Mobile applications are all the rage these days. Native apps run on a mobile device’s operating system and must be adapted to run on different devices, whereas Web apps run in a browser context and are accessible to all Web-capable mobile devices.
Native apps currently dominate the mobile app landscape, a fact borne out by the success of Google’s Android and Apple’s iOS platforms. Perhaps Mozilla’s fledgling Firefox OS mobile operating system for running Web apps may erode some of this marketshare.
This article begins a two-part series that shows you how to get started with Firefox OS. I first introduce you to this mobile operating system, and then show you how to set up a development environment based on the Firefox OS simulator.
Introducing Firefox OS
Firefox OS is a Mozilla-developed open source mobile operating system for smartphones and tablets. It’s based on a Linux kernel, and boots into a Gecko-based runtime engine that lets users run apps written in HTML, JavaScript, and other open Web application APIs.
Firefox OS is implemented as an open Web technologies stack that consists of three major layers:
- Gonk: a Linux kernel and userspace hardware abstraction layer (HAL). Common open source projects such as Linux, libusb, and BlueZ are used for the kernel and various userspace libraries. Some parts of the HAL (e.g., camera and GPS) are shared with Android.
- Gecko: the application runtime that sits on top of Gonk. It implements open standards for HTML, CSS, and JavaScript. Also, Gecko includes a networking stack, graphics stack, layout engine, virtual machine (for JavaScript), and more.
- Gaia: the user interface, which controls everything drawn on the screen. It’s written in HTML, CSS, and JavaScript; and interfaces with the operating system through Open Web APIs (implemented by Gecko). Gaia includes a lock screen, a home screen, and more.
On July 25, 2011, Dr. Andreas Gal, Director of Research at Mozilla Corporation, announced the Boot to Gecko (B2G) project — Firefox OS was originally known as Boot to Gecko. This project’s goal: build a complete standalone operating system for the open Web.
Why create another, albeit Web-based, mobile operating system? Mozilla created B2G/Firefox OS for the following reasons:
- Demonstrate that the standards-based open Web has the potential to be a competitive alternative to the existing single-vendor application development stacks offered by the dominant mobile operating systems. Native apps are a step backward in that they tie users to a specific operating system and the devices that support it. In contrast, the Web has evolved so that users experience content in much the same way on any kind of device.
- Close a large gap in the mobile marketplace. Smartphones tend to be very expensive and not everyone can afford them (especially in developing markets, such as Columbia and Poland). One way to achieve a smartphone experience without having to pay alot of money is to purchase a cheap Android device. However, apps tend to run poorly because of code overhead, slower processors, and other factors. Firefox OS offers a more performant experience because there’s less overhead between Gecko and the hardware — it’s able to offer a smartphone experience on inexpensive and low-end hardware, which is comparable to offering an Android experience on more expensive hardware. Firefox OS doesn’t compete with high-end devices. Instead, it offers entry-to-mid-level smartphones at feature phone prices.
For Firefox OS to be a complete OS, it has to allow Web apps access to all important device capabilities that native apps can access. Firefox OS looks for those gaps that prevent Web apps from being the equal of native apps and provides the needed APIs.
Firefox OS’s fruits include new Web APIs that expose device capabilities (e.g., telephone and camera), a privilege model for safely exposing these capabilities to Web pages, applications that prove these capabilities, and more.
Firefox OS can run on many Android devices, including those from Samsung. It has even been demonstrated on the Raspberry Pi. Also, Geeksphone is providing the first developer preview devices for this OS — see Figure 1.

Figure 1: The Keon (on the left) features a 3.5-inch HVGA Multitouch screen, whereas the Peak (on the right)
features a 4.3-inch qHD IPS Multitouch screen.
In February, Mozilla announced plans to globally roll out Firefox OS on inexpensive mobile devices. It has partnered with LG Electronics and other companies to make devices that run this OS, and with mobile network providers such as Telefónica and Deutsche Telekom.
| Firefox OS and Tablets |
| Foxconn recently announced a tablet device that runs Firefox OS. |
The first wave of Firefox OS devices will be available to consumers in Brazil, Colombia, Hungary, Mexico, Montenegro, Poland, Serbia, Spain, and Venezuela. Firefox OS devices will probably not be available to the smartphone-saturated U.S. market until 2014.
Setting Up a Development Environment
If you’re familiar with HTML, CSS, JavaScript, and other open Web technologies, you already have a head start on developing apps for Firefox OS. However, you first need to set up a development environment. The simplest solution is to use the Firefox OS Simulator.
Firefox OS Simulator is a test environment for Firefox OS. This environment consists of a dashboard, a console, and the Firefox OS Simulator device (the simulator) for installing and running Web apps.
Point your browser to Mozilla’s Firefox OS Simulator page to obtain this add-on for recent versions of the Firefox browser. Version 3.0.1 is the latest version at time of writing.
Click the Add to Firefox button to download Firefox OS Simulator. On the resulting Software Installation dialog box, click the Install Now button. After a few moments, Firefox OS Simulator is installed and a new entry is added to the add-ons screen.
Select Tools | Add-ons to display the add-ons screen. Because Firefox OS Simulator is initially disabled, you must enable it by clicking this add-on’s Enable button.
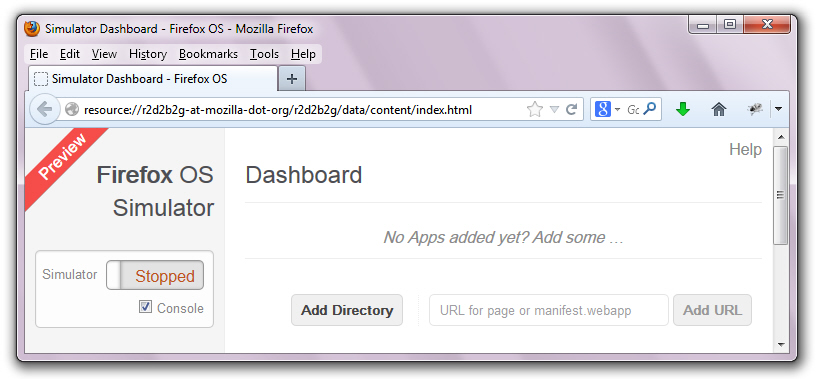
After enabling Firefox OS Simulator, select Tools | Web Developer | Firefox OS Simulator. The simulator loads quickly and you are taken to the dashboard that’s shown in Figure 2.

Figure 2: The dashboard lets you start and stop as well as add apps to/remove apps from the simulator.
You can start and stop the simulator, choose whether or not to display a console for viewing messages, and add apps to/remove apps from the simulator. Each added app also appears on the dashboard.
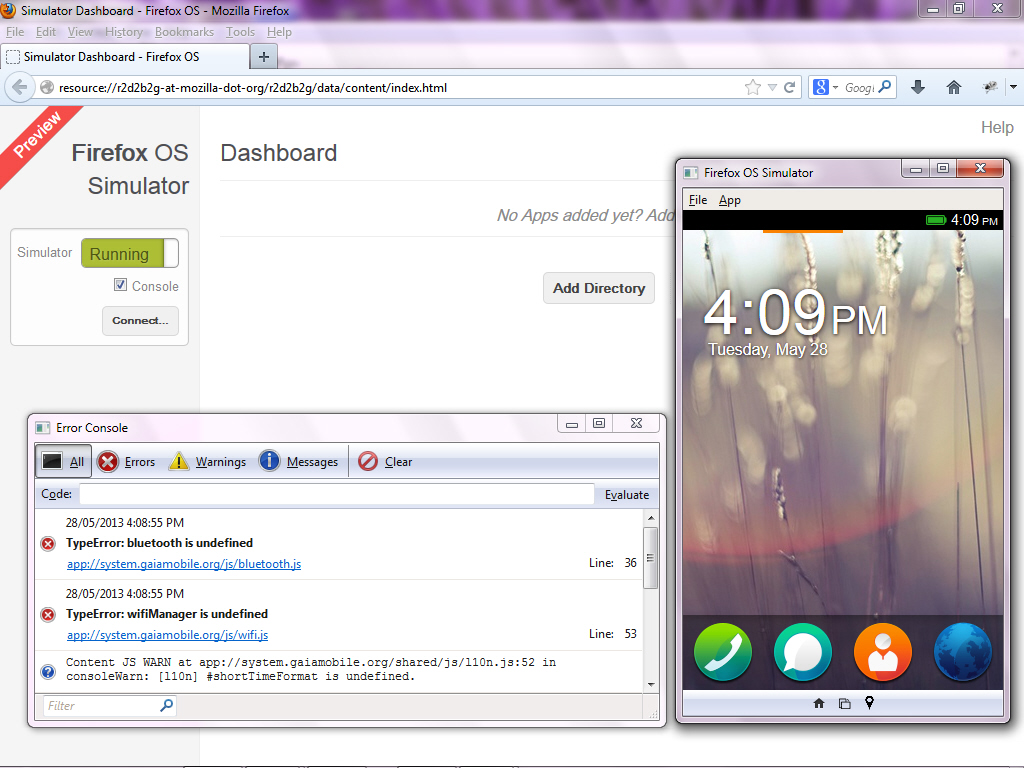
Click the Stopped/Running switch to start the simulator. (Click this switch again when you want to stop the simulator.) If you don’t want an error console to appear, uncheck the Console checkbox. Figure 3 shows both the simulator and error console.

Figure 3: When the simulator is running, a Connect button appears on the dashboard for connecting to a remote device, for debugging purposes.
The simulator presents a home screen with a status area at the top, an area for viewing application icons (drag the mouse to the left/right to view them) below, a toolbar of commonly used icons (e.g., phone) below, and a toolbar with the following iconic buttons at the bottom:
- Home: this button navigates to home screen.
- Rotation Simulation: this button switches the simulator between portrait and landscape orientation.
- Geolocation Simulation: this button triggers a dialog asking you to share your geographic location, either your current coordinates or supplied custom coordinates.
Check out Mozilla’s Firefox OS Simulator document to learn more about the Firefox OS Simulator and working with the dashboard. You’ll also learn about the simulator’s limitations.
Conclusion
I’ve introduced Firefox OS and shown you how to set up a simple development environment based on the Firefox OS Simulator. In the second part of this series, I’ll introduce you to hosted apps and packaged apps, and show you how to create them.
 Jeff Friesen
Jeff FriesenJeff Friesen is a freelance tutor and software developer with an emphasis on Java and mobile technologies. In addition to writing Java and Android books for Apress, Jeff has written numerous articles on Java and other technologies for SitePoint, InformIT, JavaWorld, java.net, and DevSource.
