Vivaldi, Your Next Browser?
Key Takeaways
- Vivaldi is a highly customizable browser built on Chromium’s open-source platform and designed for power users, offering a wide range of features and options for personalization. It can be installed on Windows, OS X, and Linux.
- The browser’s standout features include changing tab and address bar color based on the dominant color scheme of visited pages, keyboard shortcuts for almost every action, and a high level of customization options such as tab positioning, interface colors, and extension support.
- Vivaldi’s performance matches Chrome’s in HTML5 support and JavaScript performance, and even outperforms Chrome in Browsermark. It also offers higher privacy levels than Chrome, not tracking or collecting browsing data, and has built-in protection against trackers and unwanted ads.
Back in March, we wrote about a new browser named Vivaldi, that was built on the foundations of Opera 12 and geared toward power users. Back then it was just a preview and not quite stable, but recently Vivaldi Beta was presented after 4 Technical Previews, with numerous features added and countless improvements made under the bonnet.

Vivaldi is based on Chromium’s open-source platform and runs on Blink, the same rendering engine used by Opera and Chrome. The interface is built in JavaScript, CSS and Node.js, making it cross-platform and customizable. You can install Vivaldi on Windows, OS X and Linux (both .deb and .rpm packages are available).
A different philosophy
Apart from the underlying technology, Vivaldi has a completely different philosophy from Chrome and other browsers. When Google created Chrome, their mission was to make a browser that was easy and simple enough to get out of the way and let people consume the content. The Vivaldi creators want to give you a browser that’s packed with features and highly flexible, because they believe that not everyone wants the browser to disappear in the background.
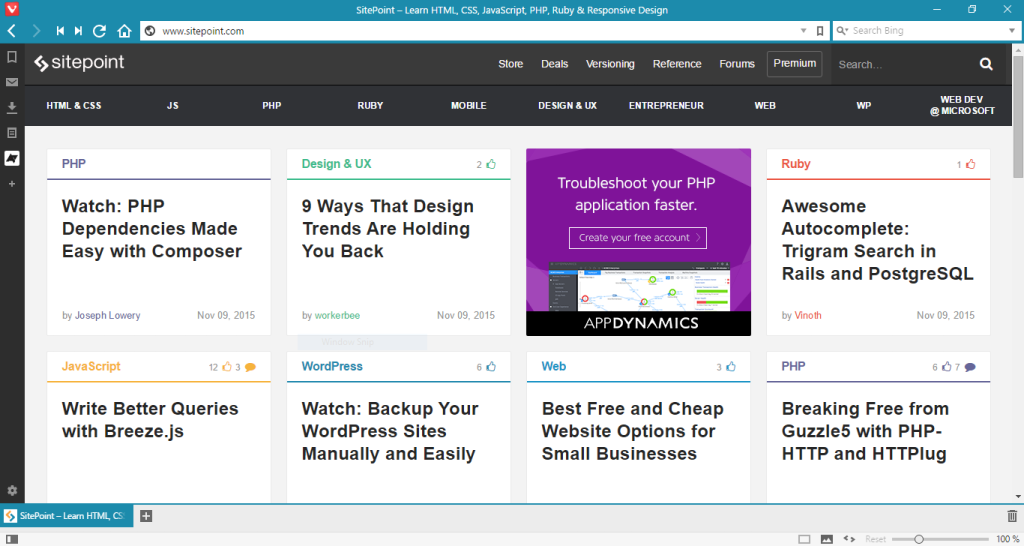
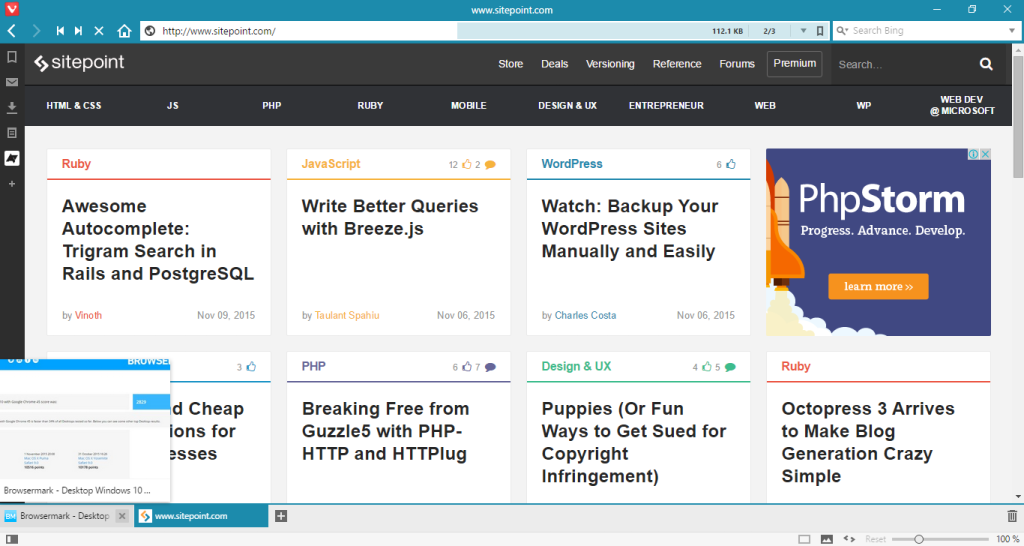
However, when you first open it, you don’t really notice this. The interface is clean, simple and flat, almost Metro-like. You need to start digging a little deeper to discover all the cool features that make it special.
Interface
The first thing I noticed when I first opened it was that the tab and address bar color changes based on the dominant color scheme of the pages you visit — similar to what Chrome does on mobile. It seamlessly blends the UI with the content, and at the same time helps you pinpoint your active tab when you’ve got a lot of tabs opened.

Forget the Mouse
A special feature of Vivaldi is that you can do almost anything without raising your fingers from the keyboard. There’s a keyboard shortcut for almost everything — and better still, these shortcuts are customizable.
If you want to select a link and don’t feel like tabbing your way through those before it, you can try Spatial Navigation, which enables you to move through links by pressing shift and using the arrow keys to navigate in every direction. The selected link is highlighted in orange.
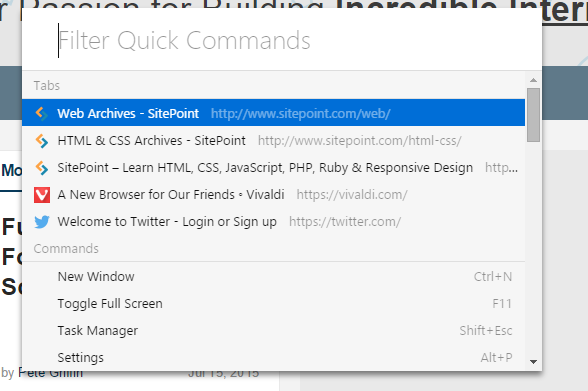
Then there’s Quick Commands — reminding me of Apple’s Spotlight Search — which pops up when you press F2. From there, you can search through your opened tabs, bookmarks, history and different keyboard shortcuts. I liked it so much that I found myself pressing F2 in Chrome more often than I care to admit.

Customizations
Being a browser geared toward power users, Vivaldi offers a lot of customization options. You can change the interface to your liking, starting from the position of tabs, address bar, bookmarks bar and side panel. In addition, you can change interface colors, the background image on the start page, the tab cycling order and Speed Dials. Almost every feature has customization options, which you can turn on or off to suit your needs.
I prefer positioning tabs at the bottom, as it feels easier to navigate and is more intuitive for me. You can also stack tabs on top of each other — which is really helpful when you’re searching for a particular topic and don’t want to clutter your tabs bar.

A new feature that was unveiled when the Beta came out is extension support, which it gives you more control over the way you set up your browser. It supports virtually every extension from the Chrome Web Store, so your options are quite vast in terms of customization.
Unique Features
Vivaldi has Fast Forward and Rewind buttons next to the normal back and forward ones. Rewind gets to the the first website you visited on that particular domain, and Fast Forward uses an algorithm to take you to the next natural page
, which is really helpful in forums and multi-page review sites — although, admittedly, it sometimes completely misses its mark.

There is on-demand image and plugin control, which lets you turn off images or load only cached ones. Page Actions lets you display a page in grayscale, sepia or inverted colors, to disable transitions, show outlines, change fonts to monospace, and quite a few other things.
Other features I like are tab preview on hover, and Web Panels, where you can add a site to the side panel for quick access. Another one of my favorites is page sizes: a little widget shows you the size, in megabytes, of every web page while it’s loading. You’ll be surprised how big some of your favorite websites are.

Quite surprisingly, Vivaldi has added support for mouse gestures — which aren’t quite practical with a mouse, but can be quite helpful for devices with touch support.
Speed and Performance
HTML5 support
HTML5 support was added to Vivaldi following the Beta version, and I decided to put it to test compared with other browsers. Not surprisingly, Vivaldi gets almost the same score as Chrome, as they both use the Blink engine and basically outperform other browsers in the market.

JavaScript performance
In terms of testing JavaScript performance, I used the new JetStream test, which is the successor to SunSpider. From the results, it seems that Vivaldi is a little bit faster than Chrome (60.416 compared to 58.937), but it’s well within the margin of deviation. On the other hand, both of them pale in comparison to Microsoft Edge, which scores an impressive 70.152.

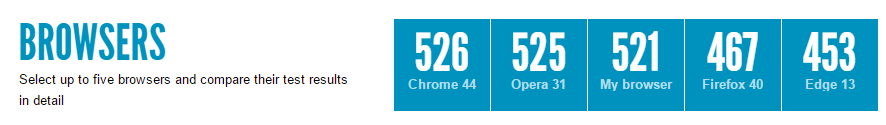
Browsermark
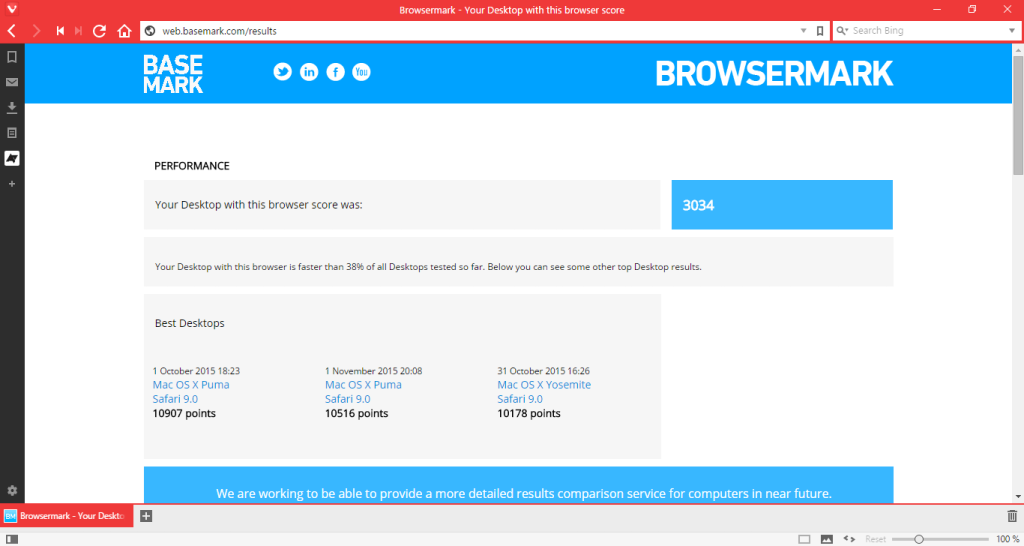
To my surprise, Vivaldi outperforms Chrome in Browsermark, getting a score of 3034, while Chrome managed to get only 2868. Clearly the Vivaldi team has managed to make some improvements under the bonnet.
It used to be a little slow compared to other browsers, but right now things seem to have sped up quite a bit and it is every bit as fast to use as any other browser out there.

Conclusion
Vivaldi has been positioned as a browser for our friends
— and it seems to be delivering on that promise, by giving users a way to express their concerns and vote on what features should be implemented next. This makes users feel a part of this project, and hopefully is helping the Vivaldi team to deliver a better browser for everyone.
I was actually expecting Vivaldi to be a little rough around the edges, given that it’s still a beta product. But it actually feels stable and fluid, and I have yet to experience any major problems that would deter me from using it as a daily browser.
Frequently Asked Questions about Vivaldi Browser
How does Vivaldi compare to Google Chrome in terms of privacy?
Vivaldi offers a higher level of privacy compared to Google Chrome. Unlike Chrome, Vivaldi does not track or collect your browsing data. It also offers built-in protection against trackers and unwanted ads. This makes Vivaldi a more secure and private option for users who are concerned about their online privacy.
Can I enable and disable JavaScript in Vivaldi?
Yes, you can easily enable or disable JavaScript in Vivaldi. To do this, go to the settings menu, select the ‘Webpages’ tab, and then toggle the ‘Enable JavaScript’ option. This gives you more control over how websites behave on your browser.
How does Vivaldi’s performance compare to other browsers?
Vivaldi is designed to be a fast and efficient browser. It uses less memory and CPU resources compared to other browsers, which can lead to a smoother and more responsive browsing experience. However, the performance can vary depending on your device and the number of tabs or extensions you have open.
Can I customize the Vivaldi browser to suit my preferences?
Yes, one of the key features of Vivaldi is its high level of customization. You can change the appearance of the browser, rearrange the layout of the tabs, and even create custom keyboard shortcuts. This allows you to tailor the browser to your specific needs and preferences.
Is Vivaldi compatible with Chrome extensions?
Yes, Vivaldi is built on the same Chromium platform as Google Chrome, which means it is compatible with most Chrome extensions. You can add extensions to Vivaldi by visiting the Chrome Web Store.
How does Vivaldi handle bookmarks?
Vivaldi offers a powerful and flexible bookmarking system. You can organize your bookmarks into folders, add tags for easy searching, and even take notes on individual bookmarks. This makes it easy to manage and find your saved websites.
Does Vivaldi support mobile devices?
Yes, Vivaldi has a mobile version available for both Android and iOS devices. The mobile version offers many of the same features as the desktop version, including customization options and privacy protections.
How does Vivaldi handle updates?
Vivaldi regularly releases updates to improve performance, add new features, and fix bugs. These updates are usually installed automatically, but you can also check for updates manually in the settings menu.
Can I import my data from another browser to Vivaldi?
Yes, Vivaldi makes it easy to import your data from other browsers. You can import your bookmarks, history, passwords, and other data directly from browsers like Chrome, Firefox, and Opera.
Is Vivaldi a secure browser?
Yes, Vivaldi places a strong emphasis on security. It offers built-in protection against trackers and unwanted ads, and it does not collect or sell your browsing data. Additionally, Vivaldi is built on the Chromium platform, which is regularly updated to address security vulnerabilities.
Donald is a Computer Engineering student who is passionate about mobile and web technology. While his focus is in computer networks, he is proficient in C, Java and constantly learning about web development and security.