Enter the Dragon: Develop ColdFusion Apps for Free
For web developers who are just starting out, the idea of learning ColdFusion can be daunting, especially given that hosting a commercial site on Adobe ColdFusion server has the potential to be quite costly. While Adobe does provide a free, fully functional developer version of its ColdFusion server, it only allows for a browser from the local machine, plus two IP addresses, to connect at a time. This can place restrictions on the development process. For example, if one was seeking help and wanted to share a work-in-progress with others, Adobe’s development server would prevent this.
Key Takeaways
- BlueDragon Server, a CFML web server created by New Atlanta, is a free alternative to Adobe’s ColdFusion Server for web developers starting with ColdFusion development. It does not restrict IP addresses, allowing for more flexibility during the development process.
- BlueDragon Server does not support SSL and cannot be used in commercial applications. It can be deployed on personal servers, provided the application is non-commercial.
- The BlueDragon Server has some differences in terms of CFML support compared to Adobe’s server. Some tags are unsupported, some have minor differences, and some offer enhancements to Adobe’s implementation.
- For coding and editing, developers can use a free add-on to the Eclipse IDE called CFEclipse, which helps avoid the cost of IDEs like Adobe’s Dreamweaver MX and HomeSite+.
Introducing BlueDragon
Enter the dragon! The BlueDragon Server, that is. BlueDragon is a CFML (ColdFusion Markup Language) web server (much like Adobe’s ColdFusion Server), created by a company called New Atlanta. Like the Adobe server, the BlueDragon development server is free. But unlike Adobe’s developer version, it doesn’t restrict IP addresses, although the free version doesn’t support SSL and cannot be used in commercial applications. If your application doesn’t need SSL and is not commercial, then BlueDragon is a terrific alternative to Adobe’s server. Another advantage is that you can actually deploy your application on your own server (as long as it’s non-commercial).
In this article, I’ll show you how to install and configure the BlueDragon web server and write a very simple ColdFusion application. These instructions are very much targeted toward developers who are experimenting with ColdFusion-style development for the first time.
First up, let’s talk about the differences in the CFML (Cold Fusion Markup Language) support provided for BlueDragon and for the official Adobe server. Some tags are unsupported (although often this is with good reason, as they’re either deprecated or obsolete), some are supported with minor differences (often in the form of options that can be passed to the tag), and some include enhancements to Adobe’s implementation. For the most up-to-date compatibility information, visit New Atlanta’s documentation page for the BlueDragon Server.
One other important point to note is that BlueDragon doesn’t currently support CFMX8. So if you’re working through a ColdFusion-based tutorial using BlueDragon, be sure to keep this point — and the tag compatibility differences mentioned above — in mind.
Installing BlueDragon
Now that you’re aware of the differences between BlueDragon and Adobe’s implementation of CFML, we can install the BlueDragon server and start experimenting. Visit New Atlanta’s download page for BlueDragon to download the installer. The free version that I’ll assume you’re running throughout this article is located at the very bottom of the page. While this article only covers the installation of the Windows version, installers are available for Mac and Linux as well. Installation instructions for other platforms are available on the documentation page.
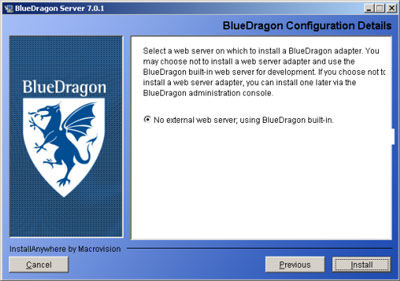
The install process is straightforward — you’ll be asked to agree to the software license and decide where you want the server to be installed. One screen will ask you for the port number that you wish to run the web server on. The default port is 8080, but you can choose another port if necessary (other development environments, like Ruby On Rails, also use this port for their internal web servers). You also have the option to integrate your BlueDragon server with another web server, as shown in Figure 1.

If you’re just getting started with ColdFusion-style development, it’s a good idea to stick with the built-in BlueDragon server, rather than using Apache or IIS, in case you hit any compatibility hurdles.
Another installation step will ask you for your password; since the free BlueDragon Server doesn’t support SSL, it’s a good idea to choose a password that you haven’t used on other systems (consider using a site like https://www.goodpassword.com to create a random string). Once the installation is complete, the BlueDragon admin console will launch in your web browser. You should see a login form, shown in Figure 2, at which point you can enter the admin password that you specified during the installation process.

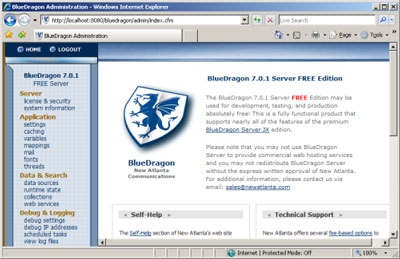
Once you’ve logged in, you’ll see the main console page, shown in Figure 3. The ins and outs of this console are beyond the scope of this article, but suffice it to say that this is where all of the main settings for the BlueDragon web server are contained.

Now that our server is set up, it’s time to write some code to see how well it operates.
Checking the Web Server
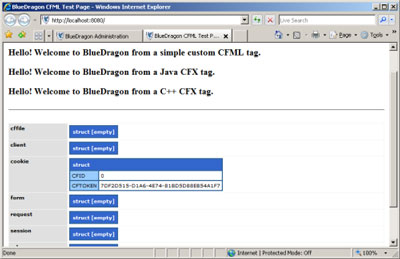
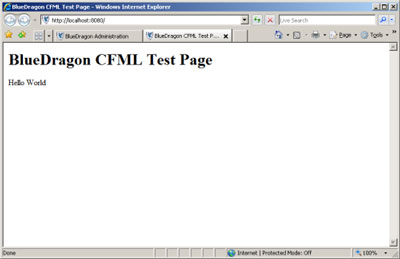
To verify that pages other than the admin console are being rendered correctly, open a new tab in your web browser and type the following URL into your address bar: http://localhost:8080/. If you changed the default port from 8080, use your custom port number instead. The list of variables shown in Figure 4 should display.

If you have some experience with web servers, you’re probably wondering where the index file that’s responsible for this page is stored. The document root of the BlueDragon server can be found in the directory in which BlueDragon was installed, under the folder wwwroot. For a default installation on Windows, the document root is the folder C:BlueDragon_Server_70wwwroot. In this directory you’ll find a file called index.cfm. This is the file that was parsed by the BlueDragon server in order to produce the page in Figure 4.
If you open this file in a text editor, you’ll see a bunch of HTML as well as a number of tags beginning with cf. This is CFML — the core language of ColdFusion. If you haven’t dealt with ColdFusion development before, this code may not make much sense to you, but fear not — we’ll walk through it now.
Before we analyze this code, or write any code of our own, let’s get set up with a decent code editing tool.
ColdFusion Development with CFEclipse
Another potential cost when developing with ColdFusion is that of an IDE (Integrated Development Environment). Of course, Adobe sells the Dreamweaver MX product for development, and HomeSite+ also can be used for ColdFusion development. But these products cost money, and we’re trying to avoid that! Fortunately, we can use a free add-on to the Eclipse IDE (Integrated Development Environment) called CFEclipse.
This add-on is installed through the Eclipse update manager, so first you’ll need to install Eclipse.
Once you’ve done so, fire it up, and select Help > Software Updates > Find and Install. When you’re prompted, click on the Select new features to install option, which will bring up a list of locations to choose from. The CFEclipse plugin isn’t listed, so we’ll need to add it — click on New Remote Site…, and enter "CFEclipse" in the name field, and http://www.cfeclipse.org/update as the URL. Once you’ve done that, make sure that only the CFEclipse option is checked, then click Continue. Continue through with the rest of the installation process, restarting Eclipse when you’re done.
What if Eclipse doesn’t behave?
If Eclipse doesn’t start after you’ve installed the plugin, try running it from the command line as eclipse -clean.
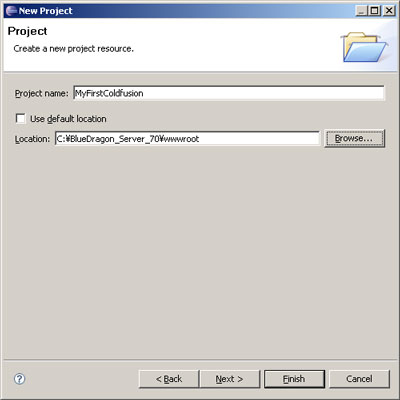
Now that CFEclipse is installed, it’s time to create a new CFML project. Select File > New Project to bring up the new project wizard. As I’ve done in Figure 5 below, select CFML Project from the CFEclipse category.

The next screen will prompt you for a project name — we’ll call our first project MyFirstColdfusion. Deselect Use default location from the Directory option and browse for the wwwroot directory that we created during the BlueDragon installation.

The project creation wizard will prompt you for “referenced projects,” a setting you can safely ignore for now. You may also be prompted to switch perspectives. A perspective is a version of the Eclipse user interface that can be modified, depending on which programming language you’re coding in, and what stage of the development process you’re at. Go ahead and allow Eclipse to change your current perspective.
When you’ve successfully created your project, look for the MyFirstColdfusion folder under the Project Navigator, click the + next to the folder to expand the view, and locate the index.cfm file. Double-click the filename to edit it in Eclipse.
“Hello World!” ColdFusion-style
By default, our index.cfm file contains a number of confusing tags; let’s delete the entire contents of this file and replace it with the following code:
<html>
<head>
<title>BlueDragon CFML Test Page</title>
</head>
<body bgcolor=#FFFFFF>
<h1>BlueDragon CFML Test Page</H1>
<!-- Our code will go here -->
</body>
</html>Note that I’ve left a comment in the body of our HTML file that indicates where we’ll add our ColdFusion code later. Most introductions to programming languages begin with a simple “Hello world!” example, however, because we could easily achieve this goal using a simple HTML tag, we’ll instead create an example that’s a little more dynamic and CFML-specific. Here’s our sample code:
<cfset hello_world = "Hello World!">
<cfoutput>#hello_world#</cfoutput>Point your web browser at http://localhost:8080/, and you should see a page that displays “BlueDragon CFML Test Page” in its title, and the words “Hello World!” in its body.

Congratulations — you’ve just written your first CFML program! Now, you may be wondering, “What did I just do?” Let’s examine that first line of code:
<cfset hello_world = "Hello World!">The cfset tag is used to set variables. In this case, we’re creating a string that contains the value “Hello World,” and can be identified by the name hello_world. In its most basic form, cfset syntax looks something like this:
<cfset variable_name = value>While we’ve used a string in the above example, we could just as well have assigned a different data type, such as a number, an array or a list.
Let’s take another look at that second line of code:
<cfoutput>#hello_world#</cfoutput>The cfoutput tag accomplishes the same goal as functions such as print and echo in other languages — it writes output to the browser (which is why it’s called, erm, cfoutput). The # signs inside the tag let cfoutput know that the contents it contains are dynamic. You can place either a variable or the result of a function inside the # signs, and it will be evaluated and replaced with the dynamic content. You can also mix regular text with dynamic content, like this:
<cfoutput>The variable hello_world = #hello_world#</cfoutput>This would produce the following output:
The variable hello_world = Hello World!Conclusion
In this article, I introduced you to the free BlueDragon CFML server and the CFEclipse plugin. We walked through the installation process for both of these tools, and then you used them to write and execute your first CFML script. If the fear of cost and remote IP restrictions was preventing you from diving into ColdFusion development, you now have no more excuses. You can get started with these free tools today!
Frequently Asked Questions about Developing ColdFusion Apps for Free
What is Adobe ColdFusion and why should I use it for app development?
Adobe ColdFusion is a powerful, robust platform for building and deploying web applications and services. It offers a unique blend of simplicity, power, and integration capabilities, making it a great choice for developers of all skill levels. ColdFusion’s tag-based scripting language, CFML, is easy to learn and use, making it an excellent choice for beginners. At the same time, it offers advanced features and integration capabilities that seasoned developers will appreciate.
How can I start developing apps with ColdFusion for free?
Adobe offers a free, fully functional 30-day trial of ColdFusion. This allows you to explore the platform and start developing apps without any upfront cost. After the trial period, you can choose to purchase a license or switch to the free developer edition, which offers all the features of the full version but is limited to local development only.
What are the key features of ColdFusion that make it suitable for app development?
ColdFusion offers a host of features that make it a powerful tool for app development. These include an easy-to-use scripting language (CFML), seamless integration with various databases, built-in support for web services, and a rich set of tags for handling HTML, XML, and other web technologies. It also offers advanced features like full-text search, caching, and clustering, which can greatly enhance the performance and scalability of your apps.
Can I develop ColdFusion apps remotely?
Yes, you can develop ColdFusion apps remotely. Adobe offers a cloud-based development environment called ColdFusion Builder, which allows you to code, test, and debug your apps from anywhere with an internet connection. This can be a great option if you’re working as part of a distributed team or if you prefer to work from different locations.
What resources are available to help me learn ColdFusion?
There are many resources available to help you learn ColdFusion. Adobe offers a wealth of documentation, tutorials, and sample code on its website. There are also numerous books, online courses, and community forums where you can learn from experienced ColdFusion developers.
What are the career prospects for a ColdFusion developer?
Despite being around for over two decades, ColdFusion remains a popular choice for web development, and there is a steady demand for skilled ColdFusion developers. Many large organizations use ColdFusion for their critical web applications, and they are always on the lookout for developers who can help them maintain and enhance these applications.
How does ColdFusion compare to other web development platforms?
ColdFusion stands out from other web development platforms in several ways. Its easy-to-use scripting language, powerful features, and seamless integration capabilities make it a great choice for both beginners and experienced developers. While it may not be as popular as some newer platforms, it has a loyal following and a strong track record of reliability and performance.
Can I use ColdFusion for mobile app development?
Yes, you can use ColdFusion for mobile app development. Adobe offers a set of tools and services called ColdFusion Mobile that allow you to build, test, and deploy mobile apps using CFML and HTML5. This can be a great way to leverage your existing ColdFusion skills to tap into the growing market for mobile apps.
What are the system requirements for running ColdFusion?
The system requirements for running ColdFusion depend on the version you’re using and the specific features you plan to use. However, in general, you’ll need a modern operating system (Windows, macOS, or Linux), a compatible web server (such as Apache or IIS), and a sufficient amount of RAM and disk space. Adobe provides detailed system requirements on its website.
How can I find help if I run into problems while developing with ColdFusion?
If you run into problems while developing with ColdFusion, there are many places where you can find help. Adobe offers comprehensive documentation and a support portal where you can find answers to common questions and issues. There are also numerous online forums and communities where you can connect with other ColdFusion developers and get help with specific problems.
Chris White is a system admin for a Malibu based test preparation company. He lives in sunny Ventura, CA and trains for marathons and studies Japanese in his spare time.