In the last article of this series, I’ve shown how to start building a website from scratch with a particular focus on the HTML code and its main elements.
Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version.
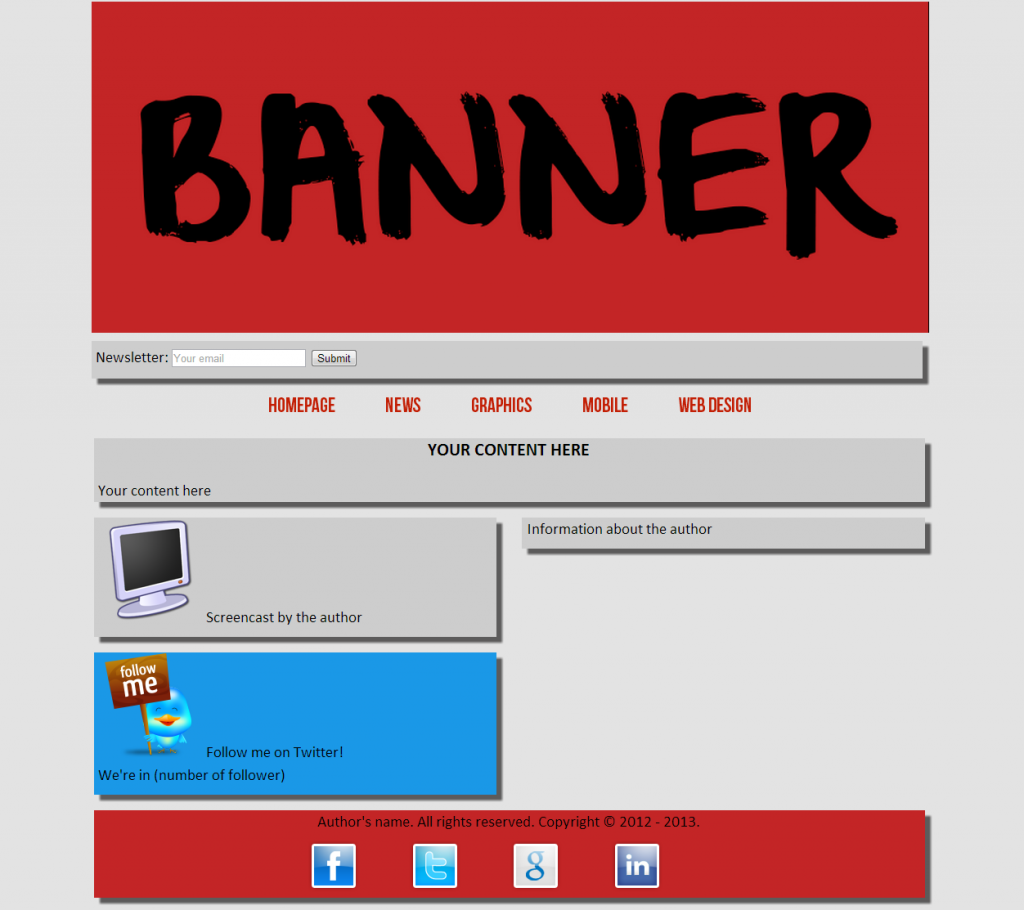
First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers).
The homepage of our totally customizable website should look more or less as following:
 As you can see, I have imagined a very big banner to allow the designer to express all his creativity and chosen colors that combine in a clear and positive way (I really love them!). Having said that, let’s dive deep into the code.
As for the HTML section, in this case we’ll proceed step-by-step from the upper part of our layout to the bottom part. The code for the very first part (which includes the elements of banner, newsletter bar and menu) will be shown piece after piece with a very short comment, as for the other items of the page.
The first one is the banner element, with this code for styling:
As you can see, I have imagined a very big banner to allow the designer to express all his creativity and chosen colors that combine in a clear and positive way (I really love them!). Having said that, let’s dive deep into the code.
As for the HTML section, in this case we’ll proceed step-by-step from the upper part of our layout to the bottom part. The code for the very first part (which includes the elements of banner, newsletter bar and menu) will be shown piece after piece with a very short comment, as for the other items of the page.
The first one is the banner element, with this code for styling:
#banner
{
width: 100%;
margin-top: 0.2em;
}.newsletter-box
{
background-color: #c32526;
margin-top: 0.2em;
}
#newsletter-box
{
margin-top: 0.5em;
height: 1.8em;
padding: 0.3em;
}
#mobile-newsletter-box
{
display: none;
}
#newsletter-email
{
width: 12em;
-webkit-transition: all 1s;
-moz-transition: width 1s;
-o-transition: width 1s;
-ms-transition: width 1s;
transition: width 1s;
}
#newsletter-email:focus
{
width: 17em;
}ul.menu-list
{
list-style-type: none;
padding: 0;
margin: 1em 0em;
text-align: center;
}
li.menu-item
{
display: inline;
margin: 0em 1.5em;
}
a.menu-item-link
{
font-family: "Bebas Neue",Calibri,Arial,Helvetica,sans-serif;
font-size: 1.3em;
text-decoration: none;
color: #c31f05;
position: relative;
}
a.menu-item-link:hover
{
color: #000000;
}
a.menu-item-link:active
{
top: 0.1em;
left: 0.1em;
}
#menu-select
{
display: none;
}body
{
max-width: 1024px;
margin: 0 auto;
font-family: "Cwmagic",Calibri,Arial,Helvetica,sans-serif;
background-color: #E3E3E3;
font-size: 1.2em;
line-height: 1.5em;
}
img
{
border: 0em;
}
h1,
h2,
h3
{
text-align: center;
}
.float-left
{
float: left;
}
.float-right
{
float: right;
}
.clear-both
{
clear: both;
}
.shadow
{
-webkit-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-moz-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-o-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
-ms-box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
box-shadow: 0.4em 0.4em 0.2em #5C5B5B;
margin-right: 0.4em !important;
}
.long-box,
.small-box
{
background-color: #cdcdcd;
padding: 0em 0.3em;
margin: 0em;
margin-bottom: 1em;
}
.small-box
{
width: 47%;
}
p
{
margin-top: 0;
margin-bottom: 0.5em;
}This property allows designers to easily implement multiple drop shadows (outer or inner) on box elements, specifying values for color, size, blur and offset. It can accept a comma-separated list of shadows, each defined by 2-4 length values (specifying in order the horizontal offset, vertical offset, optional blur distance and optional spread distance of the shadow), an optional color value and an optional ‘inset‘ keyword (to create an inner shadow, rather than the default outer shadow). Browser support is growing of late with Mozilla (Firefox), Webkit (Safari/Chrome/Konqueror), Opera and the IE9 Platform Preview all offering a decent implementation of the specification.Let’s conclude this article with the rules applied to elements present in the footer, that is the footer itself and the bar containing the icons for the linking to the most important social networks’ profile.
#main-footer
{
background-color: #c32526;
text-align: center;
}
.social-bar a
{
text-decoration: none;
margin-right: 3em;
}/*
***********************************
FONT FOR INTERNET EXPLORER
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src: url(../css/bebasneue.eot);
}
@font-face
{
font-family: "Palatino Linotype";
src: url(../css/pala.eot);
}
/*
***********************************
FONT FOR OTHER BROWSERS
***********************************
*/
@font-face
{
font-family: "Bebas Neue";
src:
local("Bebas Neue"),
local("Bebas Neue"),
url("../css/bebasneue.ttf");
}
@font-face
{
font-family: "Palatino Linotype";
src:
local("Palatino Linotype"),
local("Palatino Linotype"),
url("../css/pala.ttf");
}Conclusion
In this article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in the next part we’ll see which are the rules to apply to make this layout responsive.Frequently Asked Questions on Building a Responsive Mobile-Friendly Website from Scratch
What is the importance of media queries in creating a responsive website?
Media queries are a crucial aspect of responsive web design. They allow the application of different CSS styles to different devices based on characteristics like screen size and resolution. This means you can design a website to look a certain way on a desktop, and then use media queries to adjust the design for smaller screens like tablets and smartphones. This ensures that your website is user-friendly and visually appealing on all devices.
How can I make my website look good on both phones and tablets?
To make your website look good on both phones and tablets, you need to implement responsive design principles. This involves using flexible layouts, flexible images, and CSS media queries. Flexible layouts use percentages to define widths instead of fixed units, allowing the layout to resize with the screen. Flexible images are also sized in relative units to prevent them from displaying outside their containing element. CSS media queries then apply different styles for different devices, ensuring your website looks good on all screen sizes.
What is the difference between mobile-friendly and responsive design?
While both terms are often used interchangeably, there is a slight difference. A mobile-friendly website is one that displays correctly on smaller screens, typically by having a separate mobile version. On the other hand, a responsive website not only displays correctly on all devices but also responds and adapts to the screen size, providing an optimal viewing experience. This means that a responsive design is always mobile-friendly, but a mobile-friendly design is not necessarily responsive.
How can I test the responsiveness of my website?
There are several ways to test the responsiveness of your website. One simple method is to resize your browser window and see how your website adjusts. You can also use online tools like Google’s Mobile-Friendly Test or Responsive Design Checker. These tools allow you to see how your website looks on different devices and screen sizes.
What are some common mistakes to avoid when creating a responsive website?
Some common mistakes to avoid include not designing for all screen sizes, using too many media queries, not optimizing images for different devices, and not testing your website on actual devices. It’s also important to consider the user experience on different devices, ensuring that your website is not only visually appealing but also easy to navigate and use on all screens.
How can I optimize images for a responsive website?
To optimize images for a responsive website, you should use flexible images that are sized in relative units. This prevents them from displaying outside their containing element. You can also use CSS to control the maximum width of the image, ensuring it scales down on smaller screens. Additionally, consider using responsive image techniques like srcset and sizes to serve different images based on the screen size and resolution.
Can I use frameworks to create a responsive website?
Yes, you can use frameworks like Bootstrap or Foundation to create a responsive website. These frameworks provide pre-written CSS that makes it easier to implement responsive design principles. However, it’s still important to understand the underlying concepts of responsive design, as this will give you more control over your website’s design and performance.
How does responsive design affect SEO?
Responsive design can have a positive impact on SEO. Google has stated that it prefers responsive design over separate mobile versions of websites. This is because responsive websites have one URL and the same HTML, making it easier for Google to crawl and index the site. Additionally, a responsive website provides a better user experience, which can lead to lower bounce rates and higher engagement, both of which can positively affect SEO.
What is the role of CSS in responsive design?
CSS plays a crucial role in responsive design. It allows you to control the layout, fonts, colors, and other visual elements of your website. More importantly, it enables you to use media queries to apply different styles for different devices, making your website responsive. Without CSS, creating a responsive website would be much more difficult.
How can I learn more about responsive design?
There are many resources available to learn more about responsive design. Websites like W3Schools and FreeCodeCamp offer tutorials and guides on the topic. You can also find many books, online courses, and blog posts that cover responsive design in depth. Additionally, practicing by building your own responsive website is a great way to learn and improve your skills.
I have a Bachelor's degree in European languages, cultures, and literature from the University of Naples. I'm passionate about graphics and web design, and for several years I've been working on projects and designs for many companies. I'm a writer for the Audero User Group; my specialties are HTML, CSS, Web Design, and Adobe Photoshop.

