Here are 2 options to quickly view all the JavaScript used on a web page. Could come in handy when trying to find event handlers or specific code without searching through individual files.
- Option 1: Bookmarklet – A bookmarklet (drag it to your bookmarks) by Ichiro Hiroshi to see all JavaScript’s used on the web page includes script links only and inline code.
- Option 2: Web Developer Toolbar – A Firefox add-in that allows you to view all JavaScript loaded on page, it includes all content of include scripts and inline code.
The Bookmarklet
Just drag this button into your bookmarks then run on any page to see scripts.The Code
javascript: (function () {
s = document.getElementsByTagName('SCRIPT');
tx = '';
sr = [];
for (i = 0; i < s.length; i) {
with(s.item(i)) {
t = text;
if (t) {
tx = t;
} else {
sr.push(src)
};
}
};
with(window.open()) {
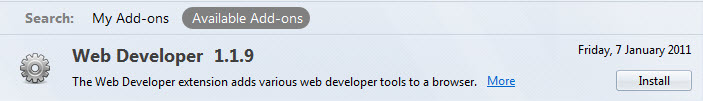
document.write('Firefox Developer Toolbar
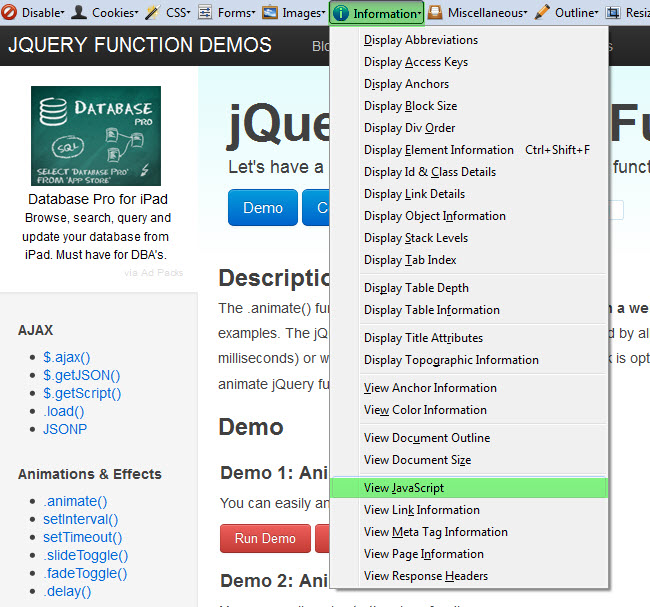
Install the Firefox Add-on. Visit any web page, select from the toolbar > Information > View JavaScript.
Visit any web page, select from the toolbar > Information > View JavaScript.
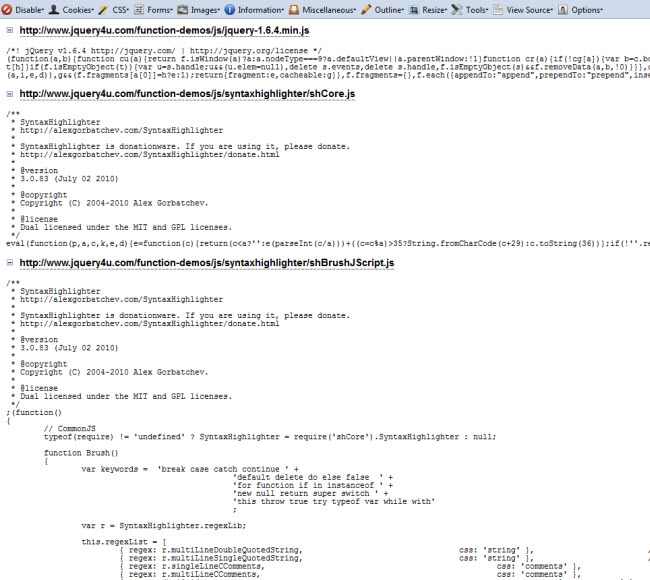
 It shows you all JavaScript used on the page including the content within the included .js files too.
It shows you all JavaScript used on the page including the content within the included .js files too.

Frequently Asked Questions (FAQs) about JavaScripts on a Web Page
How can I identify all the JavaScript files loaded on a web page?
You can identify all the JavaScript files loaded on a web page by using the developer tools in your browser. In Chrome, for example, you can right-click on the page, select ‘Inspect’, then go to the ‘Network’ tab and filter by ‘JS’. This will show you all the JavaScript files that have been loaded on the page. Alternatively, you can use a bookmarklet tool like the one described in our article, which will list all the JavaScript files on a page when clicked.
What is a bookmarklet and how does it work?
A bookmarklet is a small piece of JavaScript code that is stored as a URL within a bookmark in your web browser. When you click on the bookmark, the JavaScript code is executed. Bookmarklets can be used to perform various tasks, such as displaying all the JavaScript files loaded on a web page.
How can I create my own bookmarklet to show JavaScripts on a page?
Creating your own bookmarklet involves writing a small piece of JavaScript code, wrapping it in a self-invoking function, and then storing it as a URL within a bookmark in your browser. The code should be designed to perform the task you want, such as listing all the JavaScript files on a page. Our article provides a detailed guide on how to create such a bookmarklet.
How is the JavaScript .on() method defined?
The .on() method in JavaScript is used to attach one or more event handlers for specified events to selected elements. It is defined as $(selector).on(event, childSelector, data, function, map). The parameters include the event to be attached, the child elements to be affected, the data to be passed to the function, the function to be run, and a map of {event: handler} pairs.
Can I use a bookmarklet to show JavaScripts on a page in any browser?
Yes, bookmarklets are generally compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, the process for adding a bookmarklet to your bookmarks may vary slightly from browser to browser.
How can I ensure that my JavaScript files are being loaded correctly on a web page?
You can use the developer tools in your browser to check if your JavaScript files are being loaded correctly. In the ‘Network’ tab, you can see all the files that have been loaded on the page, including JavaScript files. If a file has failed to load, it will be marked with a red circle.
What are some common issues that can prevent JavaScript files from loading on a web page?
Common issues that can prevent JavaScript files from loading include syntax errors in the code, the file not being found at the specified URL, the file being blocked by a browser’s security settings, or the file being too large and taking too long to load.
How can I troubleshoot issues with JavaScript files not loading on a web page?
You can troubleshoot issues with JavaScript files not loading by checking the console in your browser’s developer tools for error messages, ensuring that the file is located at the correct URL, checking your browser’s security settings, and optimizing the file size if it is too large.
Can I use a bookmarklet to show JavaScripts on a page on a mobile device?
Yes, you can use a bookmarklet on a mobile device, although the process for adding a bookmarklet to your bookmarks may be different than on a desktop browser. You will need to create the bookmarklet on a desktop browser first, then sync your bookmarks to your mobile device.
How can I optimize the loading of JavaScript files on a web page?
You can optimize the loading of JavaScript files by minifying your JavaScript code, which removes unnecessary characters and spaces, combining multiple JavaScript files into one file to reduce the number of HTTP requests, and using asynchronous loading to allow the browser to continue rendering the page while the JavaScript file is being loaded.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


