This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
I recently wrote an article about some of my favorite Chrome extensions, partly because I wanted to share some of the things I felt worked well, but also because I wanted to learn about what others were using as well. I’ve added quite a few extensions in my daily use based on those recommendations, and now I’d like to do the same for Visual Studio.
I spend most of my programming time within Visual Studio 2015 Community edition, where Microsoft essentially made VS Professional free and re-branded it as a subscription-based experience with additional benefits like virtualization and Azure cloud-compute (coming soon, I’m told, check back): Visual Studio Dev Essentials. Some of these extensions really make my life easier, so I wanted to highlight them.
Join the conversation on Reddit.
Code Alignment

It does exactly what it says — aligns your code for you. This may not sound like much, but when working in a language such as JavaScript all day, where everything is loosely typed, you can be prone to mistakes. Because of this, I am meticulous about the way I line up my code, so that I can easily spot mistakes. A former co-worker taught me this, and it proved to be invaluable as I began to work on larger projects, and with other people in particular.
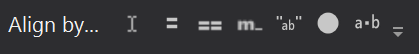
Sure, it can take some more time to line everything up, but you can debug and spot mistakes far more quickly, thereby saving you time in the long run. With this, you can align by one of the pre-defined options, or at any point align by a character of your choice.
Here is what it looks like in the VS toolbar:

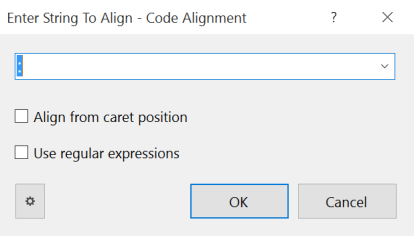
If I click on the Align by… text, a dialogue box appears, and I can enter the character I want to align. Very helpful when using key-value pairs separated by a colon.

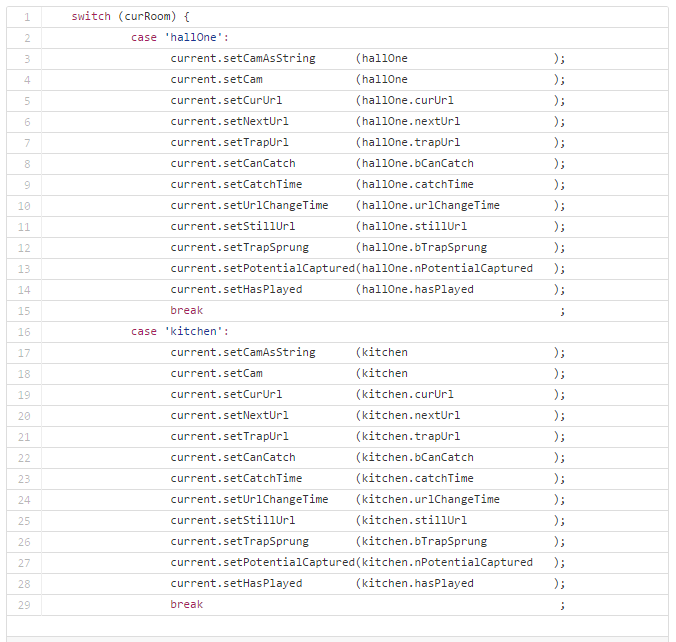
Here is an example that I use in my own code:

switch.js hosted by GitHub | view raw
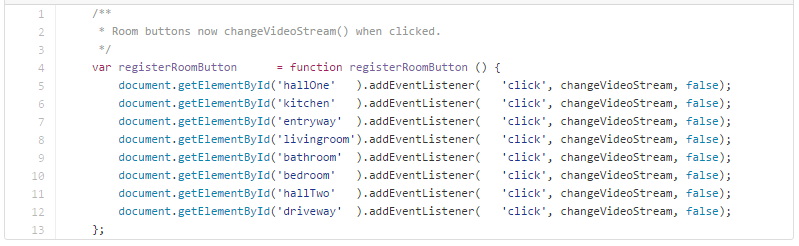
Now isn’t that easy to read? Here is another, where I make use of the Align by… dialogue:

change.VideoStream.js hosted by GitHub | view raw
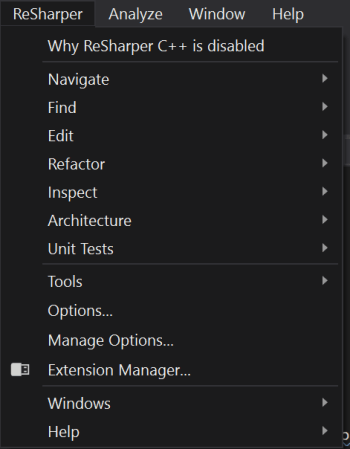
ReSharper

Where would I be without ReSharper? This thing has helped me out so much over the years and really assisted me in learning how to code. It’s the only one on the list which isn’t free, but I’ve found it to be worth every penny.
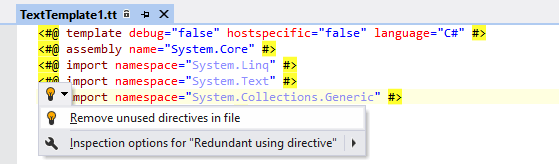
ReSharper isn’t limited to only helping with your C# code, as it certainly catches quite a few of my issues in JavaScript, but it also has the ability to work with C++. One benefit that comes to mind is that it highlights the fact that there are several using statements I have included in a class, but am actually not using. Why clutter up my intellisense with things I am not using?

Even more useful, ReSharper can tell me if code can be refactored, of if there is a cleaner way of writing something. I’ve used this numerous times, and it’s really assisted me in understanding how to write cleaner code.
On the JavaScript side of things, it can point out when I have declared variables but never make use of them.

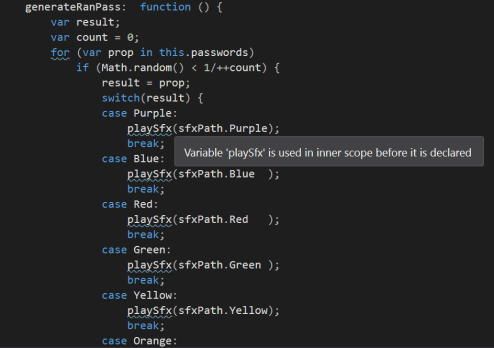
It can also tell me when I make use of an object before I’ve declared it:

It even spots duplicate declarations:

In this case though, I declared this twice on purpose. It is a variable named init, which overwrites the name of the function init, but points to the same object, so it is referenced just the same. I do this because of hoisting in JavaScript, and to make the function easier to debug.
Open Command Line

This one is extremely simple, but since I am constantly opening the command line from within projects to do things such as git operations, it allows me to do it from within the Visual Studio solutions window.
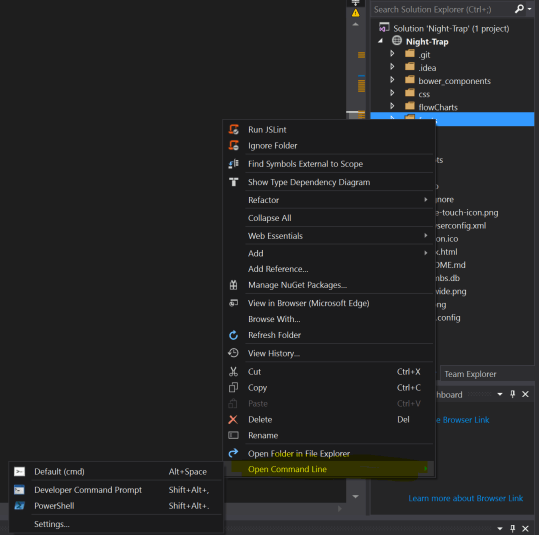
Simple right-click on any file or folder, and the option Open Command Line appears. Even better, I can access PowerShell from here!

JSLint.Net for Visual Studio

Everyone’s favorite linter comes to Visual Studio. For those of you not familiar with JSLint, it is essentially JSHint, but with very strict rules that prevent you from even compiling the project. JSHint basically nudges you to say “Hey, I don’t think you want to write your JavaScript that way — it’s not a best practice and can lead to potential errors down the road.”
For example, using == instead of === for type coercion.
if ( nMyNumber == 1 ) {
DoSomething();
}
This would prevent you from compiling because it would suggest using === to determine that what you are looking for is in fact a double, and not a string which can be coerced into a number.
This is a fantastic way to keep you and your team on the same page in terms of style when writing code. You have a bevy of options to tweak as well, in case the settings are too strict for your own tastes.
Web Essentials 2015

If you are writing any sort of web code in Visual Studio, then this is a must-have. It offers a ton of features that make your life easier, including browser link, which allows for real time communication between the browser and Visual Studio, so that you can debug your front-end web code from within VS. You can now make changes to your HTML or CSS from either your browser’s debugging tools or within VS, and those changes are instantly visible within your browser, and can also be saved.

No longer do you need to tweak your CSS within your browser’s debugger until things look just right, remember the changes you made, and write them again within your IDE. Now, you can write it once, and it will be saved everywhere.
This blog post includes a far deeper view of the benefits this extensions offers.
Which Extensions Are You Using?
I’ll follow this up with a second post in the near future, but for now I think this is a great starting point for folks using Visual Studio. I’d be curious to hear about which extensions you are using, so let me know below, and I’ll give them a try!
More Hands-On with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Download free virtual machines for Mac, Linux, and Windows
- Check Web Platform status across browsers including the Microsoft Edge roadmap
- Remotely test for Microsoft Edge on your own device
More in-depth learning from our engineers and evangelists:
- Interoperability best practices (series):
- Coding Lab on GitHub: Cross-browser testing and best practices
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- Unleash 3D rendering with WebGL (from David Catuhe)
- Hosted web apps and web platform innovations (from Kiril Seksenov)
Our community open source projects:
- vorlon.JS (cross-device remote JavaScript testing)
- manifoldJS (deploy cross-platform hosted web apps)
- babylonJS (3D graphics made easy)
More free tools and back-end web dev stuff:
- Visual Studio Code (lightweight code-editor for Mac, Linux, or Windows)
- Visual Studio Dev Essentials (free, subscription-based training and cloud benefits)
- Code with node.JS with trial on Azure Cloud
 David Voyles
David VoylesDave Voyles is a Technical Evangelist for Microsoft. He spends a lot of time writing games, writing about games, and writing about how to write games for the game dev community, Read his blog or follow him on Twitter.