
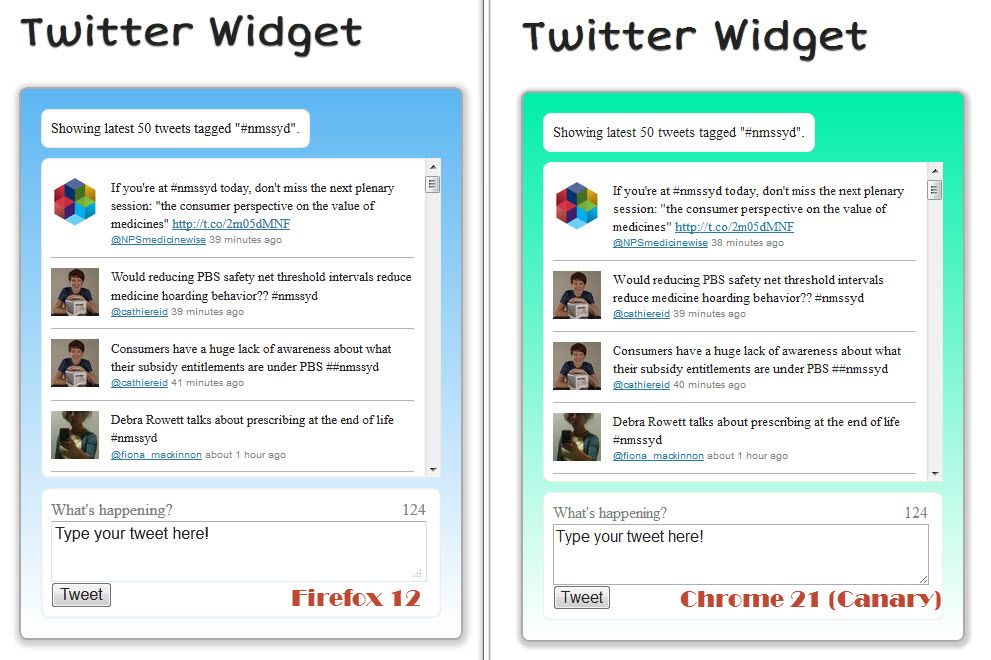
CSS Before
background-image: -moz-linear-gradient(top, #5CB6F2, #FFF);
background-image: -webkit-gradient(linear, left top, left bottom, from(#0ae), to(#fff));
background-image: -webkit-linear-gradient(top, #0ea, white);CSS After
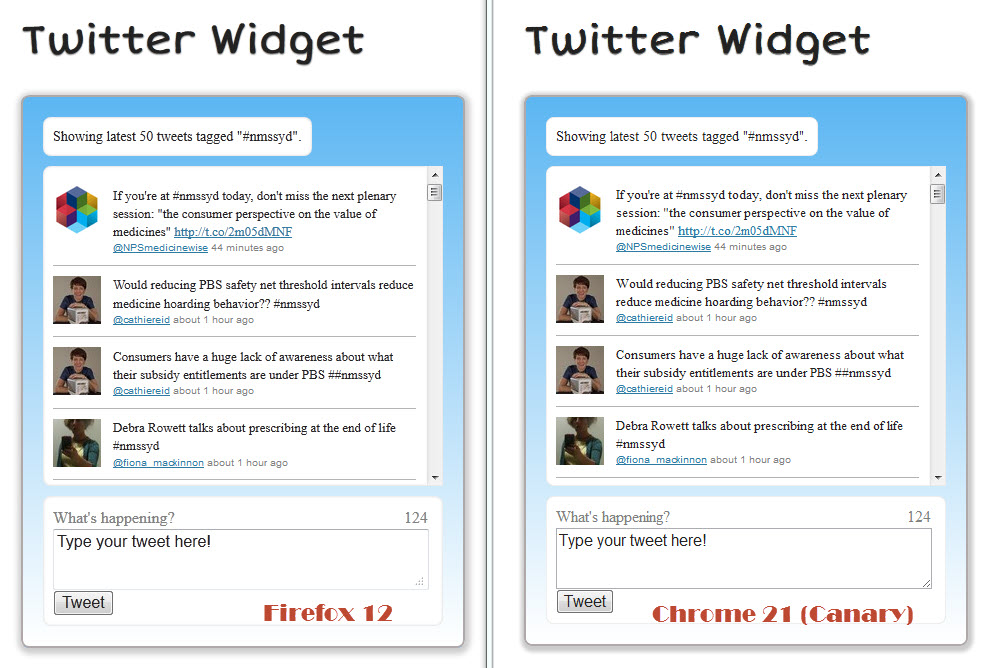
background: #FFFFFF; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5CB6F2', endColorstr='#FFFFFF'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#5CB6F2), to(#FFF)); /* for webkit browsers */
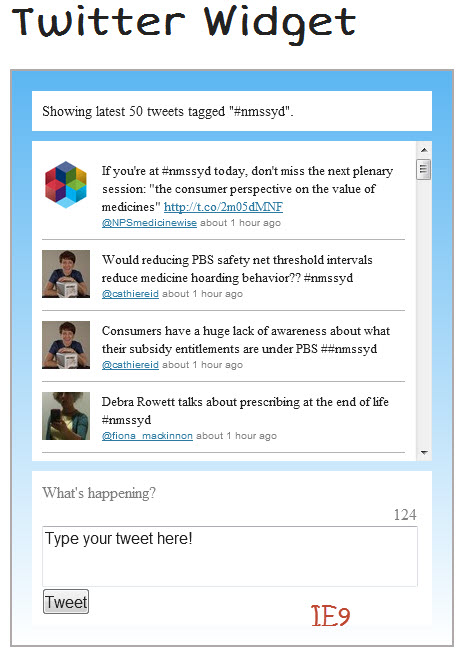
background: -moz-linear-gradient(top, #5CB6F2, #FFF); /* for firefox 3.6+ */ Just out of interest, here is what it looks like in Internet Explorer 9.
Just out of interest, here is what it looks like in Internet Explorer 9.

Frequently Asked Questions on Fixing Background Gradient Color Differences Across Browsers
Why do different browsers display gradient colors differently?
The difference in the display of gradient colors across various browsers is primarily due to the different ways these browsers interpret and render CSS. Each browser has its own rendering engine, which is responsible for displaying the web content. These engines interpret the CSS code differently, leading to slight variations in the display of gradient colors. For instance, WebKit browsers like Safari and Chrome may render colors slightly differently than Gecko browsers like Firefox.
How can I ensure consistency in gradient colors across all browsers?
To ensure consistency in gradient colors across all browsers, you can use vendor prefixes. These are unique codes that are specific to each browser. For example, for Firefox, you would use -moz-linear-gradient, for Chrome and Safari -webkit-linear-gradient, and for Opera -o-linear-gradient. By specifying these prefixes in your CSS, you can ensure that each browser interprets the gradient as intended.
What is a vendor prefix in CSS?
A vendor prefix is a way for browsers to implement and experiment with new CSS features before they become standardized. They are specific to each browser and allow developers to target specific browsers with different styles or functionality. For example, -webkit- is for Chrome and Safari, -moz- is for Firefox, -ms- is for Internet Explorer and -o- is for Opera.
How do I use CSS linear gradients?
CSS linear gradients can be used to create a smooth transition between two or more specified colors. To create a linear gradient, you use the linear-gradient() function. Inside this function, you specify the direction of the gradient and the colors you want to use. For example, background: linear-gradient(to right, red, orange); creates a gradient that goes from red to orange from left to right.
Why are my CSS gradients not working in Internet Explorer?
Internet Explorer does not support the standard CSS gradient syntax. Instead, it uses a filter property to create gradients. For example, to create a gradient from white to black, you would use filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#000000');. However, this is not recommended as it is not standard CSS and may not work in all versions of IE.
How can I create a radial gradient in CSS?
To create a radial gradient in CSS, you use the radial-gradient() function. Inside this function, you specify the shape and size of the gradient, as well as the colors you want to use. For example, background: radial-gradient(circle, red, yellow, green); creates a circular gradient that goes from red to yellow to green.
Can I use CSS gradients with transparency?
Yes, you can use CSS gradients with transparency. To do this, you can use the rgba() function to specify your colors. For example, background: linear-gradient(to right, rgba(255,0,0,0.5), rgba(0,255,0,0.5)); creates a gradient that goes from semi-transparent red to semi-transparent green.
How can I create a diagonal gradient in CSS?
To create a diagonal gradient in CSS, you specify a direction in the linear-gradient() function. For example, background: linear-gradient(to bottom right, red, blue); creates a gradient that goes from red to blue diagonally from the top left to the bottom right.
Can I use multiple gradients in one element?
Yes, you can use multiple gradients in one element. To do this, you simply separate each gradient with a comma. For example, background: linear-gradient(red, blue), linear-gradient(yellow, green); creates two gradients, one from red to blue and one from yellow to green.
How can I create a repeating gradient in CSS?
To create a repeating gradient in CSS, you use the repeating-linear-gradient() or repeating-radial-gradient() function. These functions work the same way as their non-repeating counterparts, but they repeat the specified gradient. For example, background: repeating-linear-gradient(red, yellow 10%, green 20%); creates a gradient that goes from red to yellow to green and then repeats.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




