Just documenting some fullscreen video techniques together with jQuery UI dialog windows. I’ve embedded YouTube videos in my demo but you could embed any sort of video.
Checking for Browser capability to go fullscreen.

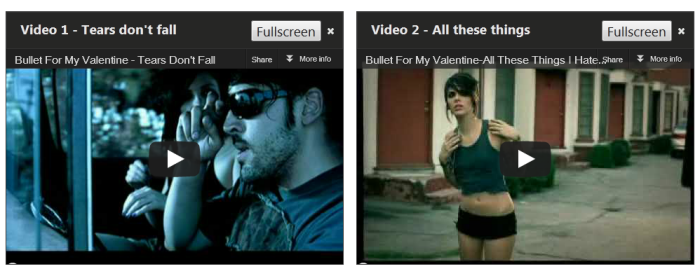
Turning the video elements into jQuery UI dialogs windows.

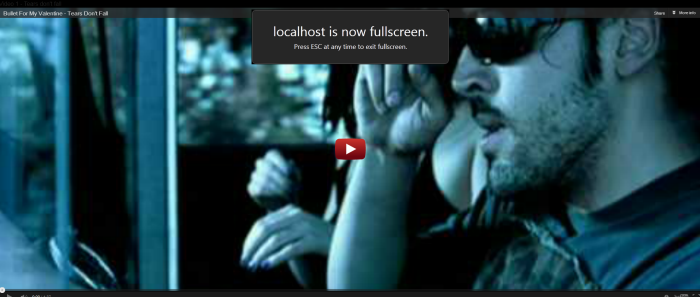
Making 1 element go fullscreen.

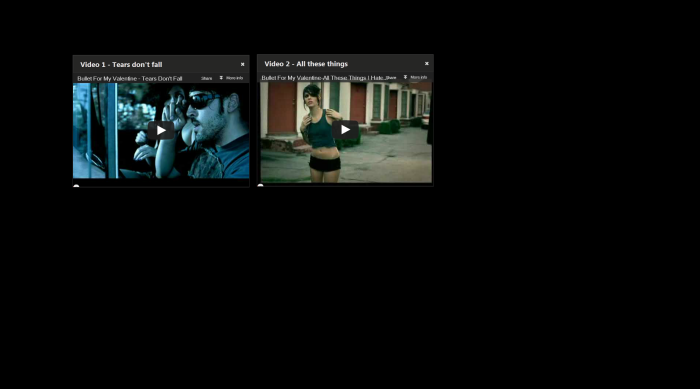
Making both elements go fullscreen (like a thumbnail list view).

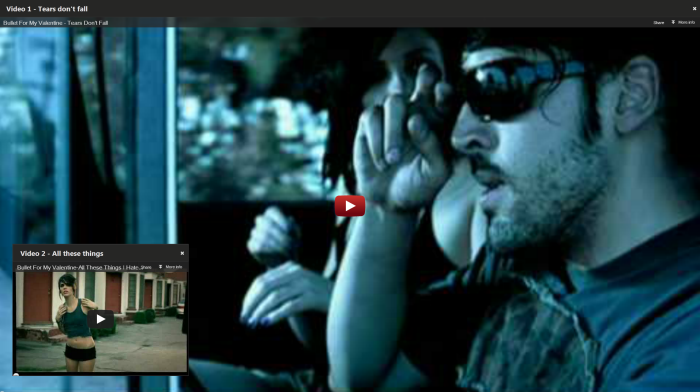
And now the cool stuff. Making 1 element fullscreen with the other one draggable in a smaller window.

Lets see some code
/**
* jQuery Fullscreen Video Testing
*
* Facilitates the process of making videos fullscreen and also tests making
* video widgets using jQuery UI dialog with 1 video draggable over the other.
*
* @copyright Copyright (c) 2013 jQuery4u
* @license http://jquery4u.com/license/
* @link http://jquery4u.com
* @since Version 1.0
* @author Sam Deering
* @filesource jquery4u-fsvid.js
*
*/
(function($,W,D,undefined)
{
W.FSVID = W.FSVID || {};
W.FSVID =
{
name: "FULLSCREEN VIDEO",
/*
* Init.
*/
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.checkFullscreenPossible();
this.setupEventHandlers();
},
checkFullscreenPossible: function()
{
var $fsStatus = $('#fsStatus');
if (W.fullScreenApi.supportsFullScreen)
{
//browser supports fullscreen
$fsStatus.html('YES: Your browser supports FullScreen!').addClass('fullScreenSupported');
}
else
{
//browser doesn't supports fullscreen
$fsStatus.html('SORRY: Your browser does not support FullScreen!').addClass('fullScreenNotSupported');
}
},
/*
* Setup button click events.
*/
setupEventHandlers: function()
{
var _this = W.FSVID;
$('#createWidgets').on('click', function(e)
{
e.preventDefault();
_this["createWidgets"]();
});
//------------------------------------------------------------------
//required to prevent browser security breach
var fsElement1 = document.getElementById('1');
// handle button click
$("#gofs1").on('click', function()
{
window.fullScreenApi.requestFullScreen(fsElement1);
});
//------------------------------------------------------------------
var fsElement2 = document.getElementById('2');
// handle button click
$("#gofs2").on('click', function()
{
window.fullScreenApi.requestFullScreen(fsElement2);
});
//------------------------------------------------------------------
var fsContainer = document.getElementById('vidcontainer');
$("#gofsall").on('click', function()
{
W.fullScreenApi.requestFullScreen(fsContainer);
});
//------------------------------------------------------------------
var fsContainer = document.getElementById('vidcontainer');
$("#gofsallwidgets").on('click', function()
{
$('#w_1, #w_2').detach().prependTo('#vidcontainer'); //move widgets into fs container
W.fullScreenApi.requestFullScreen(fsContainer);
});
//------------------------------------------------------------------
var fsContainer = document.getElementById('vidcontainer');
$("#gofssmart").on('click', function()
{
$('#w_1, #w_2').detach().prependTo('#vidcontainer'); //move widgets into fs container
//maximise w1
$('#w_1').css({
"height": "100%",
"width": "100%",
"z-index": "1001",
"left": "0",
"top" : "0"
});
//move w2
$('#w_2').css({
"height": "360px",
"width": "480px",
"z-index": "1002",
"left": "2%",
"top" : "62%"
});
W.fullScreenApi.requestFullScreen(fsContainer);
});
//capture full screen events
$(W).on(W.fullScreenApi.fullScreenEventName, function()
{
if (W.fullScreenApi.isFullScreen())
{
// console.log('enter fullscreen');
$('.f-btns').hide(); //enter fullscreen
}
else
{
// console.log('exit fullscreen');
$('.f-btns').show(); //exit fullscreen
}
});
},
/*
* Create a jQuery UI widget with video.
*/
createWidget: function(wid)
{
var $vid = $('.video#'+wid);
//create jQuery UI dialogs
$vid.dialog(
{
"title": $vid.find('.title'),
"width": "480",
"height": "360",
"position": [ ($('.ui-widget').length*500)+20, 290 ],
"resizable": true,
"draggable": true
}).css(
{
"width": "100%",
"height": "100%"
});
$vid.parent('.ui-widget').attr('id', 'w_'+wid).css(
{
"width": "480px",
"height": "360px"
});
//keep things simple else you will run into fullscreen browser security issues
var fsButton = document.getElementById('gofs'+wid),
fsElement = document.getElementById('w_'+wid);
//remove previous event handlers
$(fsButton).off('click');
$(fsElement).off(W.fullScreenApi.fullScreenEventName);
//handle fullscreen button click
$(fsButton).on('click', function()
{
W.fullScreenApi.requestFullScreen(fsElement);
});
},
/*
* Turn all video elements into widgets.
*/
createWidgets: function()
{
$('.video').each(function (i,v)
{
W.FSVID.createWidget($(v).attr('id'));
});
}
}
$(D).ready( function()
{
W.FSVID.init(); //loads data and starts dashboard obj
});
})(jQuery,window,document);
/* Native FullScreen JavaScript API
----------------------------------- */
(function() {
var fullScreenApi = {
supportsFullScreen: false,
isFullScreen: function() { return false; },
requestFullScreen: function() {},
cancelFullScreen: function() {},
fullScreenEventName: '',
prefix: ''
},
browserPrefixes = 'webkit moz o ms khtml'.split(' ');
// check for native support
if (typeof document.cancelFullScreen != 'undefined') {
fullScreenApi.supportsFullScreen = true;
} else {
// check for fullscreen support by vendor prefix
for (var i = 0, il = browserPrefixes.length; i < il; i++ ) {
fullScreenApi.prefix = browserPrefixes[i];
if (typeof document[fullScreenApi.prefix + 'CancelFullScreen' ] != 'undefined' ) {
fullScreenApi.supportsFullScreen = true;
break;
}
}
}
// update methods to do something useful
if (fullScreenApi.supportsFullScreen) {
fullScreenApi.fullScreenEventName = fullScreenApi.prefix + 'fullscreenchange';
fullScreenApi.isFullScreen = function() {
switch (this.prefix) {
case '':
return document.fullScreen;
case 'webkit':
return document.webkitIsFullScreen;
default:
return document[this.prefix + 'FullScreen'];
}
}
fullScreenApi.requestFullScreen = function(el) {
return (this.prefix === '') ? el.requestFullScreen() : el[this.prefix + 'RequestFullScreen']();
}
fullScreenApi.cancelFullScreen = function(el) {
return (this.prefix === '') ? document.cancelFullScreen() : document[this.prefix + 'CancelFullScreen']();
}
}
// jQuery plugin
if (typeof jQuery != 'undefined') {
jQuery.fn.requestFullScreen = function() {
return this.each(function() {
var el = jQuery(this);
if (fullScreenApi.supportsFullScreen) {
fullScreenApi.requestFullScreen(el);
}
});
};
}
// export api
window.fullScreenApi = fullScreenApi;
})();Frequently Asked Questions (FAQs) about Fullscreen Video Testing
How can I make a video play in fullscreen using HTML5?
HTML5 provides a built-in functionality to play videos in fullscreen. You can use the ‘requestFullscreen’ method to make a video play in fullscreen. Here is a simple example:<video id="myVideo" width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4"></video><script>var elem = document.getElementById("myVideo");function openFullscreen() {
if (elem.requestFullscreen) {
elem.requestFullscreen();
}}</script>
In this example, when the ‘openFullscreen’ function is called, the video will play in fullscreen.
Why is my fullscreen video not working on some browsers?
Different browsers have different methods for fullscreen API. For instance, Firefox uses ‘mozRequestFullScreen’, Chrome uses ‘webkitRequestFullscreen’, and Internet Explorer uses ‘msRequestFullscreen’. If ‘requestFullscreen’ is not working, you might need to use vendor prefixes for different browsers.
How can I make a video automatically play in fullscreen mode?
To make a video automatically play in fullscreen when the page loads, you can call the ‘openFullscreen’ function on the ‘onload’ event of the body tag. Here is an example:<body onload="openFullscreen()">
How can I exit fullscreen mode?
You can exit fullscreen mode by using the ‘exitFullscreen’ method. Different browsers have different methods for this as well. For instance, Firefox uses ‘mozCancelFullScreen’, Chrome uses ‘webkitExitFullscreen’, and Internet Explorer uses ‘msExitFullscreen’.
Can I control the video playback in fullscreen mode?
Yes, you can control the video playback in fullscreen mode. The video controls will be available in fullscreen mode as well. You can play, pause, seek, and adjust the volume of the video.
How can I make a background video play in fullscreen?
To make a background video play in fullscreen, you can set the width and height of the video to 100%. Here is an example:<video autoplay muted loop id="myVideo">
<source src="rain.mp4" type="video/mp4"></video><style>#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;}</style>
Why is my video not playing in fullscreen on mobile devices?
Some mobile browsers do not support the fullscreen API. In such cases, you can use a fallback method to make the video play in fullscreen. You can set the width and height of the video to 100% and hide all other elements on the page.
Can I use CSS to make a video play in fullscreen?
Yes, you can use CSS to make a video play in fullscreen. You can set the width and height of the video to 100% and use the ‘object-fit’ property to maintain the aspect ratio of the video.
How can I test if my video is playing in fullscreen?
You can use the ‘fullscreenchange’ event to test if your video is playing in fullscreen. This event is fired when the fullscreen mode is entered or exited.
Can I use JavaScript to control the fullscreen mode?
Yes, you can use JavaScript to control the fullscreen mode. You can use the ‘requestFullscreen’ and ‘exitFullscreen’ methods to enter and exit fullscreen mode. You can also use the ‘fullscreenchange’ event to detect when the fullscreen mode is entered or exited.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
