrastructure and end-user expectations.
Bot frameworks, mockup tools, bot prototyping tools, testing environments, conversation flow designers and analytics will be key (detailed below).
To get a feel of what a chatbot platform looks like, get hold of a free yet powerful platform like Bottr (by yours truly) which lets you embed your own chat bot widget on your landing pages to interact with visitors.
Let’s look at some ways designers and developers can stay ahead of the curve …
Get familiar with bot frameworks and libraries
While developers can choose to code bots from ground zero, bot frameworks offer a canvas that reduces the amount of coding a developer has to do by giving them access to a bot builder SDK, bot connector, developer portal, bot directory and emulator.
They allow developers to assign character, intent, retrieval mode, response sets, etc. to the bots they create. The most popular frameworks include:
-
Microsoft Bot Framework. A great tool that comes with two modules: the bot connector and a NLU component, LUIS (Language Understanding Intelligent Services).
This easy how-to article walks you through developing and deploying a bot in node.js for Facebook Messenger.

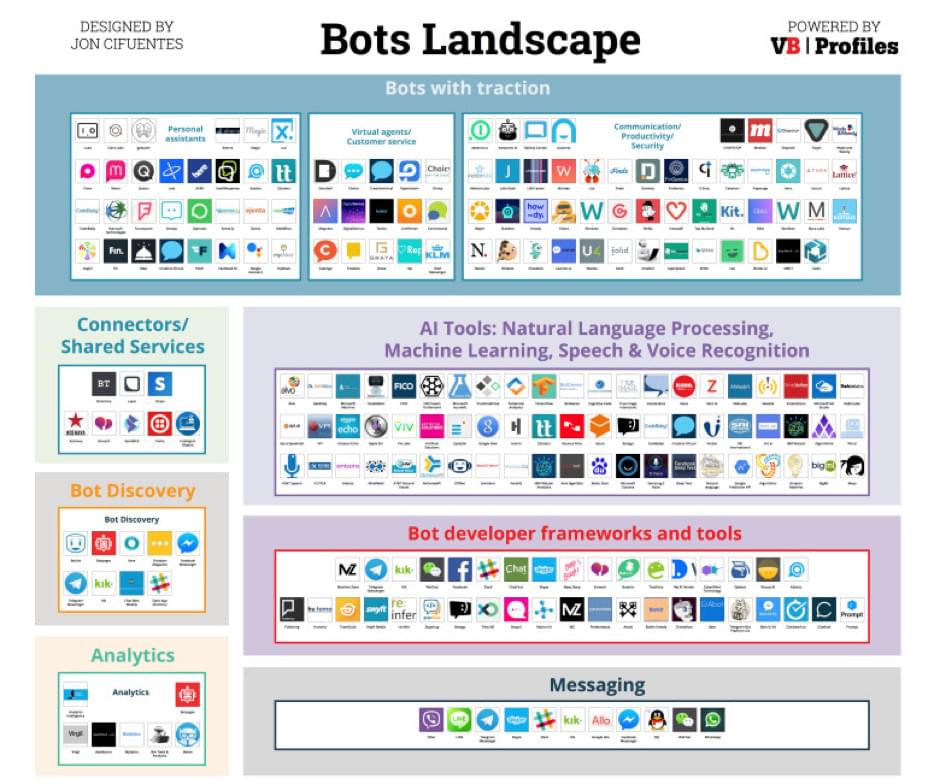
Bot frameworks, tools and platforms. (Source)
-
Api.ai. Built on core elements such as agents, entities, intents, actions, and contexts. Read this informative resource bank, to go over the key concepts, or check out SitePoint’s popular article “How to Build Your Own AI Assistant Using Api.ai“.
-
Wit.ai. Create bots by streaming sample conversations into its knowledge base. See how CreativeWorkline makes bots using wit.ai to respond to incoming Messenger chats.
-
Bottr.me. An end-to-end solution and chat bot creation tool where anyone can create a bot, train it to make it smarter (via conversation), deploy it on existing social networks and get analytics of bot conversations all under one interface.
Get an Understanding of NLP and machine learning
An in-depth understanding of a variety of AI concepts and best practices is a must when it comes to creating an intelligent bot from scratch. At the core of machine learning lies the ability of machines to learn, to recognize patterns, understand natural language and respond accordingly.
Designing intelligent NLP chatbots requires you to understand and implement tokenization, entity recognition, normalization, speech tagging, dependency parsing, intent and sentiment analysis.
As a bot developer, you will need to understand concepts of neural networks more than ever before, information retrieval models, types of machine learning algorithms, Sequence to Sequence architecture, submodalities, perceptual positions, anchors, meta model an more.
Developing a conversational UI
As compared to websites that rely on graphical elements, conversational interfaces count on smooth conversations — scripts and conversational flows over graphics.
Making bots friendly, engaging and smart (as opposed to robotic, incomprehensible or frustrating) is where the real challenge will lie for developers.
As a bot developer, you’ll have to learn to classify intent and sentiment behind non-linear human interactions. Validating user inputs and categorizing them on a CUI is more complex than a standard GUI, and classifiers will definitely be a priority.
The better your chatbot distinguishes between different user inputs, the smarter conversations it will have.
I recommend you read these essential conversational design tips before you start off.
In “Conversational UI Principles — Complete Process of Designing a Website Chatbot“, Leszek Zawadski, founder of UX agency TheRectangles, gives a detailed rundown of the best conversation UI principles and how to put them to practice.
The importance of extensive user research and implementation
Bots are new, bots are fresh and they’ve only just started getting mad traction.
Considering that it’s only the dawn for AI and bots, market-wide statistics might be hard to find, although there’s raw data from different platforms providing detailed reports on their monthly active users and engagement rates. There are chat bot stores and directories to take inspiration from. There are thousands of businesses and brands with chatbots to talk to.
Before you dive into making a bot, it’s a good idea to study how users are interacting with them by talking to a bot yourself.
Bot mockups and flow designs
Chatbots by default need to be built and optimized for chat windows, as opposed to websites or apps, which are built on a blank sheets powered by HTML and CSS.
As a result, it could be a great idea for designers to use bot prototyping and mockup tools to test their ideas before actually implementing them.
Some such tools are BotSociety.io, Botframe and Walkie which allow designers to easily create and test the user flow of conversation before actually deploying bots.
Analyze user experience differently
With websites and mobile apps you’re probably used to considering engagement metrics like average session duration, bounce rate, CTR, dwell time and so on to decide what works and what doesn’t.
With bots, you’ll have to look into factors like the number of messages received by bot, the number of conversations, chat durations, smalltalk scores, conversation funnels, intent analysis, sentiment analysis, user life cycle and more.
It won’t just be about monthly active users anymore; effectiveness and relevancy of every bot session will count.
If you’re using a framework (say Watson or wit.ai) to build a bot and deploying it on a third-party end user platform (any messaging platform), bot analytics tools like Dashbot and Botanalytics can come in extremely handy for getting in-depth engagement and retention reports.
On the other hand, using an end-to-end solution like my own Bottr definitely has its advantages. It comes with detailed insights and notifications that tell you how people are interacting with your bot.
BOTtom Line
The bot revolution is here, and only time will tell how far it will go. Chatbot communities, conferences, discussions, open-source networks are growing with hordes of developers joining the bandwagon every day.
All bot frameworks come with their own discussion communities like IBM’s Watson Developer Cloud.
Lots of conferences go deeper into AI and bots. You can find a full list for 2017 here.
Communities like Botness, UXDesign, Slack Developer Hangout and Open Chatbot are great for developers, designers and enthusiasts to hang and exchange ideas about AI and bots.
Additional resources to get you started
All-in-one comprehensive list on bot podcasts, prototyping tools, platforms, SDKs, and much more by BootCube on GitHub.
Take inspiration from this tutorial to create a simple Twitter bot in Node.js.
Check out how Adrian Zumbrunnen went in a different direction by incorporating automated chat into his website.
For inspiration from fellow developers, you must read how Joyce Echesssa built a Facebook bot to respond to movie queries using Node and Heroku and how Android Advance made a resume bot using Python and the Watson framework.
Hopefully after reading this article you have a better idea of how as web developers and designers you can build bots and be part of the AI revolution.
So go ahead, roll up your sleeves and try creating a bot now!
Looking for more on chat bots? Check out these great links:
- Course: Create a Skype Bot with MS Bots
- Article: Read about the above course
- Article: Building a Facebook Chat Bot with Node and Heroku
- Article: Make a Skype Bot with Electron & the Microsoft Bot Framework
Check out SitePoint Premium for more books, courses and free screencasts.
Frequently Asked Questions about Chatbots and Web Development
What are the key elements of a successful chatbot UI?
A successful chatbot user interface (UI) should be intuitive, user-friendly, and engaging. It should have a clear and concise design that allows users to easily navigate and interact with the chatbot. The chatbot should also provide quick and accurate responses, and be able to handle complex conversations. Personalization is another key element, as it allows the chatbot to provide a more tailored experience to each user.
How can chatbots enhance the user experience on a website?
Chatbots can significantly enhance the user experience on a website by providing instant customer support, answering frequently asked questions, guiding users through the website, and even helping with purchases or bookings. They can also provide personalized recommendations based on user behavior and preferences, which can increase user engagement and conversion rates.
What are the benefits of using a chatbot for a business?
Chatbots can provide numerous benefits for businesses. They can handle customer inquiries 24/7, reducing the need for human customer service representatives. They can also automate repetitive tasks, freeing up time for staff to focus on more complex tasks. Additionally, chatbots can provide valuable insights into customer behavior and preferences, which can be used to improve products and services.
How can I build a chatbot for my website?
There are several platforms and tools available that can help you build a chatbot for your website, such as Chatbot.com, Hubspot’s Chatbot Builder, and Landbot.io. These platforms provide easy-to-use interfaces and pre-built templates that can help you create a chatbot without any coding knowledge. However, if you have specific requirements or want a more customized chatbot, you may need to hire a web developer or a chatbot development company.
What are the future trends in chatbot development?
The future of chatbot development is expected to be driven by advancements in artificial intelligence and machine learning. This will enable chatbots to understand and respond to complex queries more accurately. Personalization will also become more sophisticated, with chatbots being able to provide more tailored experiences based on user behavior and preferences. Additionally, we can expect to see more integration of chatbots with other technologies, such as virtual reality and augmented reality.
How can chatbots improve customer service?
Chatbots can significantly improve customer service by providing instant responses to customer inquiries, reducing wait times. They can also handle multiple inquiries simultaneously, ensuring that no customer is left waiting. Additionally, chatbots can provide personalized customer service based on previous interactions, improving customer satisfaction and loyalty.
Can chatbots replace human customer service representatives?
While chatbots can automate many customer service tasks, they cannot completely replace human customer service representatives. Chatbots are great for handling simple and repetitive tasks, but they still struggle with complex queries and situations that require empathy and emotional understanding. Therefore, a combination of chatbots and human representatives can provide the most effective customer service.
How can I make my chatbot more engaging?
To make your chatbot more engaging, you can use conversational language, add a touch of humor, and personalize the chatbot’s responses based on user behavior and preferences. You can also use rich media, such as images and videos, to make the conversation more interactive. Additionally, you can continuously update and improve your chatbot based on user feedback and behavior.
What are the challenges in chatbot development?
Some of the challenges in chatbot development include understanding user intent, handling complex conversations, and providing accurate responses. Developing a chatbot that can understand and respond to different languages and dialects can also be challenging. Additionally, ensuring the privacy and security of user data is a major concern in chatbot development.
How can I measure the success of my chatbot?
The success of a chatbot can be measured using various metrics, such as user engagement, conversion rate, customer satisfaction, and the number of tasks successfully completed by the chatbot. You can also use user feedback and reviews to assess the performance of your chatbot. Regularly monitoring and analyzing these metrics can help you identify areas for improvement and ensure the success of your chatbot.
Abhimanyu is a thought leader in the bots space and Founder/CEO of chat bot platform Bottr.me, designed to be a 24/7 smart personal assistant. Prior to this he worked with 40+ startups across product & marketing and studied at London School of Economics and IIT.

Published in
·Design·Design & UX·Photography & Imagery·Photoshop·Responsive Web Design·Software·Technology·UX·Web·December 9, 2014




