Last week we looked at the humble yet versatile line as an element used in design. Today we’ll take a look at shape.Shape is defined as any element that’s used to determine or give form. We see shapes every day in logos, flags, books, clothes. A shape can exist in isolation or used in conjunction with type or lines. Look at the shapes below. There are no colors, yet many people will understand what these shapes mean or represent. As a design element, a shape can be formed in many ways. It could be a block of color, an illustration or a photograph. The designer Saul Bass was a master when working with shapes. Here’s the poster for The Man With The Golden Arm. The photographs and the illustration of the crooked arm are part of the shapes and the text is either outside or surrounded by shapes.
As a design element, a shape can be formed in many ways. It could be a block of color, an illustration or a photograph. The designer Saul Bass was a master when working with shapes. Here’s the poster for The Man With The Golden Arm. The photographs and the illustration of the crooked arm are part of the shapes and the text is either outside or surrounded by shapes. Watch the opening credits for Anatomy Of A Murder and see how Bass combined text with simple but bold shapes, combined with jazzy music (Duke Ellington, I think).
Watch the opening credits for Anatomy Of A Murder and see how Bass combined text with simple but bold shapes, combined with jazzy music (Duke Ellington, I think).
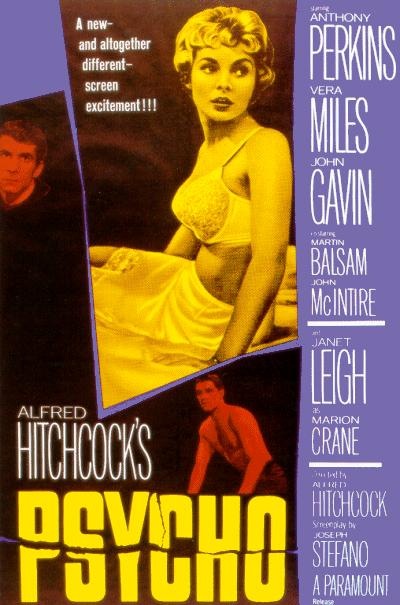
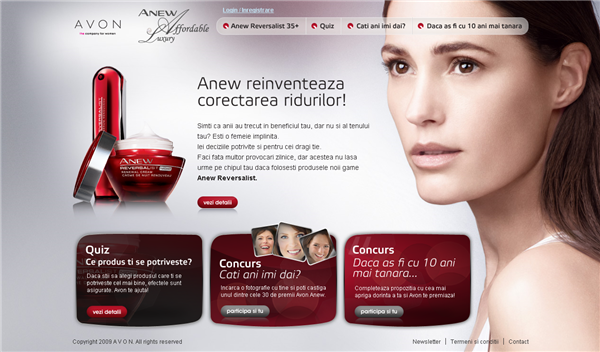
Photographs add interest to a piece but they also add a shape. Look at the poster below, for the movie Psycho. It contains three photographs/illustrations cut into irregular shapes. The kind of shapes that could be formed when hacked with a knife perhaps? Creating Interest With ShapesIn web design there are some shapes that have become standards, for example the “three buckets.” Three blocks of text often set with a different background color, as in this web site for Avon. Our eyes are drawn to the blocks because the shapes and the colors are attractive and interesting. Shape can certainly be one of the strongest design elements.
Creating Interest With ShapesIn web design there are some shapes that have become standards, for example the “three buckets.” Three blocks of text often set with a different background color, as in this web site for Avon. Our eyes are drawn to the blocks because the shapes and the colors are attractive and interesting. Shape can certainly be one of the strongest design elements. Abduction Lamp take the square look off their page with some polygon shaped text boxes. By breaking text up into smaller pieces using shapes, we give the reader a break and also organize text into blocks.
Abduction Lamp take the square look off their page with some polygon shaped text boxes. By breaking text up into smaller pieces using shapes, we give the reader a break and also organize text into blocks. Just like the line, shapes can organize, separate and join information on a page. Shapes don’t always need a background color or stroke. They can be formed using text alone. Sometimes the shape of the text alone is enough to hold interest and break up the page. The examples below are stronger because there is no line or background color added. If you don’t need a design element, don’t use it.
Just like the line, shapes can organize, separate and join information on a page. Shapes don’t always need a background color or stroke. They can be formed using text alone. Sometimes the shape of the text alone is enough to hold interest and break up the page. The examples below are stronger because there is no line or background color added. If you don’t need a design element, don’t use it.
 Images from Typography Served
Images from Typography Served Images from the Ministry of Type. Generally, when we look at any layout, whether it’s on the web or in print our eyes are drawn to some elements more quickly than others. We’re firstly drawn to photographs of humans, then to other photographs or illustrations, then to large type such as headings and finally to the small type in the body text. Using shapes allow us to control or guide the viewer through the layout as we want.Guidelines For Using Shapes1. Think about what is the most appropriate way for you to use a shape. Is it a photograph, illustration, block of color or a block of text? Remember, less is more, don’t drag you viewers eyes all over the place by using too many shapes.2. If you have a large block of body text, will the design benefit if you break it up using shapes? It can be tiring for a reader to read long sentences that run the whole way across a web or printed page. Use columns if it’s appropriate.3. Are the shapes you’re using leading the viewers eye to the right places?4. Don’t add shapes purely for decorations purposes. They are a powerful tool in communicating a message.Next week, I’ll be taking a look at texture.Related Reading:
Images from the Ministry of Type. Generally, when we look at any layout, whether it’s on the web or in print our eyes are drawn to some elements more quickly than others. We’re firstly drawn to photographs of humans, then to other photographs or illustrations, then to large type such as headings and finally to the small type in the body text. Using shapes allow us to control or guide the viewer through the layout as we want.Guidelines For Using Shapes1. Think about what is the most appropriate way for you to use a shape. Is it a photograph, illustration, block of color or a block of text? Remember, less is more, don’t drag you viewers eyes all over the place by using too many shapes.2. If you have a large block of body text, will the design benefit if you break it up using shapes? It can be tiring for a reader to read long sentences that run the whole way across a web or printed page. Use columns if it’s appropriate.3. Are the shapes you’re using leading the viewers eye to the right places?4. Don’t add shapes purely for decorations purposes. They are a powerful tool in communicating a message.Next week, I’ll be taking a look at texture.Related Reading:
- Design Elements: The Line
- Primary Design Elements, A New Series
- Create Type Within A Shape In Photoshop
Frequently Asked Questions about Design Elements: Shape
What is the significance of shapes in design?
Shapes are fundamental elements in design. They are used to create visual interest, guide the viewer’s eye, and communicate information. Different shapes can evoke different emotions and meanings. For example, circles are often associated with unity and harmony, while squares can symbolize stability and balance. Using shapes strategically in design can enhance the overall aesthetic and effectiveness of the design.
How can I use shapes effectively in my designs?
To use shapes effectively in your designs, you need to understand the principles of design such as balance, contrast, and hierarchy. Shapes can be used to create a focal point, guide the viewer’s eye, or create a sense of movement. Experiment with different shapes, sizes, and arrangements to see what works best for your design.
What are the different types of shapes in design?
There are three main types of shapes in design: geometric, organic, and abstract. Geometric shapes are regular and precise, such as circles, squares, and triangles. Organic shapes are irregular and often resemble shapes found in nature. Abstract shapes are stylized or simplified versions of real-world objects.
How do shapes affect the mood of a design?
Shapes can greatly influence the mood of a design. For example, rounded shapes tend to feel softer and more comforting, while angular shapes can feel more dynamic and energetic. The size, color, and arrangement of shapes can also affect the mood of a design.
Can shapes convey meaning in design?
Yes, shapes can convey meaning in design. For example, a heart shape is universally recognized as a symbol of love, while a star shape can symbolize excellence or achievement. The meaning of shapes can also be influenced by cultural and societal norms.
What is the role of negative space in shape design?
Negative space, or the space around and between shapes, plays a crucial role in design. It can help to define shapes, create balance, and guide the viewer’s eye. Using negative space effectively can enhance the overall aesthetic and readability of a design.
How can I create a sense of depth with shapes?
You can create a sense of depth with shapes by using techniques such as overlapping, size variation, and perspective. Using shadows and gradients can also help to create an illusion of depth.
What is the difference between 2D and 3D shapes in design?
2D shapes have width and height, but no depth, while 3D shapes have width, height, and depth. 3D shapes can create a more realistic and immersive experience, but they can also be more complex to design and render.
How can I use shapes to create a visual hierarchy in my design?
You can use shapes to create a visual hierarchy in your design by varying the size, color, and position of shapes. Larger, brighter, or more centrally placed shapes tend to attract more attention, while smaller, darker, or peripheral shapes tend to recede into the background.
Can I combine different shapes in my design?
Yes, you can combine different shapes in your design to create more complex and interesting compositions. Combining different shapes can also help to create contrast, balance, and movement in your design.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.


