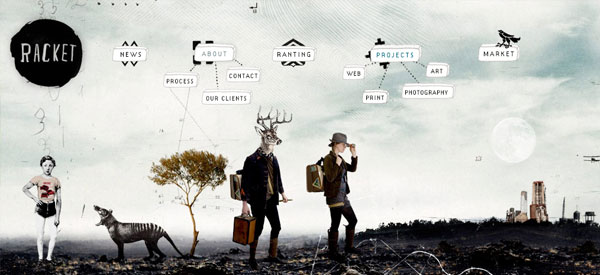
Racket

Octwelve

iVista Illustrations

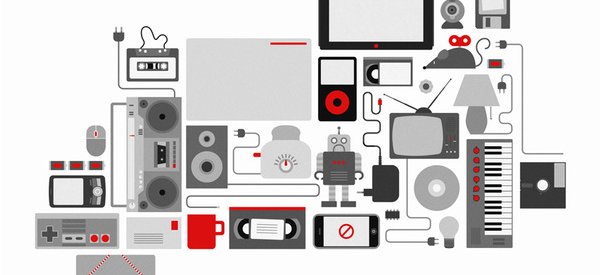
Nintendo

Yodda

Planetopija

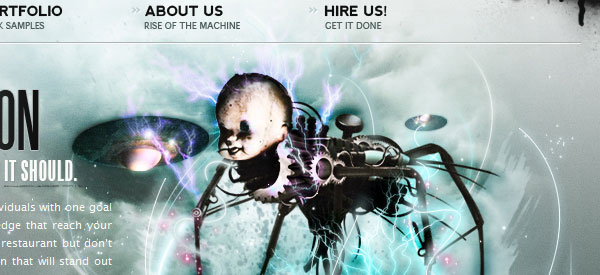
Ectomachine

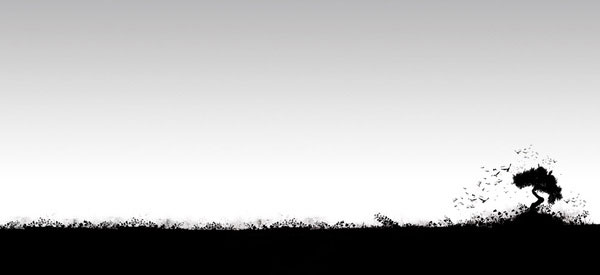
Dark Dayz

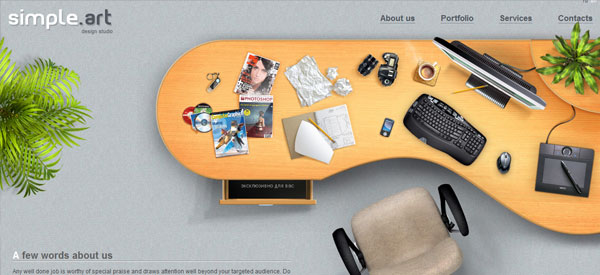
Simple.art

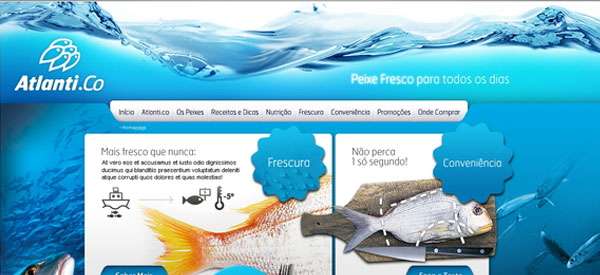
Atlantico

The Georgian Wine Society

Flash Header by =INvasive

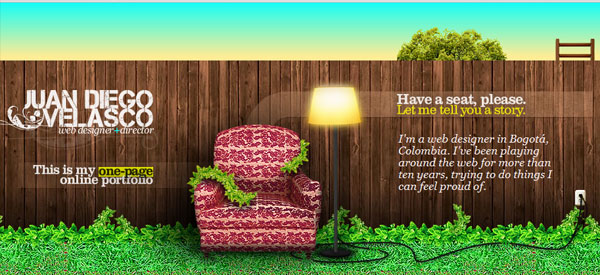
Juan Diego Velasco

Website Headers by Isabel Seiffert

Weberica

Bechira

Urban Cool

Drop Bags

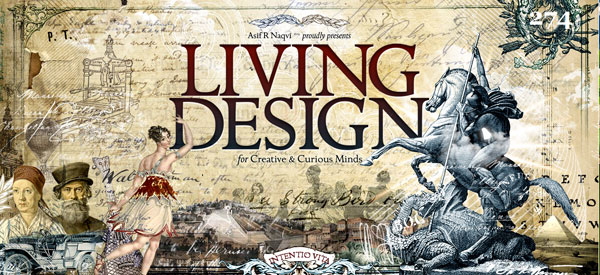
Living Designs

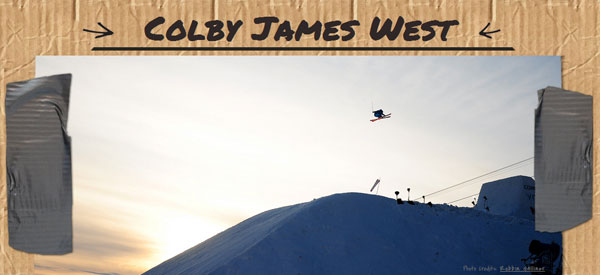
Colby James West

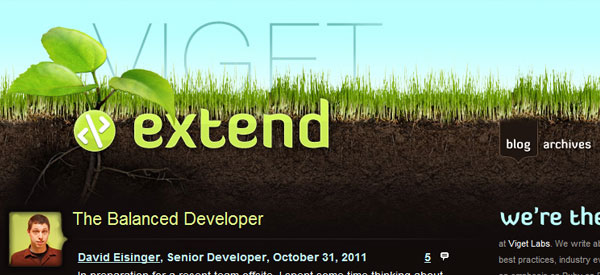
Viget

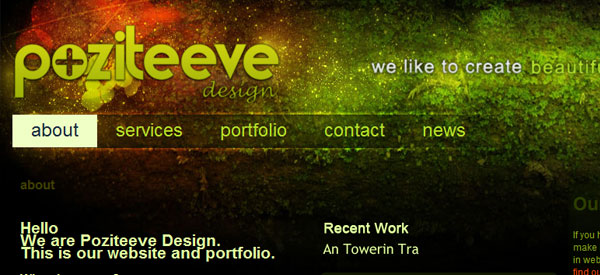
Poziteeve

Marchanddetrucs

Slim Kiwi

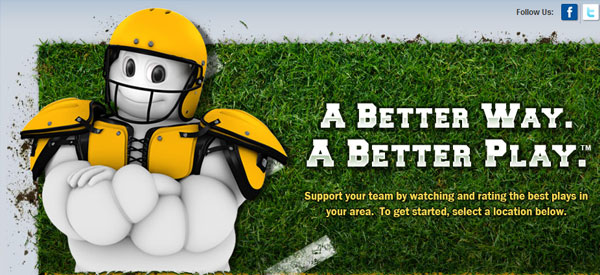
A Better Play by Michelin Tires

Frequently Asked Questions about Website Header Design
What are the key elements to consider when designing a website header?
The header is the first thing visitors see when they land on your website, so it’s crucial to make a good impression. Key elements to consider include your logo, which should be prominently displayed for brand recognition. Navigation is another important element, as it guides visitors through your site. A well-designed navigation menu can improve user experience significantly. Other elements to consider are a search bar for easy site navigation, contact information for transparency and trust, and social media icons for increased engagement.
How can I make my website header more engaging?
To make your website header more engaging, consider incorporating dynamic elements such as animations or interactive features. For instance, a rotating banner showcasing your latest products or services can catch the visitor’s attention. Also, consider using high-quality images or videos that align with your brand’s aesthetic. Lastly, compelling copy can intrigue visitors and encourage them to explore your site further.
What is the ideal size for a website header?
The ideal size for a website header can vary depending on your design and the device your visitors are using. However, a common practice is to keep the header height between 100 and 200 pixels for desktop devices. For mobile devices, a header height of 50-100 pixels is often sufficient. Remember, the goal is to create a header that is visually appealing without taking up too much screen space.
How can I optimize my website header for mobile devices?
To optimize your website header for mobile devices, consider using a responsive design that adjusts to different screen sizes. This ensures that all elements in the header are easily accessible and legible on smaller screens. Also, consider simplifying your navigation menu to a hamburger icon to save space. Lastly, ensure that clickable elements like buttons are large enough to be easily tapped on a touchscreen.
Should I include a call-to-action in my website header?
Including a call-to-action (CTA) in your website header can be a great way to guide visitors towards a specific action, such as signing up for a newsletter or browsing your product catalog. The CTA should be clear, concise, and compelling. It should also stand out visually from the rest of the header to draw attention.
How often should I update my website header?
The frequency of updating your website header depends on various factors such as your business needs, website goals, and user feedback. If you’re launching a new product or service, for instance, you might want to update your header to reflect this. Regularly updating your header can keep your website looking fresh and relevant.
Can I use videos in my website header?
Yes, using videos in your website header can create a dynamic and engaging experience for visitors. However, ensure that the video is optimized for web use to prevent slow loading times. Also, consider making the video auto-play on mute to avoid disrupting the user experience.
What are some common mistakes to avoid when designing a website header?
Common mistakes to avoid when designing a website header include cluttering the header with too many elements, using low-quality images, and making the header too large, which can push important content below the fold. Also, avoid using confusing navigation menus and ensure that your header design is consistent with your overall website design.
How can I test the effectiveness of my website header?
You can test the effectiveness of your website header through methods like A/B testing, where you compare two versions of your header to see which performs better. You can also use heatmaps to see where users are clicking in your header. User feedback can also provide valuable insights into how well your header is working.
Should I hire a professional to design my website header?
While it’s possible to design a website header yourself, hiring a professional can ensure a high-quality, effective design. Professionals have the skills and experience to create a header that not only looks good but also enhances user experience and aligns with your brand identity. However, if you’re on a tight budget, there are also many online tools and resources available to help you create a decent header.
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.