Every once in a while in this industry we need a reminder that our trade as front-end developers — and I say this in the most positive way possible — can be a frustrating thing.
A few years ago when I mocked the number of frameworks and libraries that were proliferating at the time, and poked fun at the manner in which they were being presented, that whole concept seemed to strike a chord with everyone in the industry. That website went viral and I don’t remember a single person saying that I was out of line for making light of the situation.
“Oh, your head hasn’t exploded yet? This should do it.”
– H9RBS.js
Amazingly, we might be in an even worse situation today.
Since late July, I’ve curated a weekly newsletter focused on tools called Web Tools Weekly. Throughout each week, when going through my feeds (yes, RSS is alive and well) and doing various forms of other research, I’m constantly bookmarking new apps, scripts, plugins, libraries, CSS frameworks, productivity tools, testing tools, and more.
In fact, I could probably release that newsletter daily and I’d still have enough content. As of this writing, I have a categorized list of approximately 500 different apps, resources, scripts, libraries, plugins, etc. that I haven’t yet included in any issue. And let’s not forget about the 500+ tools that have made the cut in the first 30+ issues.
And that’s the result of research from just one person!
Is This a Good Thing?
Many, if not all of us, would probably agree that being so inundated with tools is both a good and a bad thing. We might summarize the good and bad like so:
- It’s a good thing because there’s an endless supply of tools at our disposal, helping us solve virtually any problem we face as front-end developers.
- It’s a bad thing because it’s often too much, and too many options can be paralyzing and can make us sometimes hate what we do.
Of course, not everyone will agree word-for-word with my assessment in those two points, but I think everyone will agree that there are upsides and downsides to all of this.
Why Does the Problem Exist?
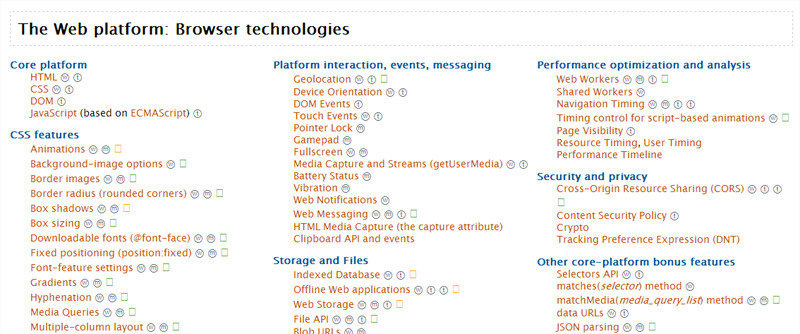
Most of you probably understand why we are in the situation we’re in. The web platform is an open platform that anyone can use for whatever reason they see fit.

We use the technologies that comprise the web platform to build things. And much of the time, we build stuff in the open, allowing others not only to give feedback on how to improve what we’ve built, but to take our project and make it their own. That can be a powerful thing.
This is one of the great things about our industry and, unlike some business strategies, this openness and collaboration doesn’t stifle innovation; it does the opposite.
Getting Your Head Above Water
I’ll be the first to admit that the title of this post was meant to draw attention. But I think it’s an honest description of where we’re at, so I’m not ashamed of using it.
The problems I’ve discussed – and I hope I’ve made clear that these are good problems to have! – are not going to get better soon. I expect the situation to basically stay the same. And if new open technologies are added, then we can expect that things will get worse.
So how can we cope? How can we keep using new tools, remain productive, and stay abreast of what’s new?
I’ll be happy to hear your suggestions in the comments, but here is my advice:
Don’t Feel Overwhelmed
In this industry, it’s been said that “if you take a year off, you’ll feel obsolete.” That’s a direct quote from the Tuts+ article I linked to earlier. And the worst part of this is that you don’t have to take a year off to feel that way. To me, the key word here is feel. Yes, you’ll feel obsolete, but it won’t be as bad as it seems.
In my view, it doesn’t matter if even 80% of developers in the industry are “left behind”. What matters is that we’re getting stuff done. Pick up new stuff at whatever pace you feel comfortable with and whatever pace you need in order to get stuff done.
Sure, if you fail to keep up with certain tools, you might not be able to market your skills to some hot new Silicon Valley startup. But you might have to lower your standards. There’s lots to be done in places all over the world, and not every developer job posting requires that you know everything.
Let Tools Be Educational
More than likely, you’ll come across dozens of new scripts, libraries, and plugins every week. Just about every one of these tools has its source code open for us to use and examine.
So learn from them!
You might not be able to use a particular script right now, and maybe you’ll never use it. But you can still peek at the source.
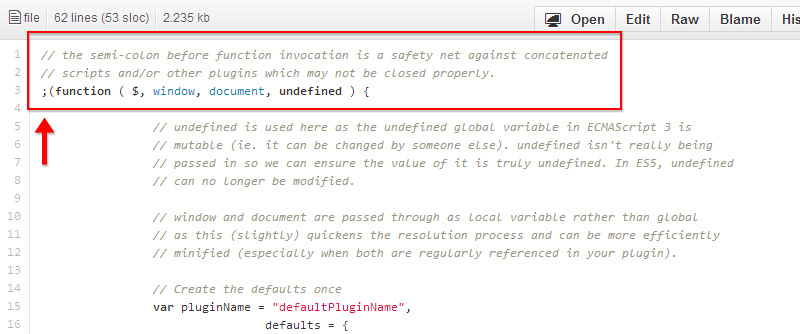
Look at it and ask yourself: How is the code organized? Is it using any unfamiliar patterns that you might want to take note of and read up on? If there’s a pattern or a method you don’t recognize, would it help to ask about it or look it up? Is there something in the source that looks odd that you can benefit from by understanding better?

from jQuery Boilerplate source
The point is, every piece of code ever written has some educational value to someone somewhere, even if nobody ever uses it in a real-world setting.
Focus on Solving Problems
Don’t worry about the latest new tools and technologies unless you can definitely see some benefit to learning them.
At first, I’m sure many developers were hesitant to take the time to learn a CSS preprocessor. Without much programming or command-line experience, it was viewed by many as a daunting task that didn’t seem to have much of a return on the time investment.
But now more and more developers are recognizing that large projects gain a lot from using the features of a tool like Sass or LESS. Thus, many developers have correctly concluded that the time investment to learn a preprocessor is well worth the potential return.
And that’s the same principle we should apply to learning any new tool. Don’t use something because all the cool kids are using it; use it because it helps you be more productive or because it addresses a specific problem.
How Do You Handle the Situation?
That’s my take on where the industry stands today and how we can make the most of it. As you can see, even though it can be discouraging if we focus only on the negative aspects, there’s a lot of good in the industry and I think the good far outweighs the bad.
But that’s just my view. What about you?
- Do you feel overwhelmed by the volume of new tools and technologies available in the industry?
- Do you think there are other positive or negative aspects to all of this? And more importantly…
- How do you personally handle it?
Frequently Asked Questions (FAQs) about Web Development Tools
What are the most essential tools for web development?
The most essential tools for web development include text editors like Sublime Text or Atom, version control systems like Git, web application frameworks like AngularJS or ReactJS, and testing tools like Jasmine or Mocha. These tools help in writing, managing, and testing code effectively. Additionally, design tools like Adobe XD or Sketch are crucial for creating user-friendly interfaces.
How do I choose the right web development tool?
Choosing the right web development tool depends on your project requirements, your team’s expertise, and the tool’s community support. It’s important to consider the language support, ease of use, scalability, and the learning curve of the tool. Reading reviews and trying out different tools can also help in making the right choice.
Are there any free web development tools available?
Yes, there are many free web development tools available. These include text editors like Atom, version control systems like Git, and web application frameworks like AngularJS. However, some tools may offer premium features at a cost.
How do web development tools improve productivity?
Web development tools streamline the development process by automating repetitive tasks, managing code versions, and providing a structured framework for building applications. They also help in detecting errors early, thus saving time and effort.
What are the latest trends in web development tools?
The latest trends in web development tools include the use of AI-powered tools, real-time web apps, and progressive web apps. There’s also a growing preference for open-source tools due to their flexibility and community support.
How do I keep up with the constantly changing web development tools?
Keeping up with the constantly changing web development tools can be challenging. However, subscribing to relevant newsletters, following industry leaders on social media, attending webinars and conferences, and participating in online communities can help you stay updated.
What are the challenges in using web development tools?
Some of the challenges in using web development tools include the steep learning curve, compatibility issues, and the constant need to update skills due to the rapidly evolving technology. However, these challenges can be overcome with continuous learning and practice.
How do web development tools aid in collaboration?
Web development tools aid in collaboration by allowing multiple developers to work on the same codebase without conflicts. Tools like Git enable version control, while platforms like GitHub or Bitbucket facilitate code sharing and review.
Can I use different web development tools together?
Yes, different web development tools can be used together to complement each other. For instance, a text editor can be used with a version control system, a web application framework, and a testing tool to create a comprehensive development environment.
How do I learn to use a new web development tool?
Learning to use a new web development tool involves understanding its documentation, following tutorials, and practicing with small projects. Participating in online communities and forums can also provide valuable insights and help in resolving issues.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.





