Patterned backgrounds have become very popular in modern web design. With increased browser support, more and more designers are integrating tiled textures and repeating patterns into their layouts. You can find many different background patterns on the web, but you can also create your own using Photoshop.
File size is a critical consideration when creating a custom background image. You’ll want your background image file to be fairly small so that it loads quickly. There are several different files formats that you can use, but they all end up having fairly similar file sizes. The best background patterns strike a careful balance between being small enough (in terms of file size) to load quickly and large enough (in terms of dimensions) to repeat endlessly across the layout without any seams of glitches.
Step 1: Set Up Your Document
Open Photoshop and create a new document. In an effort to keep our file size small, I created a 20px by 20px square canvas. The square shape of the canvas is extremely important, because we are going to rely on symmetry in order to create seamless vertical and horizontal repetition with a single image. You can design the pattern using a variety of shapes, but make sure that the image itself is a square.
 Step 2: Show Your Rulers
Hit command or ctrl + “R” to show your rulers if they are not already visible. Showing your rulers will enable you to apply guides in the next step.
Step 2: Show Your Rulers
Hit command or ctrl + “R” to show your rulers if they are not already visible. Showing your rulers will enable you to apply guides in the next step.
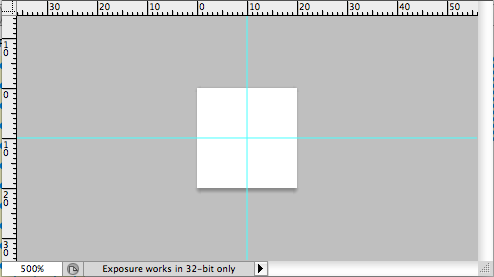
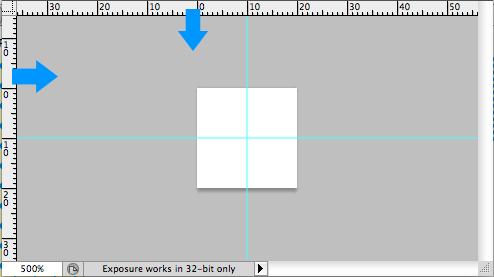
 Step 3: Use Guides to Help Make Things Even
Click and drag from both the vertical and horizontal rulers to the center to apply guides to your document. The intersection of the two guides should identify your center point.
Step 3: Use Guides to Help Make Things Even
Click and drag from both the vertical and horizontal rulers to the center to apply guides to your document. The intersection of the two guides should identify your center point.
 Step 4: Choose the Tool to Make Your Pattern
You can create your own shapes using the marquee tool, the pen tool, or the custom shape tool.
I chose the custom shape tool, where you can select from regular shapes such as rectangles, ellipses, or polygons, or you can use custom shapes from the option in the top toolbar.
Step 4: Choose the Tool to Make Your Pattern
You can create your own shapes using the marquee tool, the pen tool, or the custom shape tool.
I chose the custom shape tool, where you can select from regular shapes such as rectangles, ellipses, or polygons, or you can use custom shapes from the option in the top toolbar.
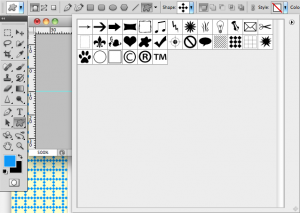
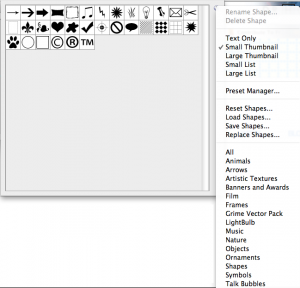
 Step 5: Choose Your Shape Set
I chose the custom shape tool, and I clicked the custom shape icon with the drop-down arrow. This menu should have a default list of shapes, but if you used one in a previous project, it may show up in the pop-up box among the default choices.
Step 5: Choose Your Shape Set
I chose the custom shape tool, and I clicked the custom shape icon with the drop-down arrow. This menu should have a default list of shapes, but if you used one in a previous project, it may show up in the pop-up box among the default choices.
 Step 6: Choose Your Shape
Click the fly-out menu and choose ornaments. I chose the five diamonds that form a cross.
Step 6: Choose Your Shape
Click the fly-out menu and choose ornaments. I chose the five diamonds that form a cross.
 Step 7: Drawing Your Shape
Click and drag your shape onto your canvas, making sure to release it in the exact center. The idea here is to create a symmetrical design with even spacing on all four borders.
Step 7: Drawing Your Shape
Click and drag your shape onto your canvas, making sure to release it in the exact center. The idea here is to create a symmetrical design with even spacing on all four borders.
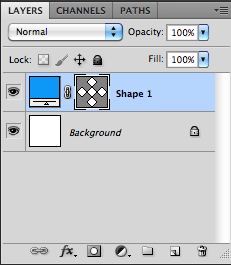
 Step 8: Coloring Your Pattern
If you chose the shape tool, you can click the slider icon on the shape layer and change your graphic’s color easily. If you chose instead to draw the shape yourself with the pen tool, then you will have to color it by using the paths panel and clicking the icon at the bottom called “Fill path with Foreground color.”
Step 8: Coloring Your Pattern
If you chose the shape tool, you can click the slider icon on the shape layer and change your graphic’s color easily. If you chose instead to draw the shape yourself with the pen tool, then you will have to color it by using the paths panel and clicking the icon at the bottom called “Fill path with Foreground color.”
 Step 9: Selecting the Right Background For Your Pattern
If you are making a transparent pattern, make sure to delete the background layer, or click the eye icon to hide the background layer. If you are going to use an opaque .jpg file to form your pattern, make sure to add your desired color to the background.
Step 9: Selecting the Right Background For Your Pattern
If you are making a transparent pattern, make sure to delete the background layer, or click the eye icon to hide the background layer. If you are going to use an opaque .jpg file to form your pattern, make sure to add your desired color to the background.
 Step 10: Save Your Pattern
Choose File> Save For Web & Devices.
Step 10: Save Your Pattern
Choose File> Save For Web & Devices.
 Step 11: Choose the File Format That Works For You
Depending on what your preferences are, you can save in three different file formats.
You could save it as a flat, low-resolution .jpg file. This won’t allow you to have transparency, so you will have to choose the desired background color and apply it behind the pattern before you save the image file. Otherwise, you will end up with white as your pattern’s background. The .jpg file will have a very small file size, which makes for quick page loads.
You could also save the image as a .gif file. With a .gif, you gain the ability to have a transparent background, but if your pattern is complex, you may experience a loss in image quality. You might see rough edges or slight pixelation. Saving your background as a .gif file will also give you a small file size, and it’s a viable option when you aren’t creating complex patterns with different colors.
Step 11: Choose the File Format That Works For You
Depending on what your preferences are, you can save in three different file formats.
You could save it as a flat, low-resolution .jpg file. This won’t allow you to have transparency, so you will have to choose the desired background color and apply it behind the pattern before you save the image file. Otherwise, you will end up with white as your pattern’s background. The .jpg file will have a very small file size, which makes for quick page loads.
You could also save the image as a .gif file. With a .gif, you gain the ability to have a transparent background, but if your pattern is complex, you may experience a loss in image quality. You might see rough edges or slight pixelation. Saving your background as a .gif file will also give you a small file size, and it’s a viable option when you aren’t creating complex patterns with different colors.
 Often, the best choice is to save the file as a .png file, which supports transparency just as the .gif does, but looks sharper and more crisp with complex patterns, colors and color gradations.
Choosing your file type all depends on your desired end result. If you have no need for transparency, and you just want a simple pattern, then a .jpg file will work just fine. If you want to be able to change your background color quickly and easily with CSS, then choose .gif or .png.
In this example, I saved the file as a transparent .png; I wanted a sharp repeating pattern with the ability to change background colors using CSS.
Step 12: Implementing Your Pattern With CSS
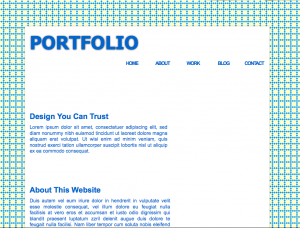
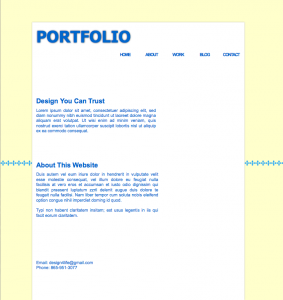
With CSS, I styled the background color to be #FFC (a shade of yellow), which works well with the blue we chose earlier. I brought in the pattern I created as well and set it to repeat along the X and Y axes. You do this by not specifying the X or Y axis, causing the pattern to repeat along both axes by default.
Often, the best choice is to save the file as a .png file, which supports transparency just as the .gif does, but looks sharper and more crisp with complex patterns, colors and color gradations.
Choosing your file type all depends on your desired end result. If you have no need for transparency, and you just want a simple pattern, then a .jpg file will work just fine. If you want to be able to change your background color quickly and easily with CSS, then choose .gif or .png.
In this example, I saved the file as a transparent .png; I wanted a sharp repeating pattern with the ability to change background colors using CSS.
Step 12: Implementing Your Pattern With CSS
With CSS, I styled the background color to be #FFC (a shade of yellow), which works well with the blue we chose earlier. I brought in the pattern I created as well and set it to repeat along the X and Y axes. You do this by not specifying the X or Y axis, causing the pattern to repeat along both axes by default.
body {
background: #FFC url(images/bluedia.png) repeat;
} Step 13: Make a Repeating Border Pattern Instead
With a small change to the CSS code, your can take the graphic that you chose and make it a border or stripe instead. One thing to keep in mind is that thicker borders will require taller or wider images, depending whether the border will be horizontal or vertical.
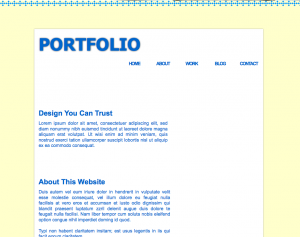
Step 14: Make a Horizontal Pattern
Change the repetition of your pattern graphic from “repeat” to “repeat-x.” You can specify top, center or bottom to indicate where it will repeat.
Note: to make a bottom border, change “top” to “bottom” in the code below.
Step 13: Make a Repeating Border Pattern Instead
With a small change to the CSS code, your can take the graphic that you chose and make it a border or stripe instead. One thing to keep in mind is that thicker borders will require taller or wider images, depending whether the border will be horizontal or vertical.
Step 14: Make a Horizontal Pattern
Change the repetition of your pattern graphic from “repeat” to “repeat-x.” You can specify top, center or bottom to indicate where it will repeat.
Note: to make a bottom border, change “top” to “bottom” in the code below.
body {
background: #FFC url(images/bluedia.png) repeat-x top; Step 15: Make a Horizontal Stripe Pattern
If you change “top” to “center,” the result is a horizontal stripe across the center of your layout.
Step 15: Make a Horizontal Stripe Pattern
If you change “top” to “center,” the result is a horizontal stripe across the center of your layout.
body {
background: #FFC url(images/bluedia.png) repeat-x center;
} Step 16: Make a Vertical Pattern
For “repeat-y,” you can specify left, center, or right, and you will get different results.
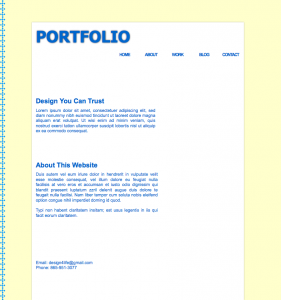
Step 17: Make a Vertical Border Pattern
Note: to make a right border, change “left” to “right” in the code below.
Step 16: Make a Vertical Pattern
For “repeat-y,” you can specify left, center, or right, and you will get different results.
Step 17: Make a Vertical Border Pattern
Note: to make a right border, change “left” to “right” in the code below.
body {
background: #FFC url(images/bluedia.png) repeat-y left;
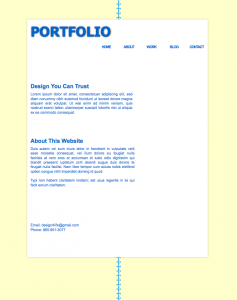
} Step 18: Make a Vertical Stripe Pattern
Changing “left” to “center” will result in a vertical stripe in the middle of your layout.
Step 18: Make a Vertical Stripe Pattern
Changing “left” to “center” will result in a vertical stripe in the middle of your layout.
body {
background: #FFC url(images/bluedia.png) repeat-y center;
Conclusion
You could create a pattern out of any shape in Photoshop. You can use diagonal lines, circles, a simple noise texture, stripes, ornaments, or literally anything else that you can create inside of Photoshop. Efficient use of tiled and textured patterns can enhance your design aesthetically without hindering your site speed or affecting functional aspects of your website.Frequently Asked Questions on Creating Seamless Background Patterns for the Web
What are the best tools for creating seamless background patterns for the web?
There are several tools available for creating seamless background patterns for the web. Adobe Photoshop and Illustrator are popular choices due to their extensive features and capabilities. Online tools like Patterninja and Patternizer are also great options as they are user-friendly and require no software installation. These tools offer a variety of pattern styles and customization options, allowing you to create unique and attractive background patterns for your website.
How can I create a seamless background pattern without any design skills?
Even without design skills, you can still create seamless background patterns. Online tools like Patterninja and Patternizer are designed to be user-friendly and intuitive. They offer pre-designed patterns that you can customize according to your preference. You can change the colors, scale, and rotation of the patterns to suit your website’s theme and aesthetic.
Can I use seamless background patterns on any website platform?
Yes, seamless background patterns can be used on any website platform. Whether you’re using WordPress, Wix, Squarespace, or any other platform, you can easily incorporate seamless background patterns into your website design. You just need to upload the pattern image file to your website and set it as the background.
How can I ensure that my seamless background pattern looks good on all screen sizes?
To ensure that your seamless background pattern looks good on all screen sizes, you should create a responsive design. This means that the pattern should automatically adjust to fit the screen size of the device it’s being viewed on. You can achieve this by using CSS media queries or by using a responsive design tool.
What are some common mistakes to avoid when creating seamless background patterns?
Some common mistakes to avoid when creating seamless background patterns include using too many colors, creating patterns that are too complex, and not testing the pattern on different screen sizes. It’s important to keep your patterns simple and consistent to ensure that they look good on all devices.
How can I use seamless background patterns to enhance my website’s design?
Seamless background patterns can be used to add visual interest and depth to your website’s design. They can be used as a backdrop for your content, to highlight certain sections of your website, or to create a unique and engaging user experience. The key is to choose a pattern that complements your website’s theme and aesthetic.
Can I create a seamless background pattern using CSS?
Yes, you can create a seamless background pattern using CSS. CSS allows you to create simple repeating patterns using the background-repeat property. You can also use CSS gradients to create more complex patterns. However, creating patterns with CSS requires some coding knowledge.
Are there any resources for free seamless background patterns?
Yes, there are several resources for free seamless background patterns. Websites like Subtle Patterns, Freepik, and Hero Patterns offer a wide range of free patterns that you can download and use on your website. Just make sure to check the licensing terms before using any patterns.
How can I optimize my seamless background pattern for faster website loading?
To optimize your seamless background pattern for faster website loading, you should compress the image file without losing its quality. You can use online tools like TinyPNG or Compressor.io for this. Also, consider using CSS patterns or SVG patterns as they are usually smaller in file size compared to image files.
Can I animate my seamless background pattern?
Yes, you can animate your seamless background pattern using CSS animations or JavaScript. Animations can add a dynamic and interactive element to your website, making it more engaging for users. However, keep in mind that animations can slow down your website if not implemented properly, so it’s important to optimize your animations for performance.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.