For those of you who have been wanting to create a really unique and eye-catching effect for your website then this is for you! This list of jQuery Web Page Zoom plugins includes an animation that zooms into a specific portion of the page when you click on it is something you would find very useful.
Update 12/12/13: Added 6. Zoomerang, 7. CloudZoom.
Related Posts:
1. Zoomooz.js
A jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details.

SourceDemo
2. jQuery Gzoom Plugin
Features: Click on plus and minus to zoom. Drag the slider to zoom. Zoom using mousewheel hover the image. Moving mouse hover the image changes the pan. Click on the image to show in lightbox style. jQuery.UI framework styled.

Source + Demo
3. Zoom Gallery
Create an Awesome Zooming Web Page With jQuery.

SourceDemo
4. Easy Image Zoom
This plugin is customizable with several options and simple CSS definitions. In terms of CSS all you need to do is define the newly created image zoom element’s size, position and appearance.

SourceDemo
5. AJAX-ZOOM
A powerful image zoom & pan plugin with 360° rotate option, jQuery image gallery option based on jQuery (JavaScript) and PHP.

SourceDemo
6. Zoomerang.
is a drop-in library that allows your users to zoom in on (almost) any element on your existing page. No setup, arbitrary styling.

Source + Demo
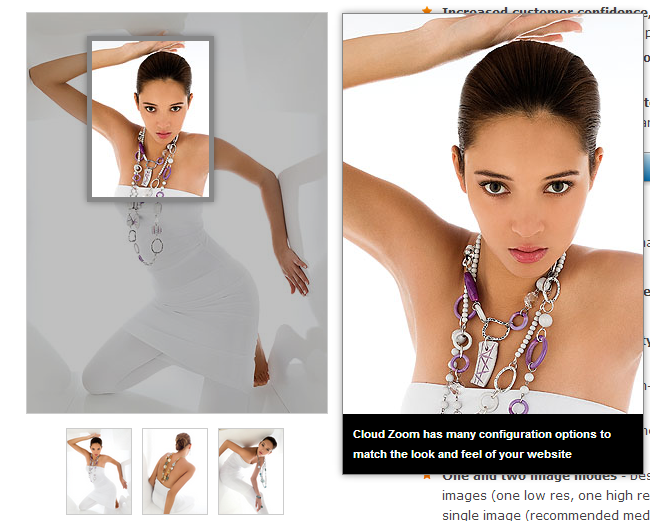
7. CloudZoom
Cloud Zoom is a popular fly-out jQuery image zoom plugin used on many high profile retail sites.

Source + Demo
Frequently Asked Questions (FAQs) about jQuery Web Page Zoom Plugins
What are the key features to look for in a jQuery web page zoom plugin?
When selecting a jQuery web page zoom plugin, consider the following key features: ease of use, customization options, compatibility with different browsers, and responsiveness. The plugin should be easy to install and use, even for beginners. It should also offer customization options to allow you to adjust the zoom level, zoom area, and other settings to suit your needs. Compatibility with different browsers ensures that your website visitors can use the zoom feature regardless of the browser they are using. Lastly, the plugin should be responsive, meaning it should work well on both desktop and mobile devices.
How can I customize the zoom level in a jQuery web page zoom plugin?
Most jQuery web page zoom plugins allow you to customize the zoom level. This is usually done through the plugin’s settings or options. You can typically set a default zoom level, and also specify the maximum and minimum zoom levels. Some plugins also allow you to set the zoom increment, which is the amount by which the zoom level changes each time the user zooms in or out.
Are jQuery web page zoom plugins compatible with all browsers?
While most jQuery web page zoom plugins aim to be compatible with all major browsers, there may be some differences in performance and functionality between different browsers. It’s always a good idea to test the plugin on different browsers to ensure it works as expected. If you encounter any issues, check the plugin’s documentation or contact the developer for assistance.
Can I use a jQuery web page zoom plugin on a mobile device?
Yes, many jQuery web page zoom plugins are responsive and can be used on mobile devices. However, the user experience may differ from that on a desktop due to the smaller screen size and different input methods (touch versus mouse). Some plugins offer mobile-specific settings to optimize the zoom feature for mobile users.
How do I install a jQuery web page zoom plugin?
Installing a jQuery web page zoom plugin typically involves downloading the plugin files, including them in your web page, and initializing the plugin with some JavaScript code. The exact steps may vary depending on the specific plugin. Always refer to the plugin’s documentation for detailed installation instructions.
Can I use multiple jQuery web page zoom plugins on the same page?
While it’s technically possible to use multiple jQuery web page zoom plugins on the same page, it’s generally not recommended as it can lead to conflicts and performance issues. If you need to provide multiple zoom options, look for a plugin that supports this feature natively.
How can I troubleshoot issues with a jQuery web page zoom plugin?
If you’re experiencing issues with a jQuery web page zoom plugin, start by checking the JavaScript console in your browser for any error messages. These can often provide clues as to what’s going wrong. Also, make sure you’re using the latest version of the plugin, as bugs are often fixed in updates. If you’re still stuck, try reaching out to the plugin’s developer or the community for help.
Can I customize the look and feel of the zoom feature in a jQuery web page zoom plugin?
Yes, many jQuery web page zoom plugins allow you to customize the look and feel of the zoom feature. This can often be done through CSS, allowing you to change things like the color, size, and shape of the zoom area, the zoom icon, and more.
Do jQuery web page zoom plugins impact website performance?
While jQuery web page zoom plugins can add some additional load to your website, the impact on performance is usually minimal. However, it’s always a good idea to test your website’s performance with and without the plugin to ensure it doesn’t significantly slow down your site.
Are there any alternatives to jQuery web page zoom plugins?
Yes, there are several alternatives to jQuery web page zoom plugins. These include CSS-based zoom effects, HTML5 zoom features, and JavaScript libraries other than jQuery. The best choice depends on your specific needs and the technologies you’re comfortable working with.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

