A few years ago, the web was filled with “Under Construction” pages, usually with small graphics of construction signs and traffic cones. The web has moved on and designs have improved dramatically. Designers are using these pages to make an impact and to provide more relevant and interesting information about what’s coming.
A Coming Soon/Teaser page is used to get the attention, and ideally the email address of your visitors, and let them know that pretty soon you are going to be launching your fantastic new web site, product, game or application. It’s similar to putting up a poster, where you have a very short period of time to engage your visitors, give some information and let them know they’ll be missing out on the next big thing if they don’t sign up with you. And teaser pages are not just for new sites either. If you’re going through a re-design of your site you can use them to let your visitors know “I’m still here, just re-decorating” and will be back with something beautiful.
So what are the main characteristics of a successful teaser page?
1. A pretty obvious one, it should show your branding. Start as you mean to go on, with a high quality logo and attractive colour scheme.
2. It should include a form where visitors can sign up to get notified when your new baby is ready. Most people will forget about it otherwise.
3. It should give a brief overview of what’s coming or at the very least a hint of what’s coming.
4. In lieu of point 3, above, it should create a level of intrigue. Why should I as a visitor come back to this page if you have nothing to show me now?
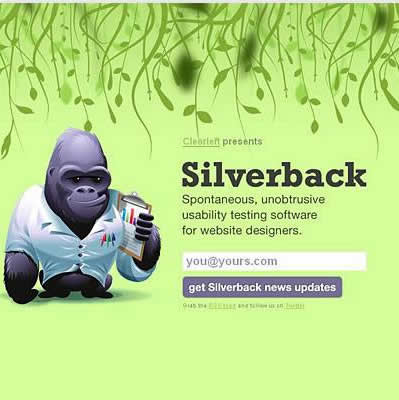
One of the best examples of a successful teaser page was for Clearleft’s Silverback Application which appeared online last year. Unfortunately the page is gone now, but it had a parallax scrolling effect in the background which was very unusual and a very cute gorilla illustration. It got a lot of people talking, and importantly a lot of people signed up for the mailing list.

To conclude, the main focus when designing your teaser page is to engage your audience and have them talking about you before you even launch!
Here are eight examples of Coming Soon pages that adhere to these guidelines. (At the time of writing these sites were all showing Teaser pages, this may have changed by the time you read this).
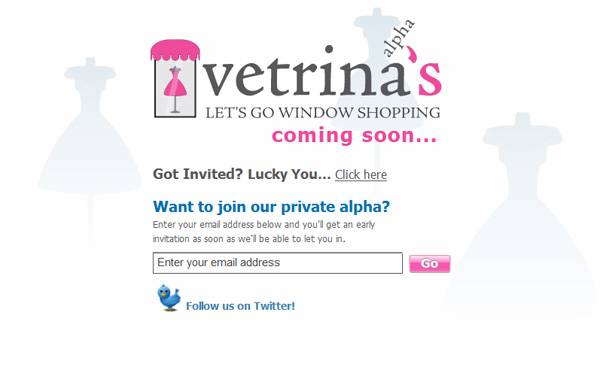
Vetrinas

Feed A Fever

Dialed Tone

Share Their Day

Chkchkboom

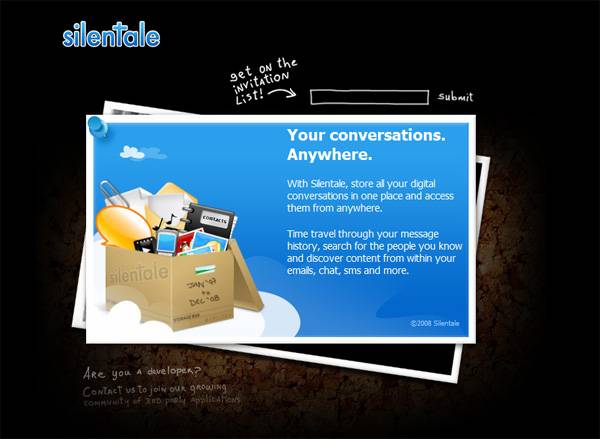
Silent Tale

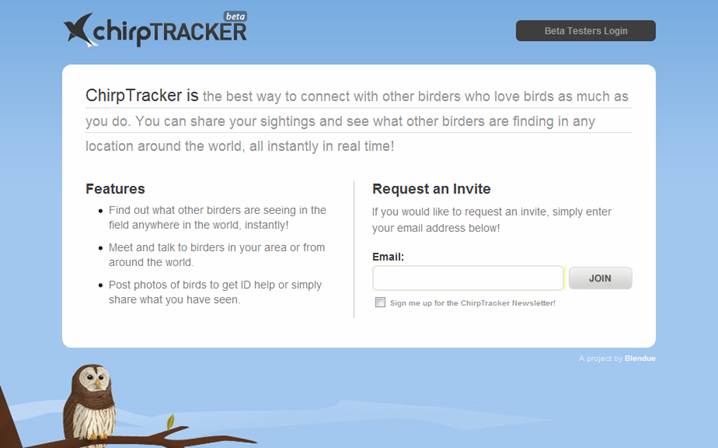
Chirp Tracker
Have you signed up on any pages like this recently? What was it that compelled you to sign up?
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.