In this post you will find 5 Angular JS Seeds and Bootstraps Apps you may want to add to your list for future use. Enjoy =)
1. Official Angular Seed
This project is an application skeleton for a typical AngularJS web app. You can use it to quickly bootstrap your angular webapp projects and dev environment for these projects.
 Source
Source
2. Cleverstack Angular Seed
CleverTech AngularJSSeed Application – Use this as a starting point for your NodeJS application!
 SourceDemo
SourceDemo
3. Angular Enterprise Seed
This project is meant to serve as a more feature-rich starting point for enterprise and commercial web applications. It integrates AngularJS with projects like Angular-UI, Angular-Strap, Bootstrap, and jQuery, along with examples of angular services, directives, controllers, and filters.
 Source
Source
4. YeoMan
Use Yeo to startup your new angular project.
 Source + Demo
Source + Demo
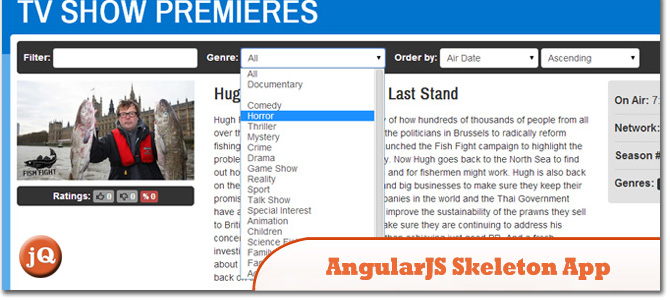
5. AngularJS Skeleton App
This simple web application will allow its users to view, search and filter TV Show Premieres for the next 30 days.
 SourceDemo
SourceDemo
Frequently Asked Questions (FAQs) about Angular JS Seeds and Bootstrap Apps
What are the key differences between Angular JS seeds and other bootstrap apps?
Angular JS seeds are essentially project templates that provide a basic directory structure and configuration files to kickstart your Angular JS project. They come with a pre-configured environment, including a development server, testing tools, and build tools. On the other hand, other bootstrap apps may not necessarily provide these features out-of-the-box. They might require additional configuration and setup, depending on the specific technology stack they are built with.
How do I get started with Angular JS seeds?
To get started with Angular JS seeds, you first need to clone the Angular seed repository from GitHub. Once cloned, you can install the dependencies using npm (Node Package Manager). After the installation is complete, you can start the development server and begin building your Angular JS application.
Can I use Angular JS seeds for mobile app development?
Yes, Angular JS seeds can be used for mobile app development. However, you would need to use them in conjunction with a mobile development framework like Ionic. Ionic provides a library of pre-designed components, which can help speed up the development process.
How do I update my Angular JS seed project to the latest version?
To update your Angular JS seed project to the latest version, you can use the npm update command. This will update all the dependencies in your project to their latest versions. However, be aware that this might introduce breaking changes, so it’s always a good idea to test your application thoroughly after updating.
What are some common issues I might encounter when using Angular JS seeds?
Some common issues you might encounter when using Angular JS seeds include problems with dependency management, difficulties in configuring the development environment, and challenges in integrating with other technologies or frameworks. However, these issues can usually be resolved by referring to the documentation or seeking help from the Angular JS community.
How can I customize my Angular JS seed project?
You can customize your Angular JS seed project by modifying the configuration files and adding or removing dependencies as needed. You can also customize the directory structure to better suit your project’s needs.
Can I use Angular JS seeds with other JavaScript frameworks?
While it’s technically possible to use Angular JS seeds with other JavaScript frameworks, it’s generally not recommended. Angular JS seeds are specifically designed to work with Angular JS, and using them with other frameworks might lead to compatibility issues.
How do I deploy my Angular JS seed project?
To deploy your Angular JS seed project, you can use a variety of methods, including traditional FTP uploads, cloud-based deployment services, or containerization with Docker. The best method depends on your specific needs and the requirements of your project.
How do I test my Angular JS seed project?
Angular JS seeds come with pre-configured testing tools, including Karma for unit testing and Protractor for end-to-end testing. You can run these tests using the npm test command.
What are some best practices for using Angular JS seeds?
Some best practices for using Angular JS seeds include keeping your dependencies up-to-date, regularly running tests to catch bugs early, and following a consistent directory structure. It’s also a good idea to familiarize yourself with the Angular JS documentation and community resources.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




