I’m the first to admit it. I’m definitely a copywriter, a storyteller, a content marketer at heart. It’s where my passion lies. I’ve come late to the world of WordPress, web development and HTML. I’m still much more comfortable in the world of pronouns and adjectives, than that of h1‘s and h2‘s. Perhaps that is why I love WordPress so much; it enables less than technical experts (like myself) to not only build, but to manage websites. It makes the web more accessible to everyone.
So, when I stumbled upon Aesop Story Engine, it’s fair to say my interest was piqued. It almost seemed as though Aesop Story Engine’s tagline was written just for me: Write Stories Instead of Code.
After all, at the very crux of it, I use WordPress to tell stories. And here was a plugin promising to turn me into a modern day fabulist, a plugin that would let me focus on writing prose, rather than HTML. Surely it was too good to be true.
What is Aesop Story Engine?
Aesop Story Engine is, when everything else is stripped away, a free WordPress plugin. It is comprised of thirteen different components and tools, all of which have been designed to give web developers (and writers) the ability to build WordPress themes specifically for long-form storytelling.

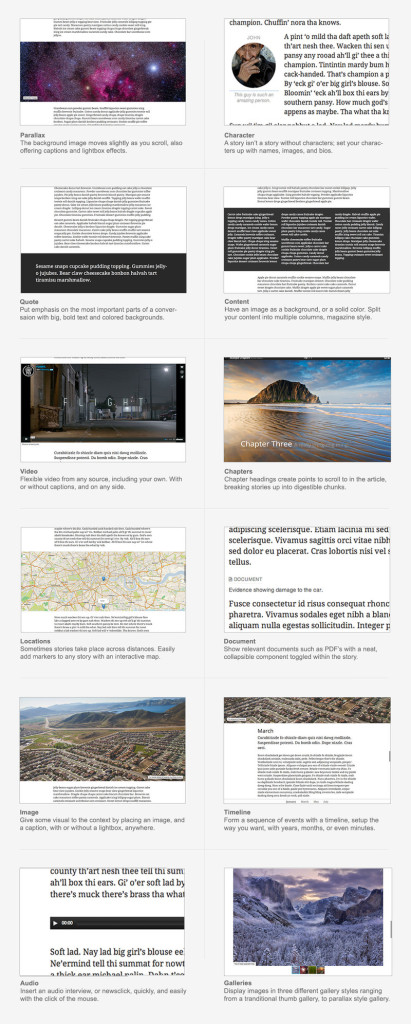
So, what exactly are these thirteen components? Let’s see, there’s:
- Audio: through which you can display an audio player, complete with MP3 support.
- Video: use this for all types of video file formats, including YouTube, Vimeo, Kickstarter, and Blip.TV.
- Chapters: so you can break your long-form content into, you guessed it, chapters, featuring easy scrolling points. Turning old-school paperback features digital.
- Content: use this component to format your content—split it into multiple columns, change the background colour, or even insert a background image.
- Character: you can bring your characters to life by displaying an avatar, title, and even a short biography of each of your characters.
- Quote: for all your pull-quote needs. You can customise font, colour and background according to your personal preferences.
- Parallax: just like the theme, this is a full-width component that displays a moving lightbox and caption as you scroll down your site.
- Image: format your images until you heart’s content. Change their size or position. Align or centre captions. Insert a lightbox.
- Gallery: if the image component didn’t offer enough functionality, perhaps opt to use the Gallery. Create grid, stacked or thumbnail galleries, complete with captions.
- Location: if you’re penning the new Game of Thrones, then perhaps an interactive map, displaying markers with custom messages, might be the way to go. (Isn’t Game of Thrones simpler once you’ve got the geography nailed down?!)
- Timeline: using Aesop, you can segment your long-form content into chronological sections, allowing readers to scroll to a specific point in your story with just one click.
- Documents: just in case you want to include a PDF or other file.
- Collections: kind of like tags, the Collections component allows you to group stories of the same category together to display on any page of your website.

When I touched base with Nick Haskins, the man behind Aesop and according to him,
The main benefits [that Aesop has to offer] are giving your clients the ability to express their stories in truly interactive ways, without having to write any code at all yourself. These components can be fully edited within a visual interface, without having to directly edit the WordPress shortcode. Another major benefit is that we have quite a few contributors to the plugin, and at this point in time it’s really stabilized to be come the de-facto standard in storytelling creation with WordPress,
When combined with Lasso, our front-end editor for WordPress, [Aesop Story Engine] allows full drag-and-drop capabilities, along with live editing in all components. This is really exciting as it allows the user to truly express their thoughts in creative ways, without being bottlenecked by a backend interface, as everything happens in real-time, right within the post
How Aesop Story Engine Works
The Aesop plugins loads two separate files onto your WordPress install:
- A CSS file that controls all your most basic of styles
- A JS file that runs all 13 of the components mentioned above
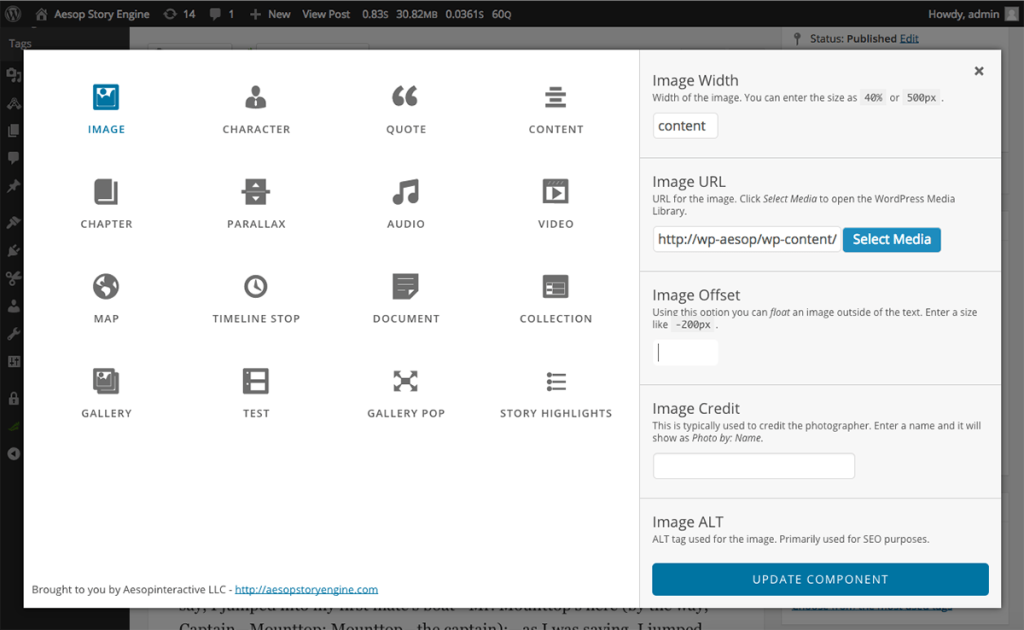
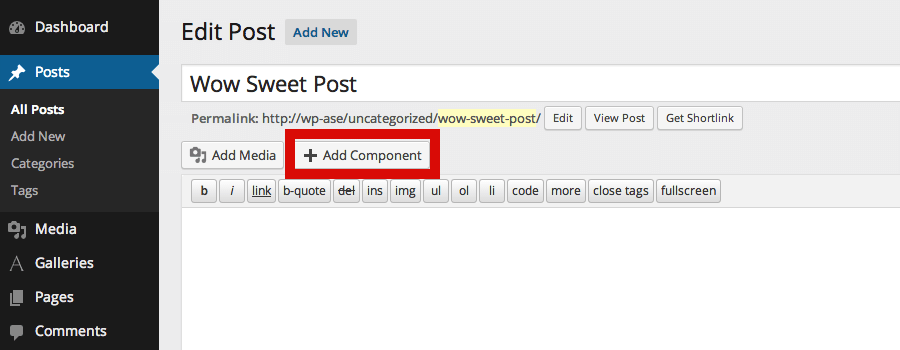
Once you’ve installed the Aesop plugin, adding these two light-weight files to your WordPress configuration, a new button will then be available in the WordPress post editor: ‘Add Component’.

Clicking on this button will force a new pop-up window to open, from where you can insert whatever component you need.
This video explains how Aesop Story Engine works in a bit more detail:
https://www.youtube.com/watch?v=84BFGxkHby0&feature=youtu.beAesop and WordPress Theme Development
Aesop Story Engine allows users to insert components that display in HTML markup form. Some of these components have basic CSS applied to them, so that they are presentable in most WordPress themes. However, the majority of the components have been designed so that they are completely void of markup. This has been done to give developers the freedom to build, rather than battle with overriding CSS.
The team behind Aesop has made it easy to remove all CSS altogether, and to completely override the components. All you need to do is paste the entire function into your child themes functions.php. Aesop also has more than 60 in-built filters and actions, meaning that it is fairly difficult to find any functionality that isn’t possible.
That being said, it is themes that are responsible for how Aesop’s components look. Aesop is simply responsible for how the components function. Think about it like this: Aesop gives you all the bricks; it’s up to you to work out how to build the house.
While this set-up offers extraordinary freedom for WordPress theme developers, it also means that to get the most out of Aesop, you have to know how to use WordPress, and how to build a WordPress theme.
Don’t despair though (as a non-tech head, I was crestfallen when I discovered this too!), Aesop has plenty of themes from which you can choose if you have neither the time, nor the wherewithal to build your own.
Aesop Themes
In theory, Aesop Story Engine can be used with any WordPress theme. There’s just one snag: the theme that you choose to use alongside Aesop will determine how each of the components above actually displays and functions. Aesop looks and works best when used in conjunction with themes designed and developed specifically for its components. Enter the Aesop themes.
There are currently seven different themes available for use alongside Aesop Story Engine. Each theme boasts a price tag of $120, making them the most expensive WordPress themes on the market (lucky the Aesop plugin itself is free!). Not only that, Aesop themes have the least amount of options of all WordPress themes. But, don’t let that put you off: with all the components offered by Aesop, functionality shouldn’t be an issue.
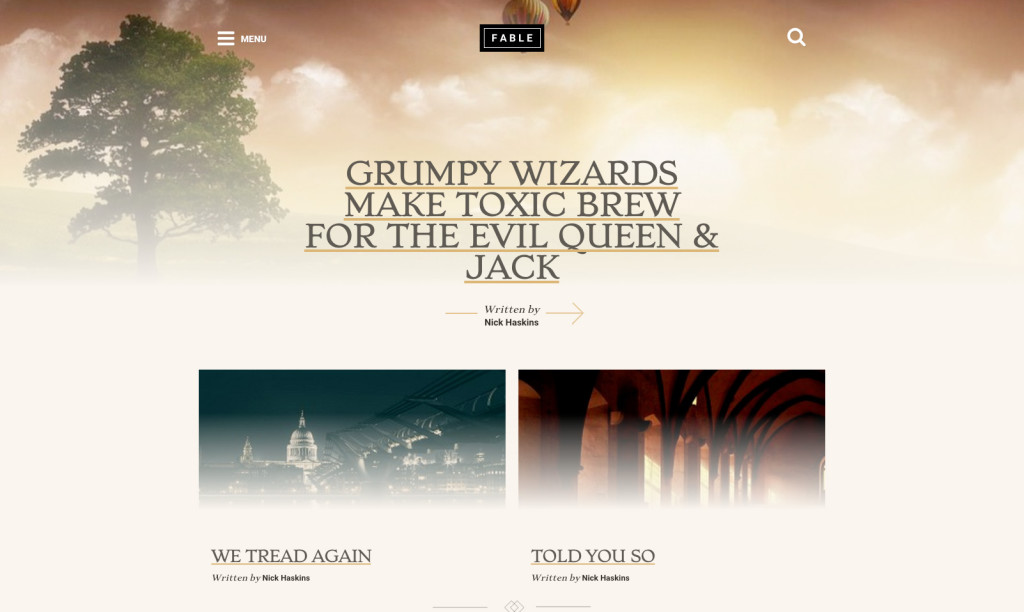
 The Aesop Story Engine Fable Theme
The Aesop Story Engine Fable Theme
The themes include:
- Fable: the newest of all the Aesop themes, the Fable homepage automatically sets your last post as a super enormous image, followed by a grid layout of older posts. Or, you can set any post as ‘sticky’ making it the permanent, featured image. With its emphasis on imagery, this is a great theme for visually oriented storytelling.
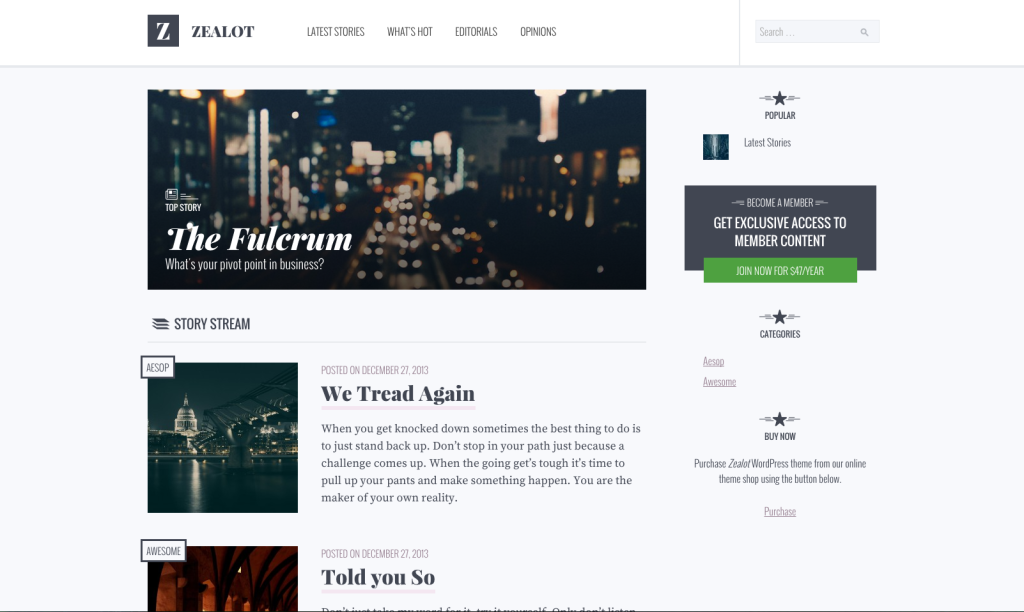
- Zealot: next up, we have Zealot. It’s $120 price tag grants you access to a theme designed specifically for news and membership websites. This is the only Aesop theme that offers the choice of both a sidebar and a full-width post, which can be set on a post-by-post basis, giving users considerable options.
- Novella: the Novella homepage is a stacked grid arrangement. You can opt to use either an image or a colour block for each grid. And, with recent updates, this theme incorporates a Parallax scrolling effect, which can be activated quickly and easily.
- Kerouac: if you’re looking for some gridly goodness, then Kerouac has you covered. Posts appear in a grid layout, displaying images, which once hovered over, switch out to post details. You can customise colours and fonts easily and it supports all 13 components.
- Anderson: designed specifically for personal bloggers, small news outfits, and storytellers, Anderson has quite a simple, streamlined look and feel. It’s fresh and clean, with a menu bar on the left and scrolling posts on the right. Depending on your needs, it might be too simple, but that’s where all the other themes come in.
- Jorgen: interestingly enough, this theme actually started its life as a demo, to illustrate the power of Aesop Story Engine when coupled with a theme tailor-made for storytelling. The reaction was profound: everyone wanted the demo made available as a theme. Here it is, complete with a grid layout, and hover effects.
- Genji: the first ever theme built for Aesop Story Engine is quite simple really. The demo is crisp, clean, white and bright, with small circular orbs illustrating each post. Posts have a number of formatting options available, with full-with images and background colours that can be easily altered.
 The Aesop Story Engine Zealot Theme
The Aesop Story Engine Zealot Theme
Nick Haskins is very positive about the future develop of Aesop,
We’re really starting to ramp up efforts to bring Aesop Story Engine into the enterprise area of things. Nearly a third of Aesop Story Engine users are schools and universities, followed closely by news organizations at the local level,
The Verdict
While Aesop is not necessarily the right plugin for every website (particularly as its functionality is limited by the theme that your website is running), it does do what it was designed to do: improve long-form content. Its 13 components give you more flexibility and functionality, enabling more engaging and higher quality storytelling.
Frequently Asked Questions (FAQs) about Aesop Story Engine
What is the Aesop Story Engine?
The Aesop Story Engine is a suite of open-source tools and components that allow you to build interactive, engaging stories on your WordPress site. It provides a range of storytelling elements including timelines, character galleries, maps, and audio and video components. The engine is designed to be easy to use, with a simple interface and intuitive controls, making it accessible to both beginners and experienced developers.
How does the Aesop Story Engine compare to other storytelling tools?
Compared to other storytelling tools, the Aesop Story Engine offers a unique combination of flexibility, ease of use, and powerful features. It allows you to create a wide range of story types, from simple narratives to complex interactive experiences, and it’s built on a robust, open-source platform that ensures reliability and compatibility. Unlike many other tools, it also integrates seamlessly with WordPress, making it an excellent choice for anyone who wants to add storytelling elements to their existing site.
Can I use the Aesop Story Engine on my existing WordPress site?
Yes, the Aesop Story Engine is designed to work seamlessly with any WordPress site. You can install it as a plugin and start adding storytelling elements to your pages immediately. The engine also integrates with most WordPress themes, so you can use it to enhance your existing design without having to make major changes.
What kind of stories can I create with the Aesop Story Engine?
The Aesop Story Engine is incredibly versatile, allowing you to create a wide range of story types. You can use it to build simple narratives, interactive experiences, multimedia stories, and more. The engine provides a range of components, including timelines, character galleries, maps, and audio and video elements, so you can create stories that are as simple or as complex as you like.
How easy is it to use the Aesop Story Engine?
The Aesop Story Engine is designed to be easy to use, with a simple, intuitive interface and clear, straightforward controls. Even if you’re new to WordPress or web development, you should be able to start creating stories quickly and easily. The engine also provides a range of tutorials and guides to help you get started.
Is the Aesop Story Engine compatible with all WordPress themes?
The Aesop Story Engine is designed to work with most WordPress themes. However, some themes may not support all of the engine’s features, or may require some additional configuration to work correctly. If you’re unsure whether your theme is compatible, you can check the engine’s documentation or contact the developers for assistance.
Can I customize the look and feel of my stories with the Aesop Story Engine?
Yes, the Aesop Story Engine provides a range of customization options, allowing you to adjust the look and feel of your stories to match your site’s design. You can choose from a range of pre-designed themes, or create your own custom design using CSS.
Is the Aesop Story Engine free to use?
Yes, the Aesop Story Engine is an open-source tool, which means it’s free to use. However, the developers do offer a range of premium add-ons and services, including custom design and development, if you need additional features or assistance.
Can I use the Aesop Story Engine to create stories for commercial purposes?
Yes, the Aesop Story Engine is suitable for both personal and commercial use. You can use it to create stories for your personal blog, your business website, or even for commercial publishing. The engine’s flexible, powerful features make it an excellent choice for any kind of storytelling project.
Where can I get help if I’m having trouble with the Aesop Story Engine?
If you’re having trouble with the Aesop Story Engine, you can find a range of resources to help you on the engine’s website. This includes a comprehensive documentation, a range of tutorials and guides, and a support forum where you can ask questions and get help from the community. If you need additional assistance, you can also contact the developers directly.
Sally has worked in marketing, communications, and PR for over 10 years. She is the Chief Wordsmith at Wordly: a copywriting and content marketing agency that works predominantly with WordPress powered websites.