The following is reprinted from the SitePoint Design View, Issue #52
Mac users will no doubt be aware of Coda, the popular text editor for building web pages from scratch.
One reason Coda is so popular is because it brings the workflow for building a web page into a single window — you can browse, edit, preview, upload and change permissions on your files, all from the one application. For designers who get frustrated at having five different applications open to perform all of these tasks, Coda is a godsend.
There’s one other task that you can perform from within Coda, and that’s look up reference information. By default, the collection of reference books available is minimal, but you can extend this collection by adding what we believe are the best reference books available — the SitePoint HTML and CSS References.

Here’s how to do it (with a hat tip to Jon Hicks who documented this first):
-
Click the Books tab (Command-6), and select the + button at the bottom to add a new book.
-
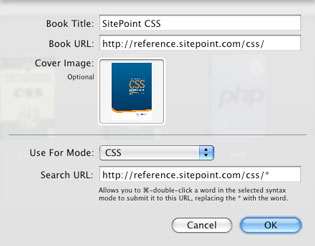
In the dialog window that appears, enter the following information (we’ll use the SitePoint CSS Reference in this example, but just substitute “css” with “html” to add the SitePoint HTML Reference):
Book Title: SitePoint CSS
Book URL: https://reference.sitepoint.com/css/
Use For Mode: CSS
Search URL: https://reference.sitepoint.com/css/* -
Next, drag an image of this book onto the Cover Image area. We’ve created a couple of images that you can use for this purpose, available for download here:
- HTML Reference Cover Image (JPG, 92 KB)
- CSS Reference Cover Image (JPG, 92 KB)

-
Click OK, and your book will appear in Coda!
The beauty of having this reference information within Coda (apart from the syntax information and live examples) is that you can check browser compatibility for an HTML tag or CSS property using the browser compatibility charts listed in the online reference.
We have grand plans to provide similar integration of our reference material for other editing tools. Our aim is to make this reference material available to as many web designers and developers as possible — stay tuned for a very exciting announcement on this front soon!
 Matthew Magain
Matthew MagainMatthew Magain is a UX designer with over 15 years of experience creating exceptional digital experiences for companies such as IBM, Australia Post, and sitepoint.com. He is currently the Chief Doodler at Sketch Group, Co-founder of UX Mastery, and recently co-authored Everyday UX, an inspiring collection of interviews with some of the best UX Designers in the world. Matthew is also the creator of Charlie Weatherburn and the Flying Machine.