Pagekit hit version 1 recently, and as I’d been looking at personal blogging engines, I thought it’d only be fair to check it out. Granted, blogging is merely a subset of the functionality Pagekit can offer, but a good basic test-drive subset nonetheless.

Key Takeaways
- Pagekit CMS offers a clean, extensible, and fast platform for personal blogging and more, with a user-friendly interface and a developer-friendly ecosystem.
- The installation process is smooth and the platform supports Markdown out of the box, comes with a built-in blog extension, and a marketplace for additional extensions and themes.
- Pagekit’s security depends heavily on server setup and lacks built-in PHP-side security checks, which may limit its cross-platform adaptability without significant modifications.
- Despite its many strengths, Pagekit currently lacks a data export feature, limiting the portability of content, and its marketplace is still in the early stages of development.
Installation
Note: we’ll be using Homestead Improved for the environment in which to test things. All the commands, if any, will be listed with that in mind. Adapt for your own OS if necessary.
To install, we download and extract their archive, then point the web server to the newly created folder. Pagekit will immediately greet us with the installer screen.

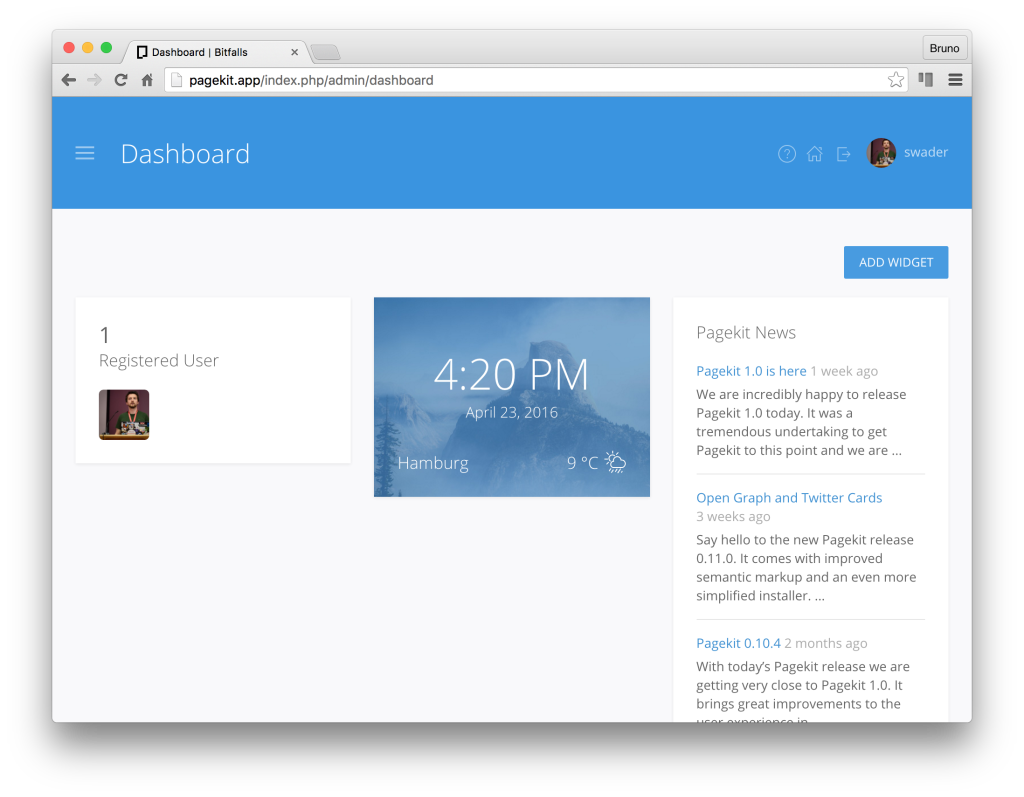
After a short but incredibly smooth installation process, we land on the dashboard.

From the dashboard, we can access all other parts of the site like managing users, configuring new pages and routes, installing themes and extensions, deal with widgets, and more.
The permissions/roles subsystem is a bit limited in its default state, supporting only authenticated users, admins, and guests, but for a blog, which is what we’re testing here, that’s more than enough. If need be, more roles can be added in the Roles screen later.
Setting up a Pagekit Blog
Custom Pages
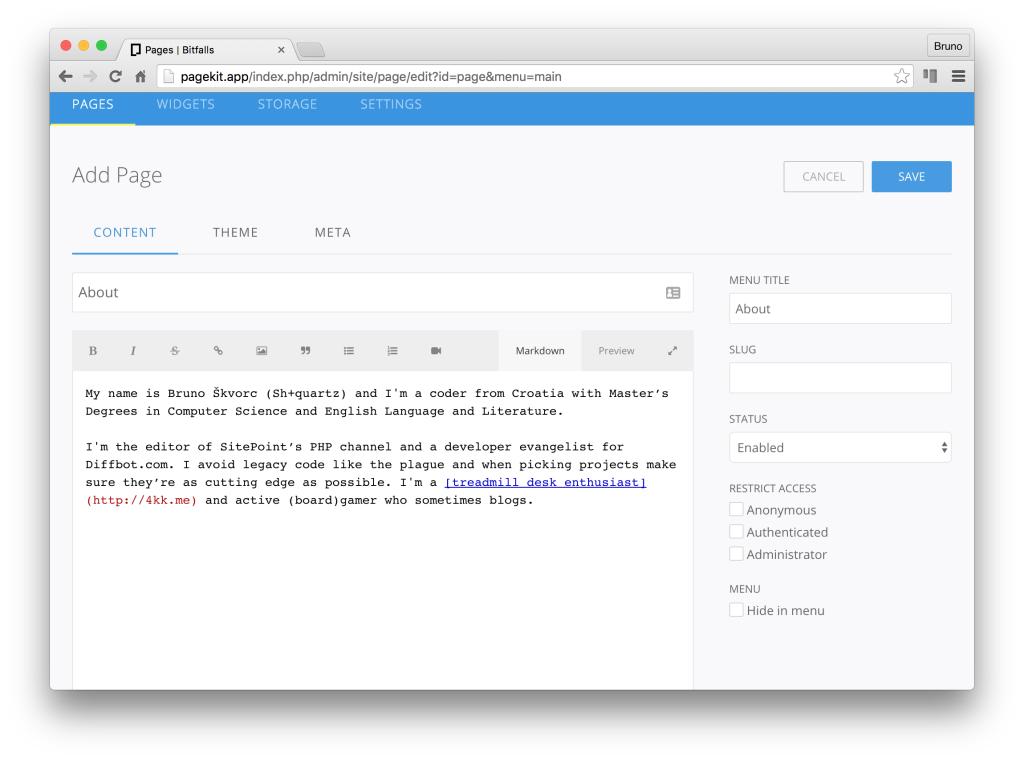
First things first, let’s set up an about page. If we head off to Site, and then Pages, we can set up a new page. Conveniently, Pagekit supports Markdown out of the box so we can use that to write the content.

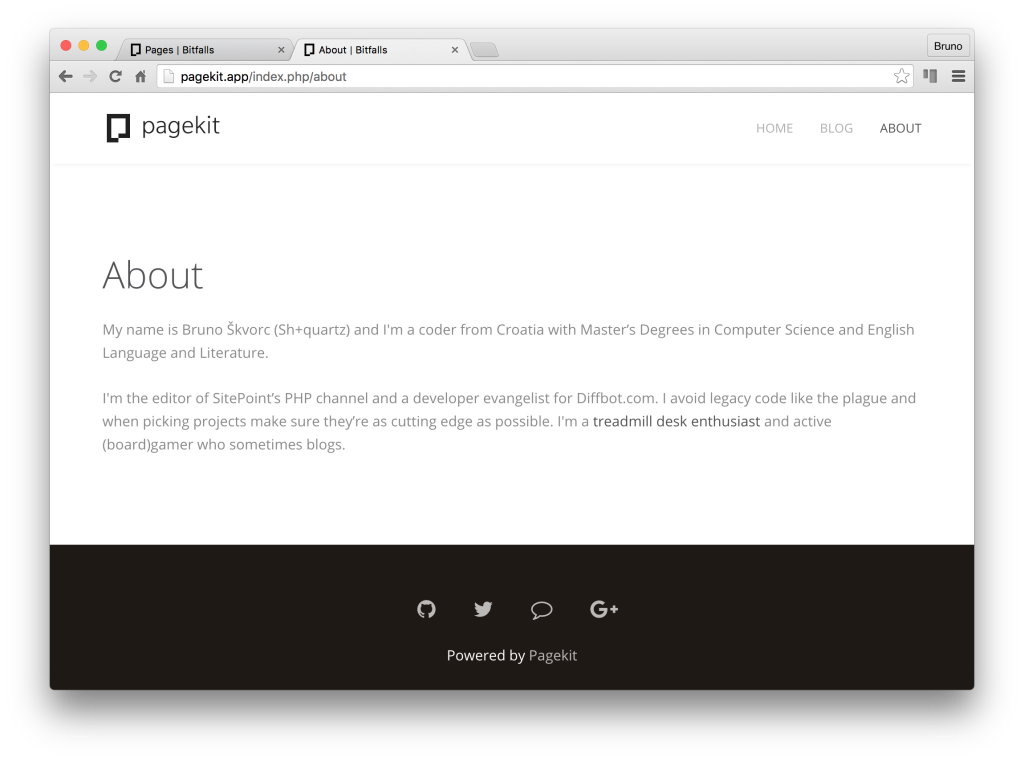
Immediately, the page (and the link leading to it) will appear in the home page of our site:

Blog
To then set up a blog, we need the Blog extension installed. Luckily, it’s already there as a default and available from the main menu. A sample post is there, too: “Hello Pagekit”.
As a developer, I expect to write a lot of code snippets, so it’s imperative to see what that’ll look like in a post. Let’s modify the sample post and put in some technical content and an image or two. I’ll use a post previously published on SitePoint.

It looks good – far better than one might expect a default theme to look – but only the inline code seems highlighted. The rest is plain. Let’s see how we can fix that.
Extensions
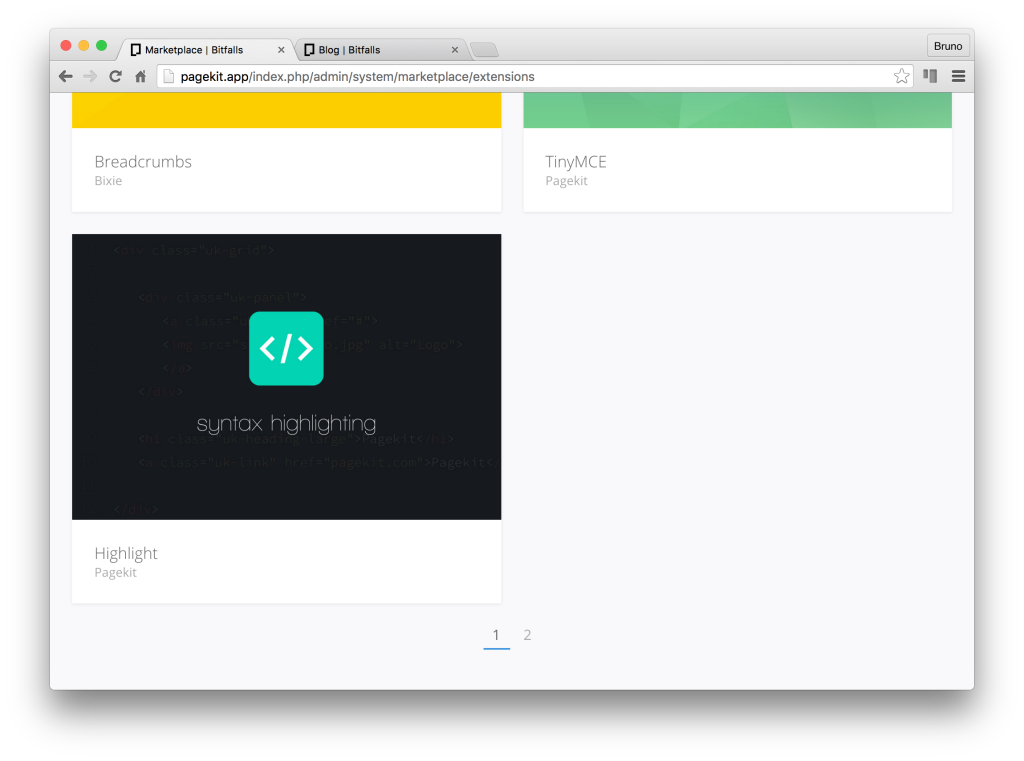
Pagekit comes with an amazing marketplace which, while still quite empty, has the extensions/themes installation/download procedure down hard. It’s simple and easy to use, and relatively easy to develop for, without turning the developed packages into a horrid mess of spaghetti code.
The marketplace, conveniently, also already has a Highlight extension, obviously catering to developers from day one.

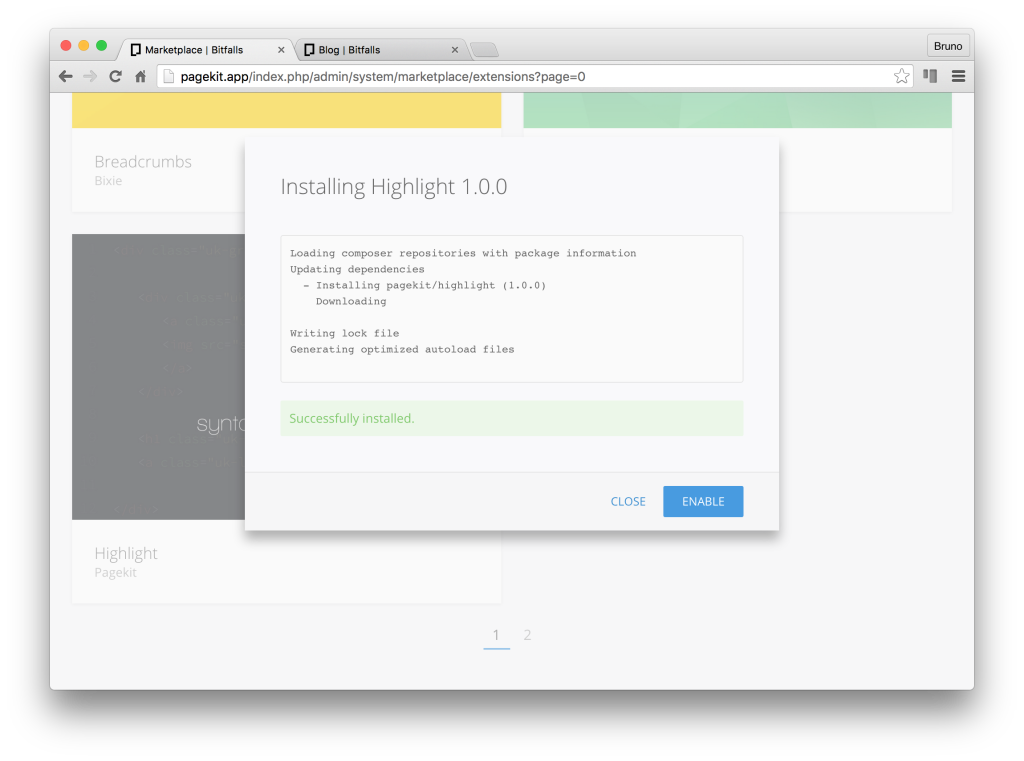
The installation is simple, and, to every PHP developer’s delight, happens via Composer.

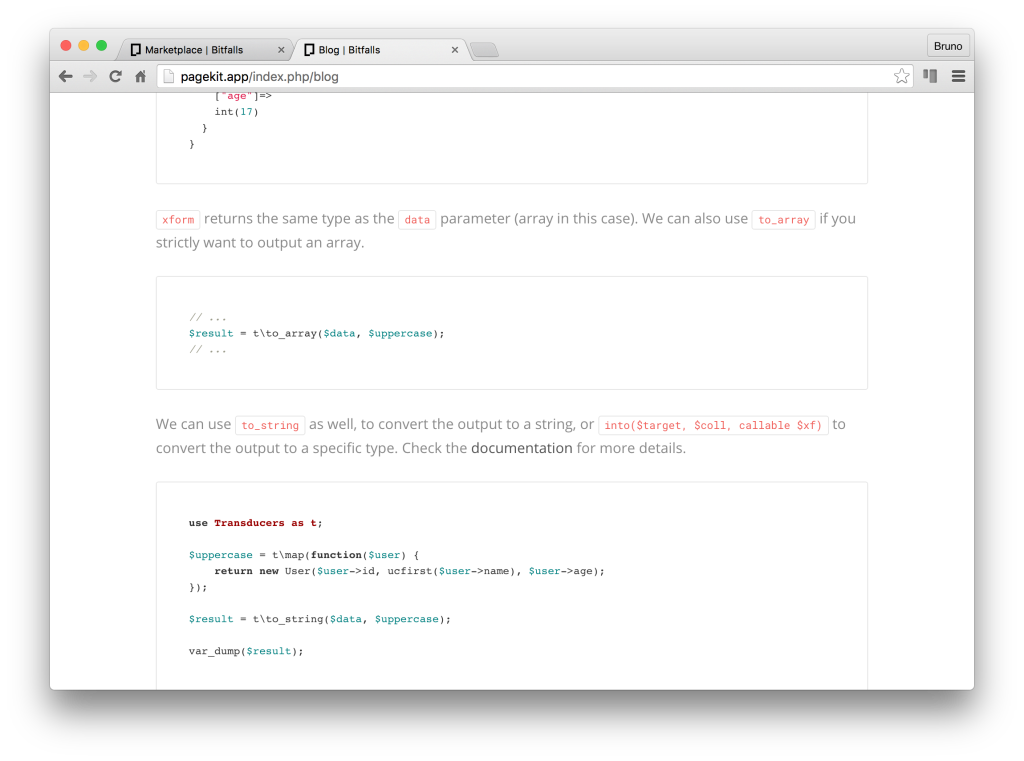
Just refreshing the blog post’s render will show it in action – it’s automatically enabled!

Much better!
Custom Theme
The default theme, though, is a bit too standard. It’s beautiful, but as more and more people use Pagekit, the sites will begin to look alike, becoming a bit too recognizable – much like the “Bootstrap plague”. Let’s install another. The minimal theme looks fantastic, so let’s use that one.
In no more than a minute, the whole process is finished – the theme is installed and activated, and refreshing the site shows it.

Granted, it’s far from being as pretty as the demo, but one can hardly expect that when the content differs so much. Nothing some minor modifications can’t solve.
Pretty URLs
Pagekit URLs will default to ugly URLs with index.php in them on Apache servers without the rewrite module activated, and on Nginx. To get pretty URLs on Apache, the module needs to be enabled – refer to your server setup docs for that. In Nginx, the default setup from Homestead Improved will support pretty URLs (i.e. they will work) but Pagekit won’t enable them internally by default because it can’t detect that they’re on. To trick it, we can add a custom value into the server configuration:
fastcgi_param HTTP_MOD_REWRITE On;
Once we restart the server with sudo service nginx restart, this will make Pagekit think Apache’s rewrite mod is on, which in turn activates pretty URLs across the board. A sample full server configuration is below:
server {
listen 80;
listen 443 ssl;
server_name pagekit.app;
root "/home/vagrant/Code/pagekit";
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/pagekit.app-error.log error;
sendfile off;
client_max_body_size 100m;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_MOD_REWRITE On;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
location ~ /\.ht {
deny all;
}
}
Security
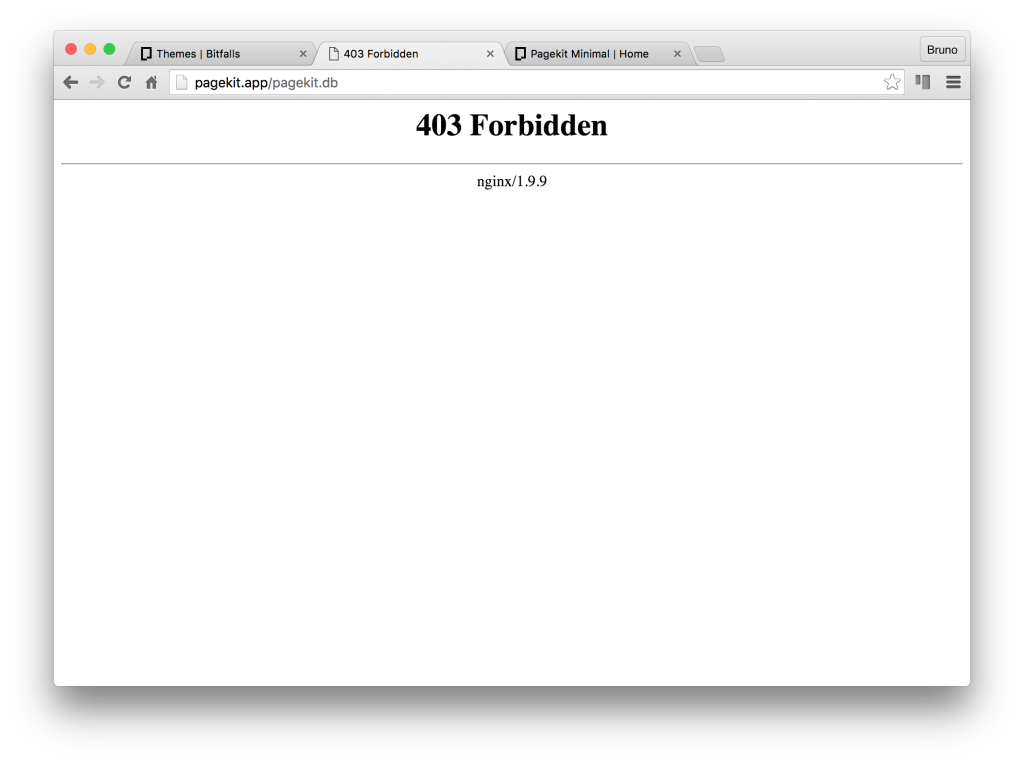
Curiously, Pagekit goes against best practices and puts the entry point to the app (index.php) into the root folder instead of a public subfolder. On Nginx (and on Apache which doesn’t read local .htaccess files) this has severe security implications, as it allows anyone to access critical files (like pagekit.db – the site’s entire database) through the URL bar, by just typing in mypagekit.com/pagekit.db.
To get around this, we need to modify the server script further with a rather primitive line of code taken almost verbatim from their .htaccess file. Add the following just above location ~ \.php$ {:
location ~ /(composer.lock|pagekit.db|installed.json|composer.json|package.json|bower.json|CHANGELOG.md|README.md|gulpfile.js|webpack.config.js|pagekit)
{
deny all;
}

It’s an extremely primitive and old-school solution, but it works. One can only hope the Pagekit team will move away from this folder structure some time in the near future.
Deploying a Pagekit site
Deploying a Pagekit site is as simple as uploading a static one, given that it defaults to SQLite for the database, and the database file is saved in the same folder. A full guide on doing this can be found here, using both Laravel Forge, and a raw DigitalOcean + Github approach, so take your pick!
Conclusion
At first glance, Pagekit seems like a nice alternative to the other CMS’s out there. The user interface is wonderful, their developer ecosystem incredibly friendly, and their plugin system well built, and built to last. It comes packed with some nifty default features like post duplication, Markdown, VueJS in the UI, sufficient default settings for both the site, and the blog/comments side of things, and everything that’s missing in the current settings can easily be added on with extensions.
It doesn’t come without its faults, though.
Firstly, the fact that its security depends on how well someone sets up the server means it’s not as cross-platform as it should be without heavy modifications – and we all know Nginx and Apache config files aren’t the most intuitive files to edit. Furthermore, the built-in PHP server can’t really be used for testing it properly, which limits the “play around” factor on certain machines, and definitely cripples the app in terms of being ready for a production-proof PHP native server, should it ever be developed. The Pagekit team should definitely throw in some PHP-side security checks, and move away from even trying to use .htaccess files.
Secondly, there’s no way to export the data from the database at this point. This makes porting the app to MySQL once a user is fed up with SQLite impractical, and limits the portability of the content – imagine setting everything up and writing the posts locally in SQLite, and then just uploading the data into a live app which uses MySQL instead.
Lastly, we could also list the inability to set a fully custom storage (currently only saves static files locally – though this can be done with an extension) and the short session lifetime (which can be worked around with a simple keepalive ping), but these are minor gripes indeed.
The marketplace is still quite empty, but I’ve no doubt it’ll fill up quickly once the ball starts rolling – and our upcoming tutorials are bound to help with that – but is it a “WordPress killer”? Not just yet. It certainly has more potential than pretenders like Ghost, but it needs to work on perfecting the MVP rather than removing the M from MVP for the sake of pleasing the crowd. We need a CMS with fewer features we can easily extend, but which works perfectly in its default state.
Have you tried Pagekit? How do you feel about it? Let us know in the comments!
Frequently Asked Questions about Pagekit CMS
What makes Pagekit CMS different from other CMS platforms?
Pagekit CMS stands out from other CMS platforms due to its simplicity, extensibility, and speed. It is built with modern technologies like Vue.js and Symfony components, which makes it a powerful tool for developers. It also has a clean and intuitive interface that makes it easy for non-technical users to manage their content. Moreover, Pagekit is open-source, which means it is continuously improved by a community of developers.
How can I install Pagekit CMS?
Installing Pagekit CMS is straightforward. You can download it from the official website or GitHub repository. After downloading, extract the files to your web server directory. Then, navigate to your website URL, and the installation wizard will guide you through the setup process. You will need to provide your database details and create an admin account.
Can I use Pagekit CMS for e-commerce?
Yes, you can use Pagekit CMS for e-commerce. Although it doesn’t have built-in e-commerce features, you can integrate it with Snipcart, a powerful e-commerce solution. With Snipcart, you can add a shopping cart to your Pagekit website and manage your products, orders, and customers.
How can I customize the look of my Pagekit website?
Pagekit CMS supports themes, which allow you to customize the look of your website. You can choose from a variety of free and premium themes available in the Pagekit marketplace. Additionally, you can create your own theme if you have knowledge of HTML, CSS, and JavaScript.
What kind of websites can I build with Pagekit CMS?
Pagekit CMS is versatile and can be used to build a wide range of websites, from blogs and portfolios to business websites and online stores. Its extensibility allows you to add functionality to your website through modules, and its powerful content management features make it easy to manage your content.
Is Pagekit CMS secure?
Yes, Pagekit CMS is secure. It is built with modern technologies and follows best security practices. It includes features like CSRF protection, password hashing, and secure cookies. However, like any other CMS, it is important to keep it updated and follow good security practices to protect your website.
How can I extend the functionality of my Pagekit website?
You can extend the functionality of your Pagekit website by installing extensions. Extensions are like plugins that add new features to your website. You can find a variety of extensions in the Pagekit marketplace, from SEO tools and social media integrations to contact forms and galleries.
Does Pagekit CMS support multilingual websites?
Yes, Pagekit CMS supports multilingual websites. You can create content in multiple languages and manage it easily with the built-in multilingual support. You can also install language packs to translate the admin interface.
Can I migrate my existing website to Pagekit CMS?
Migrating an existing website to Pagekit CMS can be a complex process, depending on the platform you are currently using. There is no built-in migration tool, so you will need to manually move your content and configure your new Pagekit website. However, the simplicity and flexibility of Pagekit may make the effort worthwhile.
Is there a community or support for Pagekit CMS?
Yes, there is a vibrant community of developers and users who support Pagekit CMS. You can find help and resources on the official website, GitHub repository, and community forums. There are also many tutorials and guides available online to help you get started with Pagekit.