Key Takeaways
- Flash MX, part of Macromedia’s new MX product line, offers a refined user interface and enhanced ActionScript features, positioning it as a strong platform for developing next-generation web applications.
- LiveMotion 2.0, Adobe’s direct competitor to Flash MX, excels in its integration with other Adobe products and offers full scripting support that rivals Macromedia’s ActionScript.
- Flash MX introduces new design features like video support and advanced transform tools, while enhancing developer tools for building robust web interfaces.
- LiveMotion 2.0 maintains its strong suit in bitmap effects and object-based timeline, providing a unique approach that might be preferable for users familiar with Adobe’s ecosystem.
- Price-wise, Flash MX is more expensive than LiveMotion 2.0, with the latter offering a more budget-friendly option without compromising on core functionalities.
- Both products have their distinct advantages: Flash MX for its comprehensive feature set and integration with upcoming Macromedia server-side technologies; LiveMotion 2.0 for its user-friendly interface and seamless integration with Adobe products.
- Deciding between Flash MX and LiveMotion 2.0 should depend on specific needs such as budget, existing software familiarity, and required features for web content creation.
Adobe and Macromedia, the developers of the two most popular tools for creating Flash content for the Web, have released new versions of these exciting products. How do they compare, and which is right for you?
With Flash MX, Macromedia has refined the user interface, added a few new features to the drawing toolset, and enhanced the features for writing ActionScript scripts. A set of Flash UI Components such as scrollbars, radio buttons, and list boxes (along with the ability to add 3rd party components or create your own) facilitate the creation of Web-based applications with familiar interfaces.
Meanwhile, Adobe has not been idle since the first release of their competing Flash tool, LiveMotion. LiveMotion 2.0 adds full support for scripting not only elements of your movie clips, but the entire LiveMotion user interface as well! In addition to vector drawing and animation tools comparable to Macromedia Flash, LiveMotion provides strong support for bitmap effects and powerful integration with Adobe Photoshop.
While both of these products will let you easily create simple Flash animations, they each present a unique set of techniques for designers to master. The advanced features of each product are also specialized for different purposes. Finally, there is a considerable price difference between the two. In this article, I’ll examine all of these factors so you can decide which product is right for you!
Macromedia Flash MX
 Flash MX is the first in Macromedia’s new MX line of products, which it will release throughout 2002. Though a little vague, the stated goal of this new line of products is to enable the development of next generation Internet content and applications. I suspect the definition of “next generation” will likely change a little to suit each product in the MX line, but integration between products has always been and will doubtless continue to be an important focus for Macromedia.
Flash MX is the first in Macromedia’s new MX line of products, which it will release throughout 2002. Though a little vague, the stated goal of this new line of products is to enable the development of next generation Internet content and applications. I suspect the definition of “next generation” will likely change a little to suit each product in the MX line, but integration between products has always been and will doubtless continue to be an important focus for Macromedia.
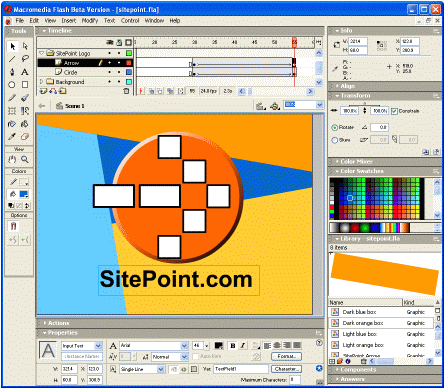
Hackneyed two-letter branding schemes aside, there’s a lot to like about this new release of the leading Flash creation package, not the least of which is the user interface. The slick, revamped UI features dockable, collapsible panels that help reduce screen clutter while keeping all the tools you need at your fingertips (see Figure 1).
 Figure 1: The Flash MX user interface
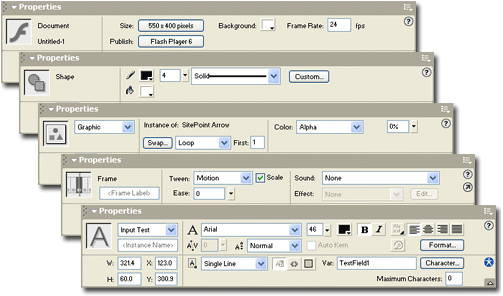
Figure 1: The Flash MX user interfaceA Dreamweaver-style Properties Inspector displays the properties of the selected object, be it a shape, symbol instance, frame, or text (see Figure 2). This lets you work more quickly and effectively, as the tools you need are always in the same place (in Flash 5, these tools were spread out among floating panels that were always visible, thus wasting valuable space on the screen).
 Figure 2: The Properties Inspector gives direct acess to the selected object’s properties
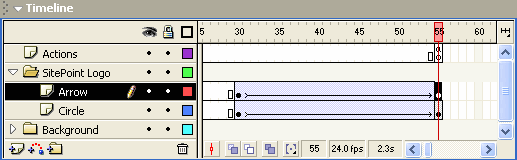
Figure 2: The Properties Inspector gives direct acess to the selected object’s propertiesThe timeline has once again been updated in this version to provide more view options and editing features; however, the most notable addition is the ability to group layers into folders (see Figure 3). Layer folders don’t actually add to the layers’ behaviour in any way (as object groups do in LiveMotion), but they definitely help keep the timeline organized in complex projects.
 Figure 3: The timeline now lets you group layers into folders to keep them organized
Figure 3: The timeline now lets you group layers into folders to keep them organizedFlash MX isn’t just about tweaking the user interface, however; divided into designer- and developer-oriented items, the list of new features in Flash MX is impressive, to say the least!
New Design Features
For designers, the changes begin with creating a new movie. Flash documents may now be saved as categorized templates from which you can create new documents that share common elements. Flash MX comes stocked with a number of pre-built templates that you can use to generate professional results in no time at all.
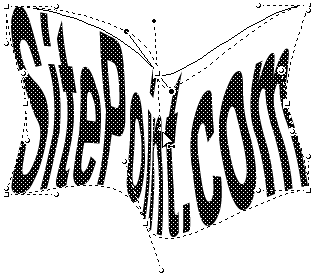
The drawing tools in Flash MX contain a few new surprises as well. The new Free Transform tool lets you edit vector shapes with Distort and Envelope modes. Distort mode lets you pull corners of a shape off in independent directions, while Envelope mode goes a step further by letting you bend the outline of a shape with Bezier handles at 8 points on the bounding box. Figure 4 shows the Envelope mode in operation.
 Figure 4: Editing a shape with the Free Transform tool in Envelope mode
Figure 4: Editing a shape with the Free Transform tool in Envelope modeUnfortunately, Distort and Envelope do not work on symbols, bitmaps, video objects, gradient fills, object groups, or text. To obtain the effect in the figure, the text had to be converted to vector shapes, and was therefore no longer editable. Once an envelope or distortion is applied to a shape there is no way to edit that envelope or distortion further — you must apply a completely new transformation. With all these limitations, this new tool is nowhere near as useful as it might have been, but it still allows you to achieve some unique effects.
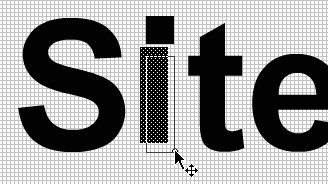
In contrast, an extremely practical new feature is the Snap to Pixels option. When enabled, objects are shaped and sized so that their edges fall exactly on pixel boundaries. This allows you to avoid fuzzy edges caused by antialiasing along edges that you want to appear sharply defined. This feature also displays a visible grid of pixels in the background when you work at a magnification of 400% or above. In Figure 5, I am using this grid to size and position the edges of the ‘i’ so that they fall along pixel boundaries, which will ensure that the edges of the shape appear sharp and well defined.
 Figure 5: Positioning a shape precisely along pixel boundaries with Snap to Pixels
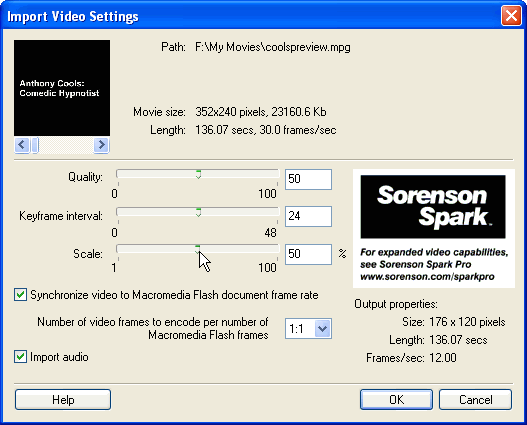
Figure 5: Positioning a shape precisely along pixel boundaries with Snap to PixelsThe big ‘wow’ feature for designers in Flash MX is support for video elements. You won’t find this feature in other Flash authoring software for some time, as support for compressed video is a new feature of Flash Player 6.0. In one step, you can import just about any video file (QuickTime, Windows Video, MPEG Video, etc.) for use in your Flash movie (see Figure 6).
 Figure 6: Use the Import Video to set compression options and preview your video
Figure 6: Use the Import Video to set compression options and preview your videoThe built-in video compression offered by Flash MX uses only constant bit rate (CBR) encoding, which is adequate for most uses. If you need higher quality video with smaller file sizes, you can purchase Sorenson Spark Pro for Flash MX that supports multiple pass, variable bit rate (VBR) encoding of video.
A video object’s behaviour may be fully controlled with ActionScript, so for instance you could create play, stop, pause, rewind, and fast-forward buttons to control a video object in your movie. I anticipate a huge proliferation of video on the Web to come from this, not because Flash does video any better than companies like Microsoft and Real Networks, but because Flash is just so darned popular and easy to create!
New Development Features
Despite all the new design features I touched on above, Macromedia wishes to position Flash MX as a platform for building the Web interfaces to the next generation of Web applications. The release of ColdFusion MX, along with Application Server Gateway and Communication Server for Flash MX later this year will provide a lot of the server-side glue to make this possible, but the developer-oriented enhancements in Flash MX are the first step.
If you’ve done any serious Flash development lately, you’ve probably had to write some ActionScript. Support for this JavaScript-inspired scripting language has been improved even further in Flash MX with the enhancement of the script editor and debugger.
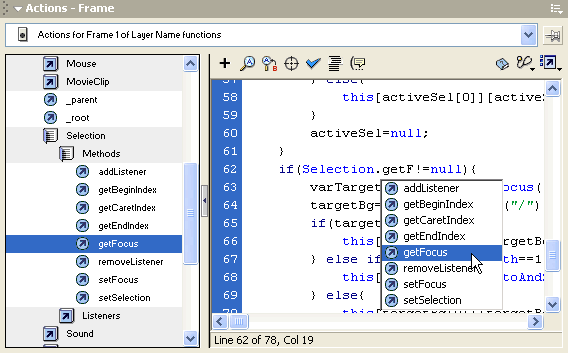
 Figure 7: The new Actions editor includes full code highlighting and hinting
Figure 7: The new Actions editor includes full code highlighting and hintingThe editor (see Figure 7) now highlights keywords and values in your ActionScript code, and provides helpful lists of properties and methods in a pop-up list as you code. For beginners, the editor can be left in Normal mode, which provides a Wizard-style view of each command in the script listing. A full ActionScript reference is built right into the editor in the form of the Reference Panel, which can be called up at any time to look up the description of a selected segment of code without having to launch a browser to view the full online help. Best of all, the editor is now just another dockable, collapsible panel in the interface, so you don’t need to open a new window every time you want to edit a script!
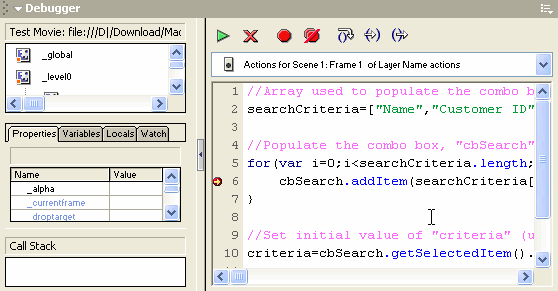
Serious ActionScripters will also rejoice at the new script debugger (see Figure 8), which lets you set breakpoints in your code and step through your scripts one line at a time as your movie runs in preview mode.
 Figure 8: The new ActionScript debugger lets you step through your code as it runs
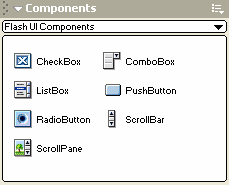
Figure 8: The new ActionScript debugger lets you step through your code as it runsIf all these additional scripting facilities weren’t enough to convince you that Macromedia wants you to design application interfaces with Flash, the new Component-based authoring features certainly should! Figure 9 shows the set of basic user interface components that comes with Flash MX.
 Figure 9: Flash MX includes a set of components, and lets you create and distribute your own
Figure 9: Flash MX includes a set of components, and lets you create and distribute your ownIn addition, you can create your own components to do just about anything you like. Components essentially behave as movie clips, but with a custom set of properties and methods defined by the developer of the component. Expect to see a flood of these handy little widgets available for download on Macromedia Flash Exchange very soon.
In addition to these major development features, Flash MX also includes support for a number of very advanced features that look like they’re built to complement ColdFusion MX, Application Server Gateway for Flash MX, and Communication Server for Flash MX, all of which are due for release later this year. Enhanced support for loading and parsing XML documents and exchanging messages with a ColdFusion MX, J2EE, or .NET application server seem like just the tip of the iceberg.
These products and features will enable your Flash movies to exchange data with your Web server in real time in a hassle-free fashion, and take advantage of Web services and other server-side resources. Flash Player 6.0 even has support for recording audio from a microphone and video from a webcam installed on the user’s computer; used in combination with the upcoming Communication Server, these features seem set to turn Flash into next year’s videoconferencing tool of choice!
Flash MX in Summary
Flash MX truly is a worthy upgrade for users of Flash 5. The revamped user interface alone will provide a huge boost to your productivity, and the new design and development features add plenty of power for you to use both in simple movies and full-fledged Web-based application interfaces.
Macromedia puts out new versions of Flash pretty much annually. It’s comforting to see them continue to raise the bar with every release enough to justify the cost of the upgrade. Thanks to this sort of sustained innovation, the world of Flash design and development gets more exciting every day!
Full version: US$499
Upgrade: US$199
A 30-day Trial version is available for FREE download from Macromedia.com.
Read on to see how Adobe LiveMotion 2.0 Compares!
Adobe LiveMotion 2.0
 Though there are many products on the market that let you design Flash animations (see our reviews of SWiSH 2.0 and Swift3D 2.0), Adobe LiveMotion has the dubious honour of being the only direct competitor to Macromedia’s Flash. While Adobe seems destined to play a game of catch-up with the most innovative features introduced by Macromedia (Macromedia, after all, has the freedom to add new features to the Flash Player whenever the SWF file format doesn’t support something they want to add), in my testing of LiveMotion 2.0 I found a product that has truly taken a different approach to Flash animation and has made it work — in some cases, better than Macromedia!
Though there are many products on the market that let you design Flash animations (see our reviews of SWiSH 2.0 and Swift3D 2.0), Adobe LiveMotion has the dubious honour of being the only direct competitor to Macromedia’s Flash. While Adobe seems destined to play a game of catch-up with the most innovative features introduced by Macromedia (Macromedia, after all, has the freedom to add new features to the Flash Player whenever the SWF file format doesn’t support something they want to add), in my testing of LiveMotion 2.0 I found a product that has truly taken a different approach to Flash animation and has made it work — in some cases, better than Macromedia!
User Interface
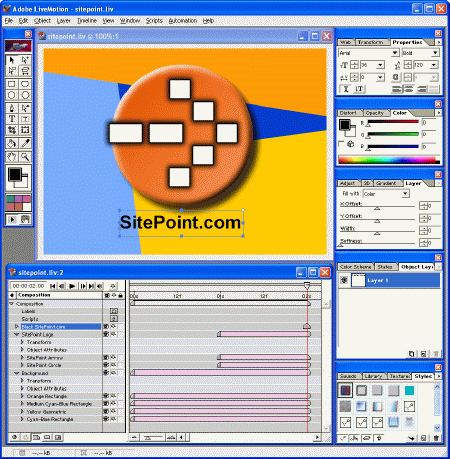
LiveMotion’s user interface (see Figure 10) greatly resembles that of Adobe’s other graphics products, such as Photoshop and Illustrator. If you’ve tried LiveMotion 1.0, you’ll find the interface in 2.0 relatively unchanged. Macromedia Flash users will find it very similar to the interface of Flash 5.0.
 Figure 10: The LiveMotion 2.0 user interface
Figure 10: The LiveMotion 2.0 user interfaceMore suited to the Macintosh platform, the UI won’t win any design awards on the PC. The Composition and Timeline windows are constrained to appear within the main window of the program, while the floating toolbox and panels may all be positioned freely on the screen.
You’ll likely want to work with LiveMotion maximized at all times, as it’s very disconcerting to drag the window across the screen and find you’ve left the toolbox and all your panels behind. I generally like to work with the Composition and Timeline windows tiled to occupy the full screen, and make heavy use of the Tab hotkey, which instantly hides/shows all the floating panels.
Drawing Tools
LiveMotion’s drawing tools are essentially identical to those of Macromedia Flash 5, but in addition to those basic vector tools, LiveMotion adds a host of bitmapped object effects.
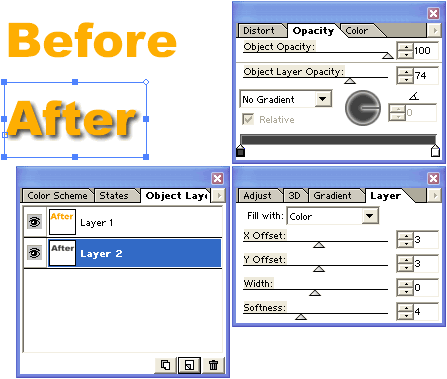
For instance, LiveMotion allows you to take a text object and apply a Photoshop-quality drop shadow to it. This is done by adding a second Object Layer to the text object, offsetting that layer by a few pixels, assigning it a Smoothness value, and reducing the Layer Opacity slightly (see Figure 11). After applying all these settings, the text remains fully editable.
 Figure 11: LiveMotion lets you add drop shadows without using a separate graphics app
Figure 11: LiveMotion lets you add drop shadows without using a separate graphics appThe only way to accomplish an effect like this in Macromedia Flash is to create the text object with all the effects already applied in a graphics program like Fireworks and then import that image into your Flash movie. If you subsequently want to edit the text, you need to go back to Fireworks and edit the original file, then re-import it in Flash.
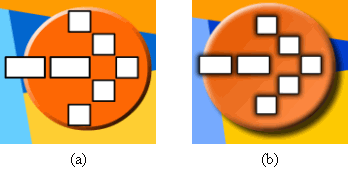
Many bitmapped effects like these are possible in LiveMotion, and you can store presets in the Styles palette so that you can easily apply them to other objects in the same or in other compositions. Compare the two SitePoint logos in Figure 12. To produce something of the quality of Figure 12(b) in Macromedia Flash would require the use of a separate graphics program such as Fireworks, and would involve significantly more work besides, and yet this example only makes use of the most basic effects in LiveMotion.
 Figure 12: A SitePoint logo created in (a) Macromedia Flash, and (b) LiveMotion 2.0. The LiveMotion version benefits from the bitmapped effects that LiveMotion provides.
Figure 12: A SitePoint logo created in (a) Macromedia Flash, and (b) LiveMotion 2.0. The LiveMotion version benefits from the bitmapped effects that LiveMotion provides.Before you go overboard on LiveMotion bitmapped effects, be aware that an object that uses them will be exported as an image in the finished Flash movie file. Images are much larger in terms of file size (and therefore download time) than pure vector images. For example, the animation in Figure 12(a) produced a 4KB SWF file, while Figure 12(b) produced a 20.88KB SWF!
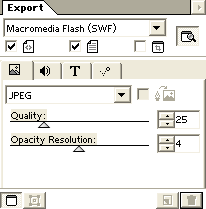
Recognizing that LiveMotion users would probably use more bitmapped effects than the average Flash designer, Adobe has provided sophisticated control over the quality of the bitmapped objects it exports. The Export panel (see Figure 13) allows you to set global quality options for all bitmapped objects in the document, as well as specific settings for particular objects.
 Figure 13: The Export panel lets you set bitmap quality options
Figure 13: The Export panel lets you set bitmap quality optionsBy reducing the quality of all bitmapped elements in the object to 25% and the opacity resolution to 4 bits, I was able to cut the size of the animation above to 16.1KB.
Object-Based Timeline
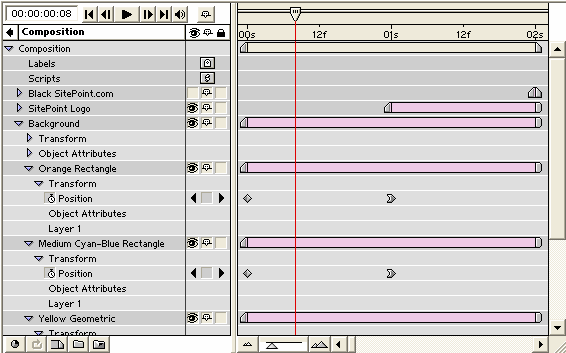
The timeline in LiveMotion is, in my opinion, greatly superior to the timeline in Macromedia Flash, even if it doesn’t look as pretty (see Figure 14).
 Figure 14: The LiveMotion timeline is based on objects and time, not layers and frames
Figure 14: The LiveMotion timeline is based on objects and time, not layers and framesUnlike Macromedia Flash, which displays a list of layers and plots changes to those layers against a grid of frames, the LiveMotion timeline presents a list of objects, and controls how each of those objects’ attributes change over time. These design choices have a number of advantages:
- In Macromedia Flash, you need to spend time creating a layer for every element of your document that you want to animate. In LiveMotion, every object may be animated independently on the timeline, so the artificial notion of layers is not required!
- Macromedia Flash MX introduced the layer folders to allow you to group your layers into collapsible sets to keep the timeline organized. In LiveMotion, groups appear as collapsible lists of objects. This lets you animate both the individual objects as well as the entire group if you wish, while providing the same organizational benefits of ‘layer folders’.
- Because each object property that you can animate appears in a separate row of the timeline, difficulties associated with animating two different attributes of a single object over potentially overlapping time periods that exist in Macromedia Flash are eliminated.
- Because the horizontal scale of the timeline in LiveMotion is time, not frames (although frames are displayed too), you can alter the frame rate setting for the movie without having to re-do all the timing in the movie. In LiveMotion, a two-second animation takes two seconds whether that corresponds to 24 frames or 48.
New in LiveMotion 2.0 is the ‘time scaling’ feature. By holding down ALT as you resize segments on the timeline, keyframes within those segments are repositioned so that the existing animation is scaled to fit in the new time period. For instance, if an object exists for 5 seconds on the timeline and has keyframes at 1 second and 3 seconds, then if you resize the object’s timeline to 10 seconds while holding down ALT, the keyframes will be repositioned at 2 seconds and 6 seconds — the animation has been ‘time scaled’ to twice its original length. Macromedia Flash doesn’t have anything like this.
Full Scripting Support
While LiveMotion 1.0 contained only a handful of rudimentary behaviours that you could assign to objects and frames, LiveMotion 2.0 features full support for scripting that rivals (and in most cases exceeds!) the capabilities of ActionScript in Macromedia Flash!
Like ActionScript in Macromedia Flash, LiveMotion’s scripting language is based on JavaScript, and actually comes a lot closer to fully supporting the JavaScript language. All of the differences between LiveMotion’s version of JavaScript, Macromedia ActionScript (as of Flash 5) and ECMA-standard JavaScript are documented in the first few pages of the LiveMotion scripting guide.
In addition to the basic JavaScript syntax, LiveMotion also supports most of the same method and property names as ActionScript, so in most cases an experienced ActionScript developer won’t need to learn anything new to write scripts in LiveMotion.
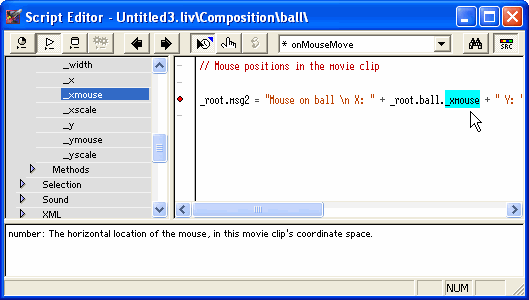
The script editor in LiveMotion is, like the rest of the program, spartan but functional (see Figure 15). It provides basic syntax highlighting, as well as lists of all supported objects and methods, and all objects and labels in the composition.
 Figure 15: The LiveMotion script editor provides code highlighting and a reference panel
Figure 15: The LiveMotion script editor provides code highlighting and a reference panelUnlike in Macromedia Flash, where all the scripts associated with a particular object are displayed together, each of the events that an object supports is handled separately in LiveMotion. For example, to write scripts that execute when the mouse enters and exits a button in Macromedia Flash, you would write a single script with on(rollOver) and on(RollOut) sections. LiveMotion keeps these two scripts separate for you by allowing you to write separate scripts for the onButtonRollOver and onButtonRollOut events.
The editor also lets you set breakpoints that will freeze the execution of your code and step through it with LiveMotion’s full-featured script debugger (see Figure 16).
 Figure 16: LiveMotion includes a full-featured script debugger
Figure 16: LiveMotion includes a full-featured script debuggerAdobe wasn’t content with adding scripting support that is on par with Macromedia Flash, however. In LiveMotion, not only are your Flash movies fully scriptable, but so is your design environment! LiveMotion comes with a number of sample scripts that automate tedious tasks or apply complex special effects to objects in a single step!
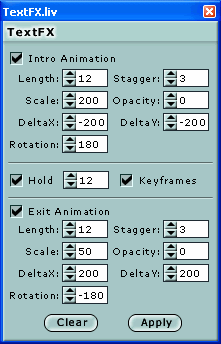
To make this feature more designer-friendly, LiveMotion supports wrapping scripts in friendly interfaces called LiveTabs. A number of these are also provided with LiveMotion. When you open a LiveTab, you’re presented with a simple interface that lets you set options for the script and run it. Figure 17 shows the TextFX LiveTab, which allows you to apply complex animation effects to text objects quickly and easily.
 Figure 17: The TextFX LiveTab
Figure 17: The TextFX LiveTabIt’s clear that Adobe is betting that the LiveMotion community will develop their own automation scripts and LiveTabs for use with LiveMotion; the possibilities are truly endless!
Integration with other Products
LiveMotion is an especially attractive choice for users of other Adobe products. LiveMotion 2.0 features an impressive array of integration features with products like Photoshop, Illustrator, After Effects and GoLive.
For example, if you place a Photoshop or Illustrator image into your LiveMotion composition, you can break it apart to obtain an object for each layer (or group of layers) in the original document. Objects that correspond to groups of layers can be further broken apart as well. You can then animate the various layers of your Photoshop/Illustrator image independently.
At any time, you can click on any object originating from a Photoshop/Illustrator file and choose Edit Original to open the original image in the relevant program. You can make any changes you like, and then return to LiveMotion. The changes you made to the file are reflected in all the parts of that file that are found in the composition, even if they’ve already been broken apart and animated!
Weaknesses
The news isn’t all good, however. LiveMotion does fall short in a couple of areas compared to Macromedia Flash in the design arena. Whether these are major grievances or minor annoyances will depend on your personal style and preferences.
First of all, one of the features of Macromedia Flash that allows you to create very slick, smooth-feeling animations is Ease In/Out. In Macromedia Flash, you can adjust any motion tween so that it “eases in” (slow to fast) or “eases out” (fast to slow) the animation. The degree to which the ‘easing’ affects the animation is configurable in Macromedia Flash. LiveMotion, on the other hand, offers only a fixed amount of ‘easing’ — and a rather small amount at that! The strength of the effect is not configurable, and is not enough to be visible in many situations.
The second problem actually appears to be a side effect of LiveMotion’s coordinate system, which is strictly pixel-based. When you break apart an object (e.g. split a Photoshop image into its layers, or break a piece of text into letters), the pieces shift to an exact pixel position even if they weren’t in that position in the original object. To see this in action, create a text object in a large font (72 pt Times New Roman works well here), then choose Object > Convert Into > Objects. Notice that a few of the letters shift their position slightly. This isn’t a serious problem in general use, but in particular situations (e.g. when you break apart a Photoshop image where the layers were very carefully aligned) it can be quite troublesome indeed.
LiveMotion 2.0 in Summary
I must admit, before I tried LiveMotion for myself, I had all but dismissed it as a pale imitation of Macromedia Flash. Boy was I mistaken! Not only does LiveMotion 2.0 stand shoulder to shoulder with the competition, it actually stands above it in several areas.
The object-based timeline and bitmapped effects alone are enough to turn any Macromedia user green with envy, but when you add innovative features like Photoshop and Illustrator integration (just wait till you create your first animated Photoshop movie!), LiveMotion 2.0 is a real winner!
And if that wasn’t enough to convince you, check out the price! LiveMotion’s regular price is US$100 below Flash MX, and you can get it for a full US$300 less if you buy early!
Full version: US$199 until May 7, 2002 (US$399 thereafter)
Upgrade: US$99
A 30-Day Trial version of LiveMotion 2.0 is available for FREE from Adobe.com.
How They Stack Up
Which product you choose should really depend on which one has the features that are more important to you. Here are a few guidelines:
Buy Flash MX if…
- You build Web-based application interfaces that stand to benefit from Flash MX’s component-based development and upcoming server interaction and communication features.
- You need support for streaming video in your Flash movies.
- You’re a long-time Macromedia Flash user and don’t want to learn a new way of working.
Buy LiveMotion 2.0 if…
- You’re a new or relatively inexperienced Flash designer on a budget.
- You make use of other Adobe applications such as Photoshop, Illustrator, GoLive, and After Effects.
- The Macromedia Flash timeline annoys you to no end.
- You love the idea of a fully scriptable design environment.
Frequently Asked Questions about Flash MX and LiveMotion 2.0
What are the key differences between Flash MX and LiveMotion 2.0?
Flash MX and LiveMotion 2.0 are both powerful tools for creating interactive web content, but they have some key differences. Flash MX, developed by Macromedia, is known for its robust scripting capabilities and wide range of features. It’s a versatile tool that can be used for everything from simple animations to complex web applications. On the other hand, LiveMotion 2.0, developed by Adobe, is praised for its user-friendly interface and integration with other Adobe products. It’s a great choice for designers who are already familiar with Adobe’s suite of tools.
Can I use LiveMotion 2.0 to create Flash content?
Yes, LiveMotion 2.0 allows you to create Flash content. It supports the SWF file format, which is the standard for Flash content. This means you can create animations, interactive elements, and other types of web content in LiveMotion 2.0 and export them as Flash files. This feature makes LiveMotion 2.0 a viable alternative to Flash MX for creating Flash content.
Is LiveMotion 2.0 compatible with other Adobe products?
LiveMotion 2.0 is designed to work seamlessly with other Adobe products. It integrates with Adobe Photoshop and Illustrator, allowing you to import graphics and images directly from these applications. This integration makes it easier to create visually stunning web content using the tools you’re already familiar with.
How does the scripting in Flash MX compare to LiveMotion 2.0?
Flash MX is known for its powerful scripting capabilities. It uses ActionScript, a robust and flexible scripting language that allows you to create complex interactive content. LiveMotion 2.0, on the other hand, uses a simpler scripting language that’s easier to learn but less powerful. If you need to create complex web applications, Flash MX may be the better choice. However, if you’re a designer who wants to add simple interactivity to your web content, LiveMotion 2.0’s scripting capabilities may be sufficient.
What are the system requirements for Flash MX and LiveMotion 2.0?
Both Flash MX and LiveMotion 2.0 have similar system requirements. They both require a Windows or Mac operating system, a certain amount of RAM and hard drive space, and a graphics card that supports the software. However, the specific requirements may vary depending on the version of the software. It’s always a good idea to check the system requirements before installing any new software.
Can I use Flash MX and LiveMotion 2.0 to create mobile content?
While both Flash MX and LiveMotion 2.0 can be used to create web content, they may not be the best tools for creating mobile content. Flash content is not supported on many mobile devices, and LiveMotion 2.0 does not have specific features for creating mobile content. If you need to create content for mobile devices, you may want to consider other tools that are designed specifically for this purpose.
Are there any tutorials or resources available for learning Flash MX and LiveMotion 2.0?
Yes, there are many resources available for learning both Flash MX and LiveMotion 2.0. These include online tutorials, books, and community forums where you can ask questions and get help from other users. These resources can be a great way to learn the software and improve your skills.
How much do Flash MX and LiveMotion 2.0 cost?
The cost of Flash MX and LiveMotion 2.0 can vary depending on where you purchase the software. In general, Flash MX is more expensive than LiveMotion 2.0. However, both software packages are often included in larger suites of tools, which can be a more cost-effective option if you need multiple tools.
Can I use Flash MX and LiveMotion 2.0 on the same project?
Yes, it’s possible to use both Flash MX and LiveMotion 2.0 on the same project. You can create certain elements in one software and import them into the other. However, keep in mind that each software has its own strengths and weaknesses, so it’s important to choose the right tool for each task.
Are there any alternatives to Flash MX and LiveMotion 2.0?
Yes, there are many alternatives to Flash MX and LiveMotion 2.0. These include other web design and animation tools like Adobe Animate, Google Web Designer, and Tumult Hype. Each of these tools has its own strengths and weaknesses, so it’s important to choose the one that best fits your needs.
Kevin Yank is an accomplished web developer, speaker, trainer and author of Build Your Own Database Driven Website Using PHP & MySQL and Co-Author of Simply JavaScript and Everything You Know About CSS is Wrong! Kevin loves to share his wealth of knowledge and it didn't stop at books, he's also the course instructor to 3 online courses in web development. Currently Kevin is the Director of Front End Engineering at Culture Amp.