15 Bootstrap Tools and Playgrounds

In this post, we’ve scoured the web for Bootstrap tools and playgrounds and shared with you only the very best out there.
Web designers and developers operate in a great industry. Our expertise and access to affordable development resources gives us the ability to do something unique — something which is found in few (if any) industries: the ability to release tools for other web designers and developers.
Tools for people like us are plentiful. Many of them are free, some are paid. All of them are awesome.
There are tools and playgrounds for almost everything — including Bootstrap. Let’s review the best of them.
Key Takeaways
- Bootstrap tools and playgrounds are abundant, offering a wide range of features and capabilities for web designers and developers. Some of these tools include Pingendo, Brix, Jetstrap, Pinegrow, Bootstrap Studio, Bootply, BootMetro, BootTheme, and CodePen.
- Each tool has its own unique features and pricing models. For instance, Pingendo offers a nice selection of templates and wireframes, while Brix is a cloud-based rapid prototyping tool for the Bootstrap framework. Jetstrap combines mockup and interface-building tools, and Pinegrow allows for live, multi-page editing.
- Some tools, like JSFiddle with Bootstrap and JSFiddle (Bootstrap + Font Awesome), cater to developers who prefer to have complete control over their coding environment. These tools offer a blank slate for developers to experiment with and test their code.
- The choice of a Bootstrap tool depends on the user’s specific needs, familiarity with the framework, and preference for certain features, such as drag-and-drop functionality, cloud-based services, or access to a library of built-in components. It’s recommended to try out different tools to find the one that best suits individual needs.
1. Pingendo

Price: Free for non-commercial use or $99 one-time payment
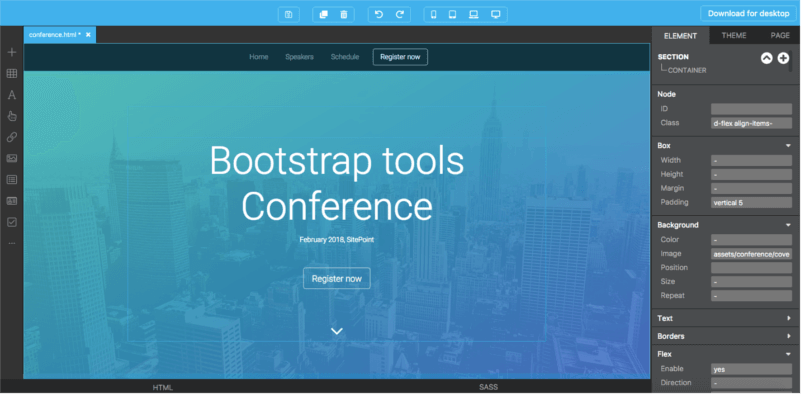
Pingendo is a Bootstrap 4 builder which is available in two flavors, an online playground and a desktop version available for Windows, macOS and Linux.
Pingendo comes with quite a nice selection of templates to get you really bootstrapped with your web design. Amongst the available templates, you’ll find an App intro site, a Conference site template and a Restaurant template, which comes in various themes.
There’s also a number of wireframes ready for use, including a photo album, a cover page, a checkout form page, a landing page, a product page and a pricing table.
2. Brix

Price: from $14.90/month
Brix is a Bootstrap builder for designing, creating and editing responsive websites and UIs. The service is completely cloud-based, built as a rapid prototyping tool for the Bootstrap framework.
The tool derives from experience gathered since the beginning of Bootstrap.
More than 20 templates are also available to use as a starting point for your web pages.
3. Jetstrap

Price: from $16/month for 3 projects
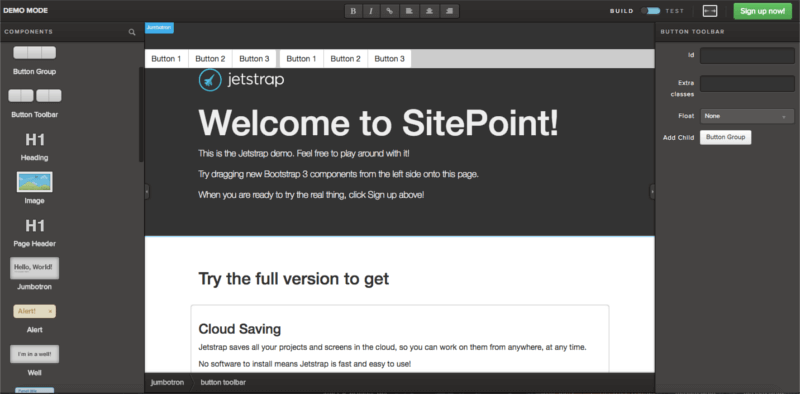
Jetstrap is a Bootstrap Interface builder which is a cross between a mockup tool and an interface-building tool, bringing a bit of both to the table. Actually, the great thing is that rather than mocking up your screens, you’re actually building them on the fly.
The tool is fully web-based and includes drag-and-drop components and snippets of good clean markup ready for creating complicated components easily.
4. Pinegrow

Price: from $49
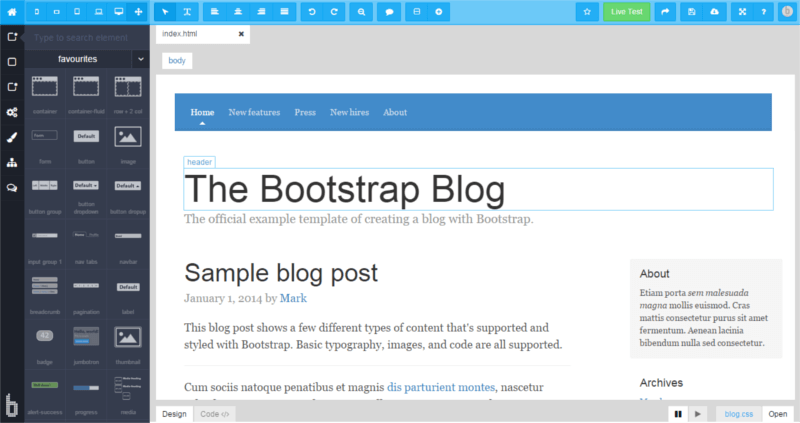
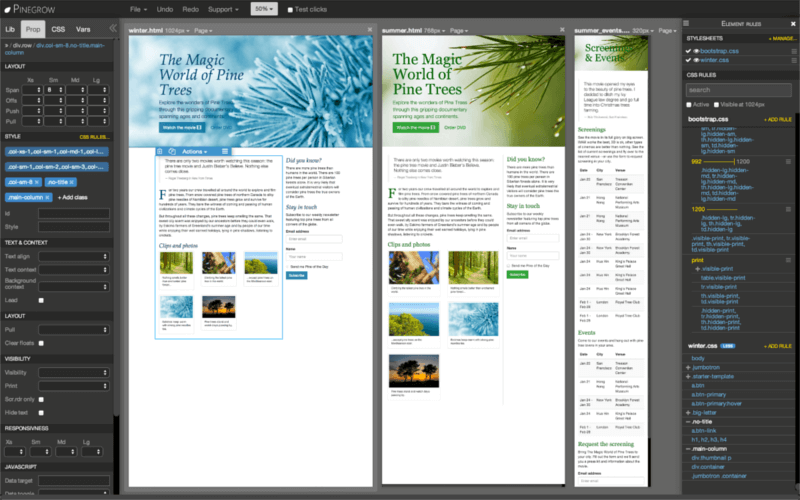
Pinegrow is a desktop web editor that allows you to build responsive sites using live, multi-page editing, CSS and Sass styling, and components for Bootstrap, Foundation and WordPress.
Available for macOS, Windows and Linux, you can develop using Bootstrap 3, 4, or other frameworks as you prefer.
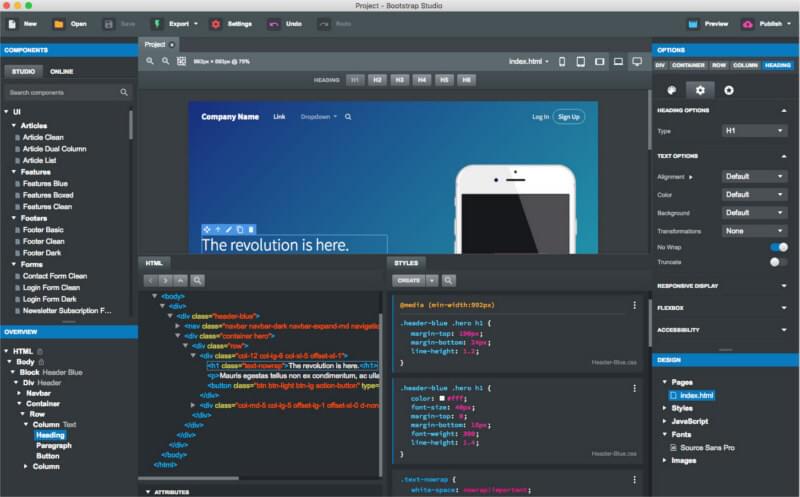
5. Bootstrap Studio

Price: from $25
Bootstrap Studio is a desktop app, but it does offer an online demo of its capabilities.
It’s built around drag-and-drop functionality and comes with quite a good set of built-in components, including headers, footers, galleries, and slideshows.
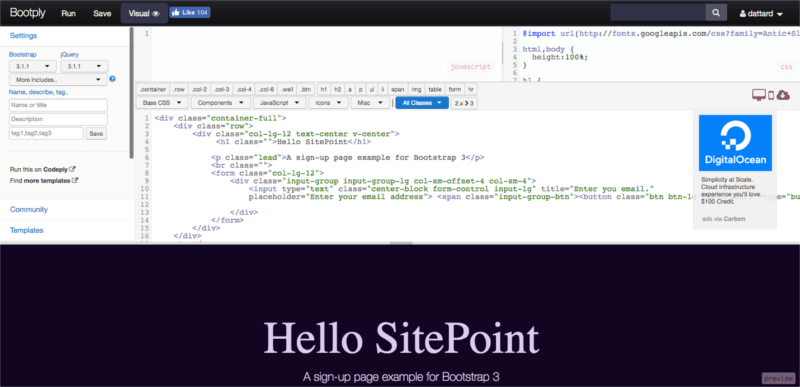
6. Bootply

Price: Free with ads, $9/month
Bootply touts itself as a Bootstrap playground, editor and builder.
Of all the tools we’ve seen so far, this seems like the one which is most suited for those who like having the power of drag and drop but with the full ability of coding at hand. It allows you to switch between the Code Editor and the Preview so you can quickly check your build.
Bootply also comes with a number of pre-build starter templates to get you up and running quickly. Besides your run-of-the-mill landing page, single page app or article, you’ve also got more complex templates such as the Control Panel and the Dashboard templates and a modern layout for a tech news site.
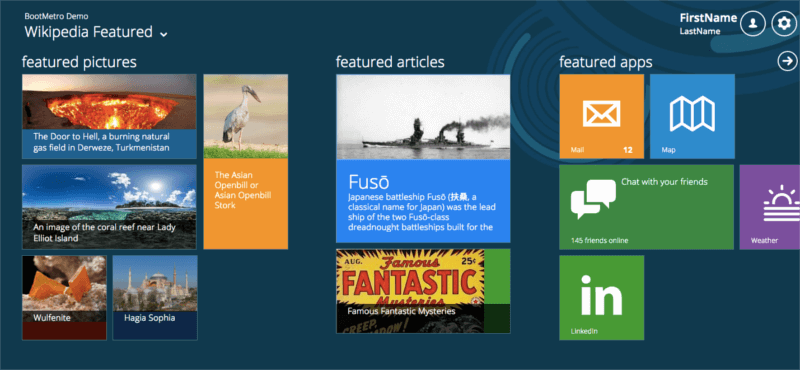
7. BootMetro

Price: Free
This is a simple UI framework which allows you to create a Metro-like interface using Bootstrap.
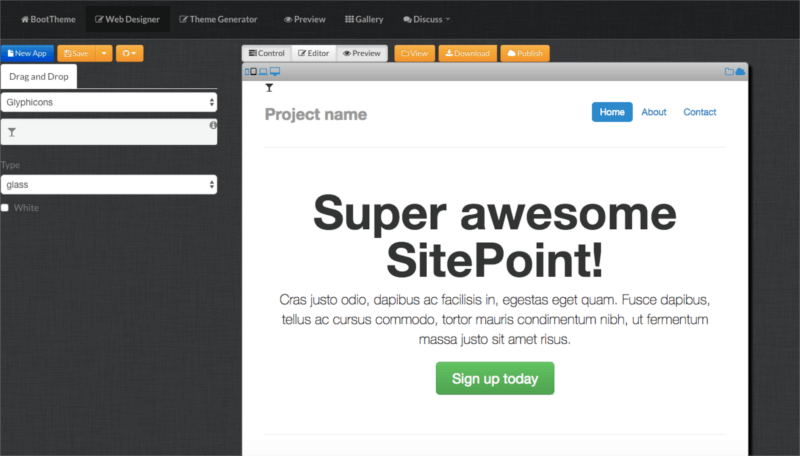
8. BootTheme

Price: Free or $9.99/month
With a tag line of build a web page in 5 minutes, no coding required, you can get an idea of where this tool is strongest.
Essentially, it’s another UI builder that allows you to generate whole UIs using drag and drop and code tweaks as necessary.
9. JSFiddle with Bootstrap
Price: Free
You’ve probably already come across JSFiddle, a popular JS playground. But what if you want to also fiddle around with Bootstrap?
The above is a JSFiddle workspace with Bootstrap resources and its dependencies added as external resources so you can JSFiddle in a Bootstrap environment.
This is for the control freaks — all those of you who want to do it all yourselves — so there are no components, no drag and drop, no nothing.
This is a blank slate for you to fiddle with, perfect for running a few tests to get stuff working your way, quickly and cheaply, with all the control you need.
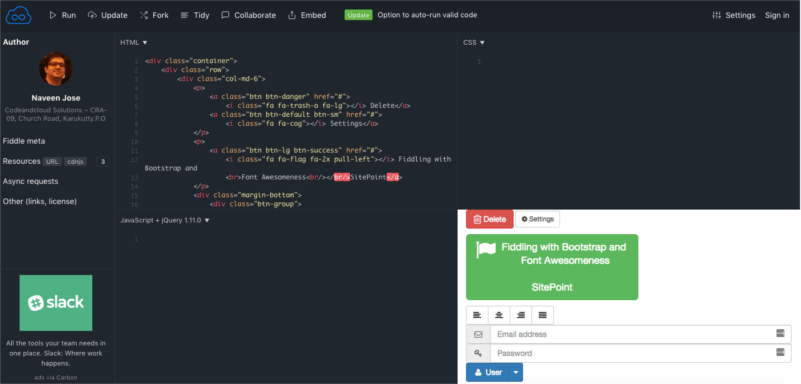
10. JSFiddle (Bootstrap + Font Awesome)

Price: Free
While the previous tool involved just Bootstrap, this one is Bootstrap + Font Awesome, so you can also embed fonts and fiddle away to your heart’s content.
11. BootPress

Price: Free
BootPress (inspired by WordPress?) is actually a simple, flat-file CMS and blog framework which you can add lock-stock into your projects to quickly add this functionality to your Bootstrapped projects. Also, it has a number of wrappers and components for such stuff as pagination, tables, hierarchies, validation etc., together with a number of ready-made themes that you can use to start a blog or website.
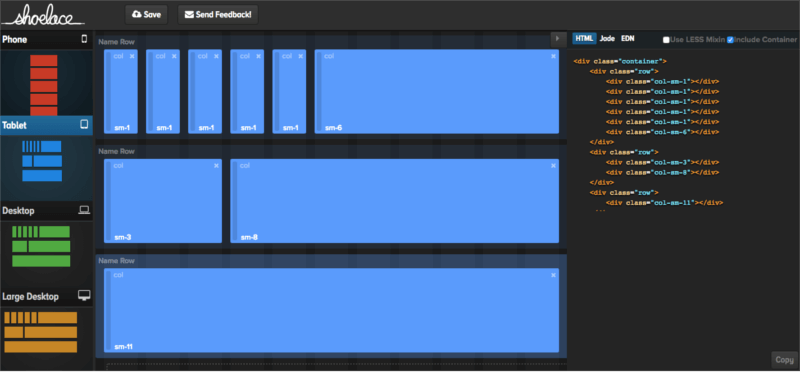
12. Shoelace

Price: Free
If you’re struggling to get your Bootstrap grids done, you could try designing them visually and getting the code auto-generated for you, ready for pasting right into your project.
This is what Shoelace does for you, and it also includes all responsive Bootstrap classes taken care of for you.
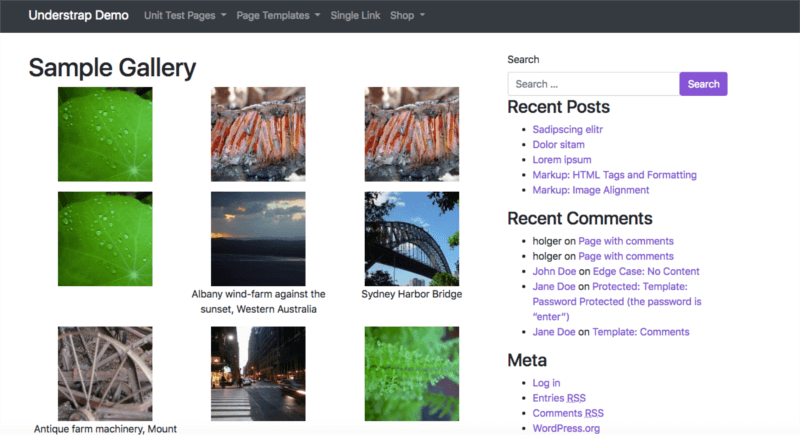
13. UnderStrap

Price: Free
Understrap is a bit of a combination of themes, WordPress and Bootstrap — a theme that’s based on the Underscores theme from Automattic and Bootstrap 4, thus being an excellent starting point if you want to create a Bootstrap-powered WordPress theme.
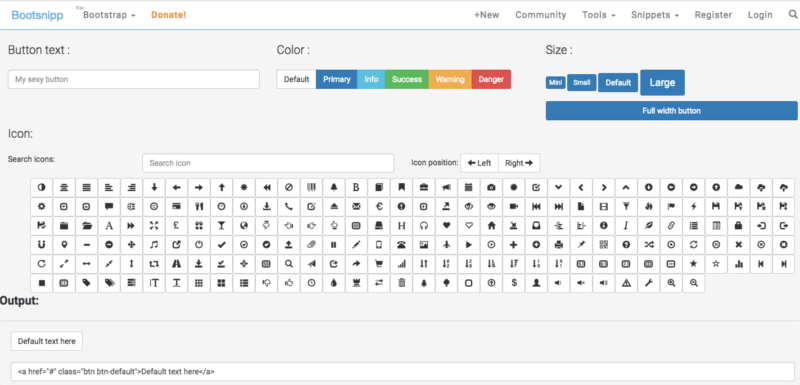
14. Bootstrap Button Generator

Price: Free
I strive to have buttons looking perfect in my projects. A good set of buttons is the real difference between a good UI and a great UI.
However, fiddling around with buttons can be time-consuming.
This bootstrap button generator shortcuts that time by providing an easy-to-use generator that you can tweak as you require.
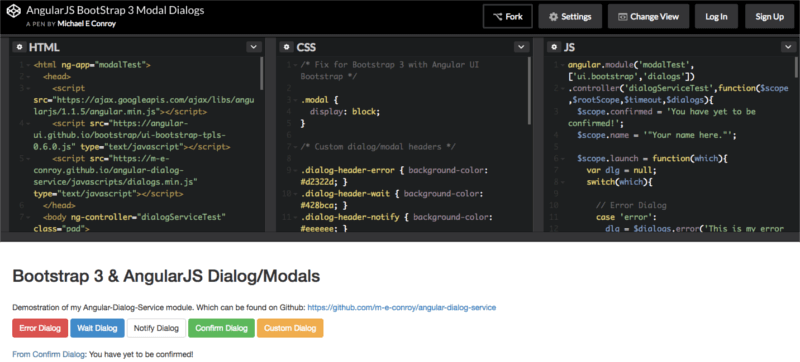
15. CodePen

Price: Free, Pro $8/month
We’ve left the best for last.
This is without a shadow of a doubt the most fully-fledged code playground out there and of course, it fully supports Bootstrap. Chris Coyier’s pet project has quickly evolved into one of the most popular sites for web designers and developers out there.
CodePen is not just a playground. It’s also a repository of other people’s experiments that can be shared. So just to get you started with Bootstrap-built Pens, click on this link to find the most popular Pens tagged using Bootstrap.
As you have seen, Bootstrap tools and playgrounds are quite plentiful. You might actually be at a bit of a loss as to which to choose.
We’d highly recommend trying each of them out. Eventually you’ll find your own preferred set of tools that you’ll keep going back to. At that point, it’s a question of digging in and starting to design and code with Bootstrap!
If you’ve heard about Bootstrap but have been putting off learning it because it seems too complicated, then play through our Introduction to Bootstrap 4 course for a quick and fun introduction to the power of Bootstrap.
Frequently Asked Questions (FAQs) on Bootstrap Tools and Playgrounds
What are the key differences between Bootstrap 4 and Bootstrap 5?
Bootstrap 4 and Bootstrap 5 are both versions of the popular front-end framework, but they have some key differences. Bootstrap 5 has removed jQuery as a dependency, making it lighter and faster. It also has an updated UI and new components, such as off-canvas and accordion. On the other hand, Bootstrap 4 relies on jQuery and has a more traditional UI. Both versions are powerful tools for building responsive websites, but your choice may depend on your specific needs and familiarity with the framework.
How can I choose the best Bootstrap editor or builder for my needs?
When choosing a Bootstrap editor or builder, consider factors such as ease of use, features, pricing, and community support. Some editors offer drag-and-drop interfaces, which can be helpful for beginners, while others provide more advanced features for experienced developers. It’s also important to consider whether the tool is regularly updated and has a strong community of users who can provide support and advice.
What are some common challenges when using Bootstrap and how can I overcome them?
Some common challenges when using Bootstrap include dealing with its large file size, overcoming its default look and feel, and understanding its grid system. To overcome these challenges, you can customize Bootstrap’s CSS to suit your needs, use a theme to change its default appearance, and take time to learn and understand its grid system.
Can I use Bootstrap with other frameworks or libraries?
Yes, Bootstrap can be used with other frameworks and libraries. For example, it can be used alongside JavaScript libraries like React or Angular to build dynamic, interactive web applications. However, it’s important to be aware of potential conflicts and to ensure that the frameworks and libraries you’re using are compatible.
How can I optimize my Bootstrap site for performance?
To optimize your Bootstrap site for performance, you can minify your CSS and JavaScript files, use a content delivery network (CDN) to serve your files, and optimize your images. You can also use Bootstrap’s customizer to only include the components you need, reducing the size of your CSS and JavaScript files.
What are some best practices for using Bootstrap?
Some best practices for using Bootstrap include using its grid system for layout, customizing its default styles to suit your brand, and using its built-in classes and components to speed up development. It’s also a good idea to keep your code clean and organized, and to test your site on different devices and browsers to ensure it’s fully responsive.
How can I learn more about using Bootstrap?
There are many resources available to learn more about using Bootstrap. The official Bootstrap documentation is a great place to start, and there are also many online tutorials, courses, and books available. Joining a community of Bootstrap users, such as a forum or a Slack group, can also be helpful for getting advice and support.
Can I use Bootstrap for commercial projects?
Yes, Bootstrap is open-source and free to use for both personal and commercial projects. However, if you’re using a Bootstrap theme or template, be sure to check its license, as some may have restrictions on commercial use.
What are some alternatives to Bootstrap?
There are many alternatives to Bootstrap, including Foundation, Bulma, Tailwind CSS, and Semantic UI. These frameworks offer similar features to Bootstrap, but each has its own strengths and weaknesses. Your choice may depend on your specific needs, preferences, and familiarity with the framework.
How can I contribute to the Bootstrap community?
There are many ways to contribute to the Bootstrap community. You can contribute code or documentation to the project on GitHub, create and share your own Bootstrap themes or templates, answer questions on community forums, or write tutorials or blog posts about using Bootstrap. Your contributions can help make Bootstrap better for everyone.
David is an inquisitive web designer who frequently shares his tips and tricks at CollectiveRay . When he's not blogging about web design, something he's been into for the last 12 years, he's usually dreaming about his next big thing.







