40 Ultra jQuery Plugins Collection
Don’t bother yourself looking for websites that offer jQuery tutorials and plugins. Here at jQuery4u we bring you all of the best and the greatest jQuery plugins from around the globe! These plugins utilize jQuery, HTML5 and CSS3. Enjoy :)
1. Colorful Sliders
Get a colorful Sliders with the help of jQuery and CSS3.

Source
2. Flip Wall Sponsor
Sponsors page is considered as one the part of developer’s life. Fit tons of information while keeping it organized using this plugin.

Source
3. jQuery Syntax
This is very fast and lightweight syntax highlighter.

Source
4. TimePicker
Enhance your web time picking using this small jQuery plugin.

Source
5. Fresh Bottom Slide Out
Create a unique bottom slide out menu.

Source
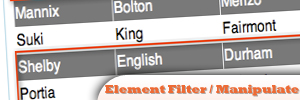
6. Filtering and Manipulate Element
7. Site Editor
This is a content editing system that will allow user or your client to easily edit .html pages visually.

Source
8. gameQuery
A great piece of jQuery game work.

Source
9. Buggy CSS Selector
This is a table that describes a number of CSS selectors that are not compatible in most browsers with the use of jQuery syntax for each.

Source
10. AD Gallery
A versatile showcase jQuery plugin.

Source
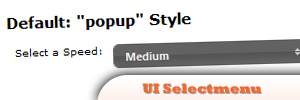
11. UI Selectmenu
Duplicate and extend functionalities of a native HTML selecte element and customize the look of it.

Source
12. Content Rich Tooltip
JSON and jQuery produced this nice tooltip plugin.

Source
13. Zoom Effect
Zoom in to your image smoothly using this jQuery plugin.

14. Roundabout Shapes
Roundabout provides path along which you can move.

Source
15. Smooth DIV Scroll
Allow users to select the ‘other’ option that would show and input field.

Source
16. jQuery in-field labeling
A really nice effect that puts label just inside a field.

Source
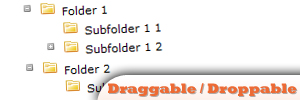
17. Draggable and Droppables
A very nice jQuery plugin iDrop that enables drag and drop in tree view.

Source
18. jQuery Curvy
A smooth and anti-aliased jquery corners.

Source
19. Alpanumeric
Prevent your users from entering a character that you forbid inside fields.

20. Flexi Slider
This is not a kind of horse. This is a table that uses alternate colors.

Source
21. jQuery Air
An interface just like seen on charter flights.

Source
23. Background Image Tweener
An Image tweening effect that’s inside a flap on the home page.

Source
24. MooFLow
Pagination effects using jQuery.

25. BlockUI
Simulate synchronous behavior using AJAX.

Source
26. Galleria
Loads the images one by one from an unordered list and displays thumbnails when loaded.

Source
27. Multimedia Portfolio
This is a non obtrusive portfolio that supports multiple media such as photos, flv, mp3 and will detect the extension of each automatically.

28. Hover Sub Tags
Reduce size of the tag cloud using jQuery.

Source
29. Nice Form
This is a great looking form elements that functions like normal form elements.

Source
30. Easy Multi Select Transfer
Allow options to be swapped from one multi select to another.

Source
31. Proto Flow
Cycle through tons of items or groups of items with a scroller and functions like a page.

Source
32. Piro Box
This is an interesting Drop shadow effect using jQuery.

33. Panel Gallery
This dynamically creates gradient to the background of an element with using images.

Source
34. Animated Innerfade
A full animated slideshow that has sliding effect on large images.

35. Easy Pop Show
Slide news and images on a full screen.

Source
36. jQChart
Ajax with draggable simple chart on canvas plus jQuery.

Source
37. jSmile
A totally way for both xhtml and javascript events and functionalities.

Source
38. ImgAreaSelect
Select a rectangular area of an image.

39. Animated Gallery
Allows scrolling through the whole content by just clicking on tabs.

Source
40. Background-position animation
Make an animation in positioning elements using jQuery.

Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.