Late last summer someone handed me a curious USB device that I popped in my bag and then sat on my shelf until today when I thought it was about time I plugged it into my computer to see what it did.
That device was the Blink(1), a fully open source USB powered indicator light that is highly programmable and customizable to suit just about any need you might have for a… USB powered indicator light.
As niche as a device as this may sound, it claims users at companies such as Pixar, Microsoft, Sharp, Twitter, Google and other large companies.
Getting Started
The problem with a hardware device is that you need to get your hands on one. The Blink is affordable (Less than 30 dollars or euros) and easy to find. If you like what you read here maybe you’ll get one for yourself, or wonder why on earth you may care about a programmable light.
Software
All of Blink’s software is free and open source and you can download a Mac and Windows GUI, a CLI tool and a myriad of Libraries and SDKs, some of which we’ll cover here.
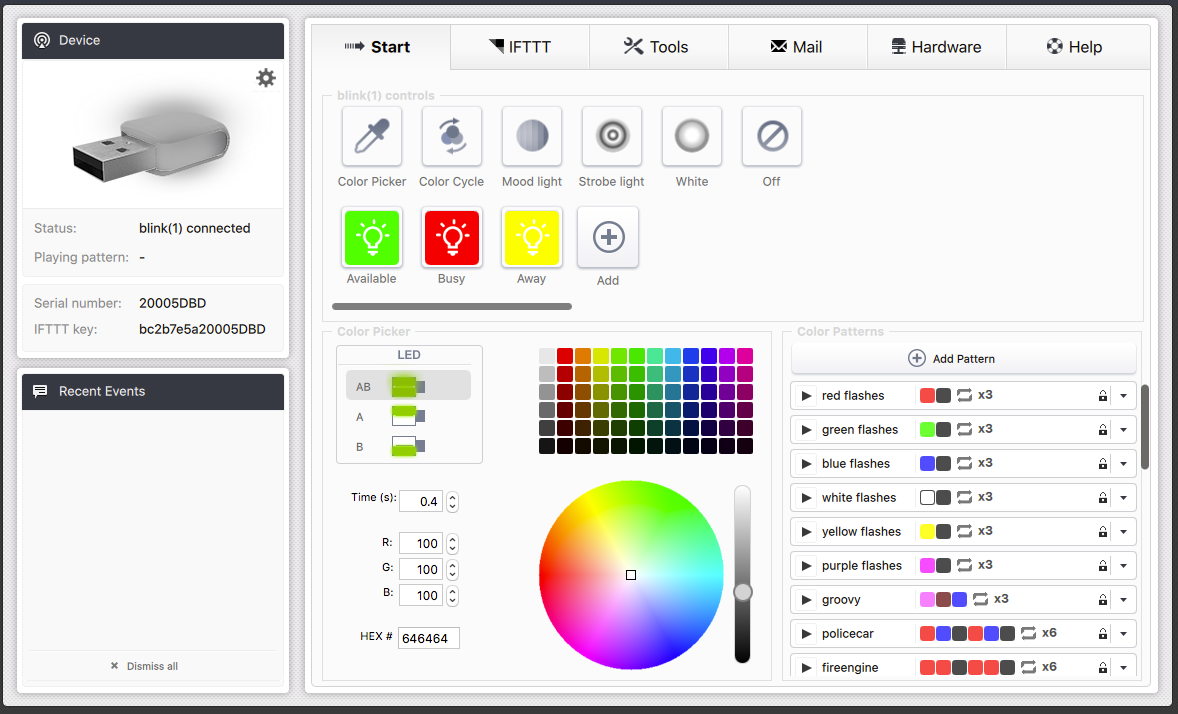
The GUI application gives a lot of control over the Blink and will cover a lot of use cases you might have.

From left to right the main tabs allow configuration for:
- Start: Quick access to enabling and disabling the blink’s default patterns.
- IFTTT: Reacting to IFTTT recipes, which we’ll cover next.
- Tools: Adding scripts or URLs of scripts that can control the Blink.
- Mail: Checking email accounts to trigger light patterns.
- Hardware: Reacting to battery, CPU and RAM changes on your local machine.
Many of the elements of the Blink Control app are reasonably self-explanatory and work well, but as is typical with Kickstarter / Open Source projects, I found a issues here and there (most crucially, if the GUI is open, the CLI tool wont work), but nothing a developer wont be able to work through.
Quick Test
Let’s try setting up one of the most flexible and potentially useful sections and set up an IFFTTT integration to flash when a GitHub issue is assigned to us.
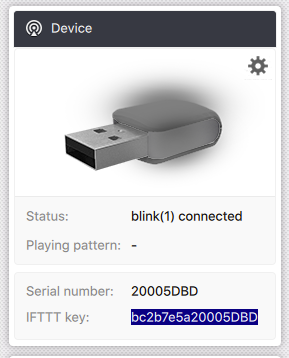
First we need the Blink’s IFFTTT key, found on the left hand side of the control application.

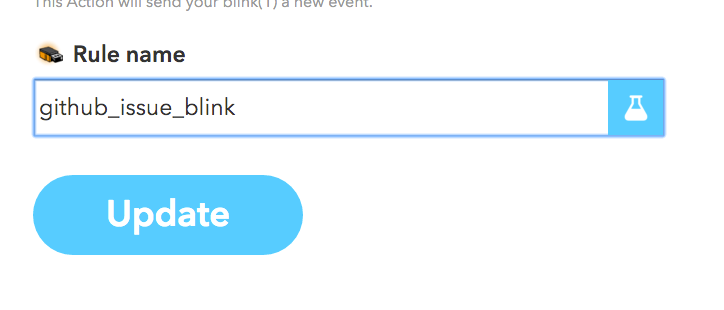
Next, find and set-up the IFFTTT recipe that connects GitHub to Blink, adding your IFFTTT key when promoted. Make sure you name it something machine-readable as we will need this later, i.e.

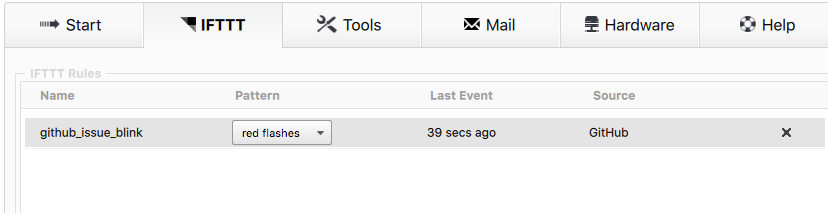
Now add a matching IFFTTT rule in the Blink Control application, naming it the same as the rule and setting a light pattern of your choosing.

Next create an issue, assign it yourself, wait for IFFTTT and the Blink to communicate and you should see:

Hacking Blink
The Blink Control app allows us to do a lot, but is most useful when combined directly with an application flow and this is where the Blink excels.
The Blink has client libraries for Java, Node.JS, Python, Go, QT, C, .Net, Ruby, Command Line and REST API, so offers possibilities for connecting with almost any application you might care to connect to.
One obvious use case is for status updates from continuous integration systems and there are pre-exisiting libraries for Travis, GitLab and TeamCity with any other build tool supportable via writing a language specific plugin or using REST.
Controlling the Blink is a case or telling it to turn on or off and what pattern of colors to display. If you are using a client library or the REST interface, the principles are the same.
For example, tell the Blink to flash with one of the default preset patterns:
curl 'http://localhost:8934/blink1/pattern/play?pname=policecar'And stop the specific pattern flashing:
curl 'http://localhost:8934/blink1/pattern/stop?pname=policecar'Create and play a custom pattern called ‘sitepoint’ that alternates the SitePoint Logo colors five times:
curl 'http://localhost:8934/blink1/pattern/add?pname=sitepoint&pattern=5,%23f9a140,0.5,%23208ab1,0.5'
curl 'http://localhost:8934/blink1/pattern/stop?pname=sitepoint'Read more about what’s possible with the interface here.
Seeing the Light?
As you can see, the Blink just does one thing, but the possibilities and means for making it do that one thing are almost endless. If you have a use for such a device, you likely are already convinced. If you don’t have a practical use, the Blink may be a great visual tool for learning to program as the instant feedback is satisfying.
I’d love to hear what you would do with a Blink, I’m off to write a script to notify me when this article receives a comment.
Frequently Asked Questions about Programmable Indicators
What are the key features of a programmable indicator?
Programmable indicators are designed with several key features that make them an essential tool for developers. These features include customizable color and brightness, programmable patterns, and the ability to be controlled remotely. Some programmable indicators also come with built-in sensors that can detect changes in temperature, humidity, and light. These features allow developers to use programmable indicators for a wide range of applications, from monitoring system status to providing visual alerts for important events.
How do programmable indicators work?
Programmable indicators work by using a combination of hardware and software. The hardware component is typically an LED light that can change color and brightness. The software component is a program that controls the behavior of the light. This program can be customized to change the light’s color and brightness based on specific conditions or events. For example, a developer could program the light to turn red when a server goes down, or to flash a specific pattern when a new email arrives.
Can I control a programmable indicator remotely?
Yes, most programmable indicators can be controlled remotely. This is typically done through a web interface or a mobile app. This allows developers to change the behavior of the indicator from anywhere, making it a versatile tool for monitoring and alerting.
What are some common uses for programmable indicators?
Programmable indicators are used in a variety of applications. They can be used to monitor system status, provide visual alerts for important events, or even serve as a decorative element. For example, a developer could use a programmable indicator to monitor the status of a server, with the light changing color based on the server’s status. Alternatively, a programmable indicator could be used to provide a visual alert when a new email arrives, or to create a dynamic lighting display for a party or event.
How do I program a programmable indicator?
Programming a programmable indicator typically involves writing a script or program that controls the behavior of the light. This program can be written in a variety of languages, including Python, JavaScript, and C++. The program will specify the conditions or events that trigger changes in the light’s color and brightness. For example, a program might specify that the light should turn red when a server goes down, or flash a specific pattern when a new email arrives.
Are programmable indicators compatible with all operating systems?
Most programmable indicators are compatible with a variety of operating systems, including Windows, Mac, and Linux. However, the specific compatibility will depend on the model of the programmable indicator and the software used to control it. It’s always a good idea to check the product specifications before purchasing a programmable indicator to ensure it will work with your system.
Can I use multiple programmable indicators together?
Yes, it’s possible to use multiple programmable indicators together. This can be useful for creating more complex lighting displays or for monitoring multiple systems or events at once. The specific process for setting up multiple indicators will depend on the model and the software used to control them.
Do programmable indicators require a power source?
Yes, programmable indicators require a power source to operate. This is typically provided by a USB connection, although some models may also have a built-in battery for portable use.
Can I customize the color and brightness of a programmable indicator?
Yes, one of the key features of programmable indicators is the ability to customize the color and brightness of the light. This is typically done through the software used to control the indicator. The software will allow you to choose from a wide range of colors and adjust the brightness to suit your needs.
Are programmable indicators durable?
The durability of a programmable indicator will depend on the model and the manufacturer. However, most programmable indicators are designed to be robust and long-lasting, with high-quality LEDs that can withstand continuous use. It’s always a good idea to check the product specifications and reviews before purchasing a programmable indicator to ensure it will meet your needs.
 Chris Ward
Chris WardDeveloper Relations, Technical Writing and Editing, (Board) Game Design, Education, Explanation and always more to come. English/Australian living in Berlin, Herzlich Willkommen!

