If you want to round the corners on your photographs or illustrations on your web site, one very hand tool to help you do this is the Rounded Rectangle vector tool in Photoshop. Here’s how to do it.
1. Open a photo and double-click the Background layer to make it editable. We’re unlocking the Background layer because we’ll be adding a mask to it later. (This is a photograph I took recently when a film crew was working on a period drama in a town near where I live, I converted to black and white with the tiniest hint of sepia).
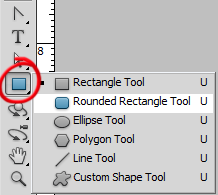
 2. Select the Rounded Rectangle tool from the Tools panel. The Rounded Rectangle may not be visible. Click and hold down the Rectangle tool icon until a pop-up menu appears and then choose the Rounded Rectangle tool.
2. Select the Rounded Rectangle tool from the Tools panel. The Rounded Rectangle may not be visible. Click and hold down the Rectangle tool icon until a pop-up menu appears and then choose the Rounded Rectangle tool.
 3. In the Options bar, click the Paths mode button and change the Radius field to 50 pixels. There are several modes available when working with vectors in Photoshop but for this particular technique, make sure that the Rounded Rectangle tool is in Paths mode (the button looks like a square with a tiny dot on each corner with a pen in the center).
3. In the Options bar, click the Paths mode button and change the Radius field to 50 pixels. There are several modes available when working with vectors in Photoshop but for this particular technique, make sure that the Rounded Rectangle tool is in Paths mode (the button looks like a square with a tiny dot on each corner with a pen in the center).
![]() To control how round the image’s corners will be, type in a low number for a less rounded corner and a high number for a more rounded corner. I’m using 50 pixels in this case.
4. With your mouse over one corner of the image, click and drag diagonally to draw a box around it. When you release the mouse button, you’ll see a thing grey line that appears over your image – this is the path. If you need to move it, select the Path Selection tool (the black arrow below the Type tool in the toolbox) and drag it to where you want to put it.
To control how round the image’s corners will be, type in a low number for a less rounded corner and a high number for a more rounded corner. I’m using 50 pixels in this case.
4. With your mouse over one corner of the image, click and drag diagonally to draw a box around it. When you release the mouse button, you’ll see a thing grey line that appears over your image – this is the path. If you need to move it, select the Path Selection tool (the black arrow below the Type tool in the toolbox) and drag it to where you want to put it.
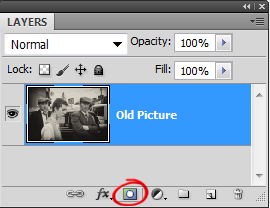
 5. In the Layers panel, make sure the photo layer is selected then add a vector layer mask by Ctrl + Clicking the Add Layer Mask icon at the bottom of the Layers panel.
5. In the Layers panel, make sure the photo layer is selected then add a vector layer mask by Ctrl + Clicking the Add Layer Mask icon at the bottom of the Layers panel.
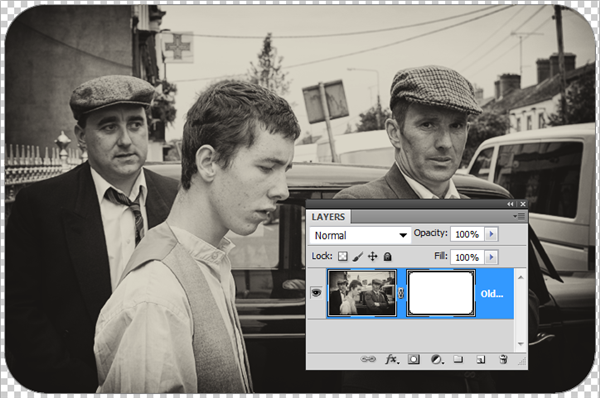
 Et Voila! Photoshop hides the area outside the rounded rectangle, leaving you with lovely smooth corners.
Et Voila! Photoshop hides the area outside the rounded rectangle, leaving you with lovely smooth corners.
 The great thing about using vectors is that you can resize the rectangle (Ctrl + T to free transform) and you will not lose the quality and smooth edges.
The great thing about using vectors is that you can resize the rectangle (Ctrl + T to free transform) and you will not lose the quality and smooth edges.
Frequently Asked Questions (FAQs) about Creating Smooth Round Corners in Photoshop
What are the different methods to create rounded corners in Photoshop?
There are several methods to create rounded corners in Photoshop. The most common method is using the Shape Tools, particularly the Rectangle Tool. This tool allows you to draw a rectangle with rounded corners over your image. Another method is using the Elliptical Marquee Tool to create a circular selection and then inverting the selection. You can also use the Rounded Rectangle Tool to create a rounded rectangle shape. Lastly, you can use the Pen Tool to manually draw a shape with rounded corners.
How can I adjust the radius of the rounded corners in Photoshop?
The radius of the rounded corners can be adjusted in the options bar when you select the Rounded Rectangle Tool. There is a “Radius” option where you can input the desired radius for your corners. The higher the value, the rounder the corners will be. You can also adjust the radius after drawing the shape by using the Direct Selection Tool to select the corner anchor points and then dragging them to adjust the radius.
Can I create rounded corners on a specific layer in Photoshop?
Yes, you can create rounded corners on a specific layer in Photoshop. To do this, select the layer you want to work on, then use the Rounded Rectangle Tool or the Elliptical Marquee Tool to create the rounded corners. Make sure to create a new layer if you don’t want the changes to affect other elements in your image.
How can I create rounded corners without cropping the image?
To create rounded corners without cropping the image, you can use the Shape Tools to create a shape with rounded corners over your image. Then, you can use the Clipping Mask feature to clip your image to the shape. This way, your image will take the shape of the rounded rectangle, but the original image will not be cropped.
Can I save a shape with rounded corners as a custom shape in Photoshop?
Yes, you can save a shape with rounded corners as a custom shape in Photoshop. After creating the shape, go to the Edit menu and select “Define Custom Shape”. You can then name your shape and it will be saved in the Custom Shape Picker for future use.
How can I create rounded corners on a selection in Photoshop?
To create rounded corners on a selection in Photoshop, you can use the Select menu and choose “Modify” then “Smooth”. This will smooth the corners of your selection. You can also use the Elliptical Marquee Tool to create a circular selection and then invert the selection to create rounded corners.
Can I create rounded corners on text in Photoshop?
Yes, you can create rounded corners on text in Photoshop. To do this, you need to convert your text into a shape. Once your text is converted into a shape, you can use the Direct Selection Tool to select the corner anchor points and then adjust the radius to create rounded corners.
How can I create a border with rounded corners in Photoshop?
To create a border with rounded corners in Photoshop, you can use the Stroke feature. After creating a shape with rounded corners, go to the Layer Style menu and select “Stroke”. You can then adjust the size, position, and color of the stroke to create a border.
Can I create rounded corners on an image in Photoshop Elements?
Yes, you can create rounded corners on an image in Photoshop Elements. The process is similar to Photoshop. You can use the Shape Tools or the Elliptical Marquee Tool to create rounded corners.
How can I create rounded corners on multiple images at once in Photoshop?
To create rounded corners on multiple images at once in Photoshop, you can use the Actions feature. You can record an action of creating rounded corners on one image, and then apply this action to multiple images using the Batch feature in the File menu.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.
