Who says learning isn’t fun?! It’s pretty amazing at how fast people can learn certain technologies. That’s why today, we are sharing you some awesome “jQuery-based” Game Development Tutorials. I’m sure you will have fun as always!
Related Posts:
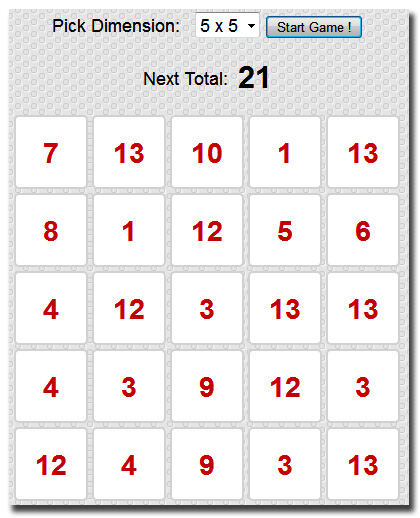
1. Sumon Math Game with JQuery
Learn how to make a simple sumon math game based on JQuery, this game inspired by hyperandroid, this game it quite nice to practice your self-concentration about math addition.
 Source
Demo
Source
Demo
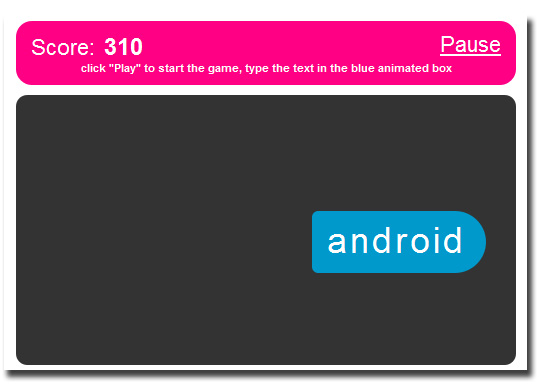
2. JQuery Typing Game
This game inspired by an old shark typing game, which is created by pop cap game, but it seems not available anymore.
 Source
Demo
Source
Demo
3. gameQuery a game engine for jQuery
If you know how to use jQuery you almost know how to use gameQuery! gameQuery is an easy to use jQuery plug-in to help make JavaScript game development easier by adding some simple game-related classes.
 Source + Demo
Source + Demo
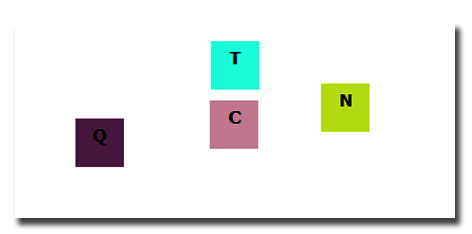
4. Typing Game with jQuery
This is a simple typing game experimental using jQuery. The main criteria here are to understand how to read Keyboard Character Codes and displaying its equivalent Character on to screen.
 Source
Demo
Source
Demo
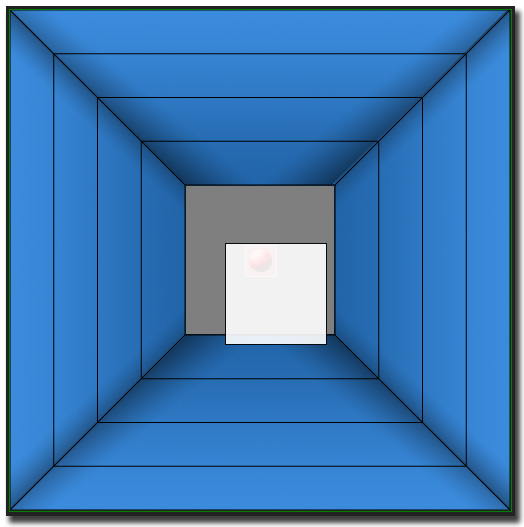
5. jPong – 3d pong created with jQuery
This game is based on the popular Flash version called Curveball. Now let’s see if you can beat your browser at this neat little jQuery game! What highscore can you get?
 Source
Demo
Source
Demo
6. Make a snake game using HTML5 canvas and jQuery
Learn to make a simple snake game using HTML5 canvas and Jquery.
 Source + Demo
Source + Demo
Frequently Asked Questions (FAQs) about jQuery Game Development
What are the basic requirements for developing a game using jQuery?
To develop a game using jQuery, you need to have a basic understanding of HTML, CSS, and JavaScript. jQuery is a JavaScript library, so knowledge of JavaScript is essential. You also need a text editor to write your code and a browser to test your game. Additionally, understanding the Document Object Model (DOM) will be beneficial as jQuery manipulates the DOM to make the game interactive.
How can I make my jQuery game responsive on different devices?
To make your jQuery game responsive, you need to use CSS media queries. Media queries allow you to apply different styles depending on the device’s screen size. You can define different CSS rules for different screen sizes, ensuring your game looks good on all devices. Additionally, you can use jQuery’s width() and height() methods to get and set the dimensions of the game elements dynamically.
How can I optimize the performance of my jQuery game?
Performance optimization is crucial for a smooth gaming experience. You can optimize your jQuery game by minimizing DOM manipulation, as it is a costly operation. Use CSS transitions and animations instead of jQuery’s animate() method where possible, as CSS animations are hardware-accelerated. Also, use event delegation to handle events efficiently, especially if you have many interactive elements in your game.
Can I use jQuery to develop multiplayer games?
Yes, you can use jQuery along with other technologies like Node.js and WebSocket to develop real-time multiplayer games. jQuery can handle the front-end part, like updating the game state on the client-side, while Node.js and WebSocket can handle the server-side operations, like managing the connections between players and synchronizing the game state across all clients.
How can I add sound effects to my jQuery game?
You can add sound effects to your jQuery game using the HTML5 audio API. You can create an audio element, set its src attribute to the sound file’s URL, and use the play() and pause() methods to control the playback. You can trigger these methods in response to game events, like a button click or a collision between game elements.
How can I save the game state in a jQuery game?
You can save the game state in a jQuery game using the Web Storage API, which allows you to store data in the user’s browser. You can use the localStorage object to store data persistently, or the sessionStorage object to store data for the duration of the page session. You can store the game state as a JSON string and retrieve it when needed.
Can I use jQuery to develop 3D games?
While jQuery is not designed for 3D game development, you can use it in conjunction with WebGL-based libraries like Three.js to develop 3D games. jQuery can handle the user interface and game logic, while Three.js can handle the 3D rendering.
How can I debug my jQuery game?
You can debug your jQuery game using the browser’s developer tools. The console can display error messages and log output, the debugger can pause the execution and step through the code, and the profiler can measure the performance. You can also use jQuery’s error() method to handle errors in your code.
How can I test my jQuery game on different browsers?
You can test your jQuery game on different browsers using cross-browser testing tools. These tools can simulate various browsers, operating systems, and devices, allowing you to test your game under different conditions. You can also use jQuery’s support object to detect the features supported by the browser and adjust your code accordingly.
Can I monetize my jQuery game?
Yes, you can monetize your jQuery game in several ways. You can sell it on game marketplaces, offer in-app purchases, display ads, or ask for donations. You can also use it as a portfolio piece to attract freelance or employment opportunities.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

