- 1. Keyboard Event Viewer
- 2. jQuery Quick API Reference
- 3. BugRex
- 4. Global CSS Property Usage
- 5. Performance Tooling Today
- 6. Opera Mini Tips
- 7. Touch Keyboard Type Cheat Sheet
- 8. HTML5 Cheat Sheet
- 9. Diff of HTMLs
- 10. CSS Support Guide for Email Clients
- 11. Babel User Handbook
- 12. The A11Y Project
- 13. Flexbox playground
- 14. Hypertext Transfer Protocol Version 2 (HTTP/2)
- 15. JS Tips
- 16. LMHT
- 17. ES6 Overview in 350 Bullet Points
- 18. Say Yes to HTTPS
- 19. Bigcommerce’s Sass Coding Guidelines
- 20. WPO Stats
- Honorable Mentions
- Suggest Yours
In recent months, I’ve collected a number of different learning resources, including guides, docs, and other useful websites to help in learning different front-end technologies. I’ve rounded up some of the best ones in this post.
So please enjoy the eighth installment of our Docs and Guides series and don’t forget to let me know of any others that I haven’t yet included.
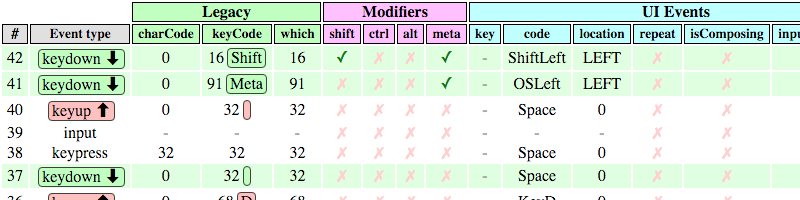
1. Keyboard Event Viewer
A configurable, interactive tool that allows you to view data on keyboard events, showing legacy info as well as event information as outlined in the UI Events Specification.
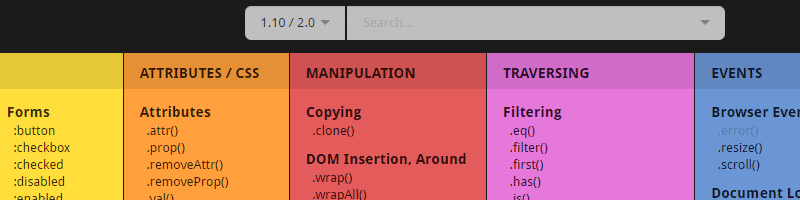
2. jQuery Quick API Reference
A one-page cheat sheet of jQuery features, covering versions of jQuery up to 1.10/2.0. Just click a feature and it will open the page from jQuery’s docs in a modal window.
3. BugRex
Ok, this is not so much a “doc” but more of an interactive help guide where you can chat with an expert. As the site explains: “The BugRex chat is operated by a community of developers who truly enjoy helping others. Use it to understand new concepts, ask questions or fix annoying bugs.”
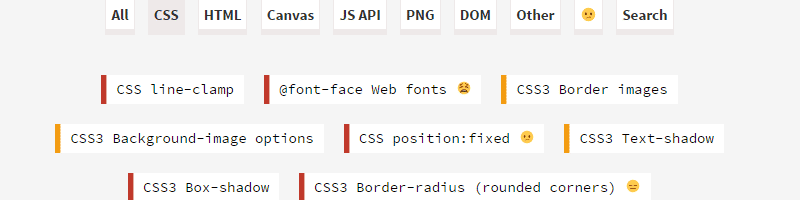
4. Global CSS Property Usage
If you enjoyed SitePoint’s recent CSS Survey then you might also appreciate this data, compiled by the Microsoft Edge team. They scan over one million web pages quarterly to compile usage stats on CSS properties. And it’s searchable too!
5. Performance Tooling Today
A collection of resources to help you improve your workflow and to deliver better and faster websites. Resource categories include tools, articles, videos, slide decks, books, courses, and performance audits.
6. Opera Mini Tips
“A collection of front-end development features not supported by Opera Mini and some crowdsourced workarounds for them.”
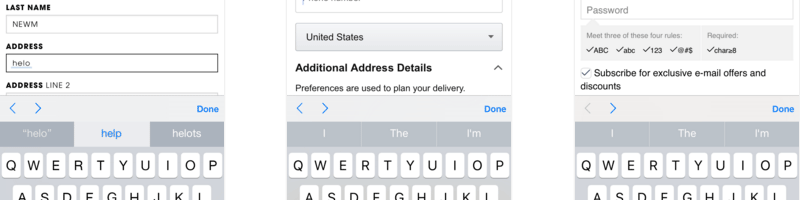
7. Touch Keyboard Type Cheat Sheet
Baymard Institute, an organization that does e-commerce usability research, has put together a guide to encourage developers to optimize form fields for touch keyboards. For example, how to set the appropriate type and when to use attributes like autocorrect, autocapitalize, etc. The page’s forms are testable on a touch device.
8. HTML5 Cheat Sheet
An attractive and simple cheat sheet for HTML5 tags and their meanings, available as a PDF or PNG.
9. Diff of HTMLs
“Unofficial diff viewer for WHATWG HTML Standard and W3C HTML 5.1. The Diff of HTMLs provides side-by-side diff view of each section between the specifications.”

10. CSS Support Guide for Email Clients
“A complete breakdown of the CSS support for the top 10 most popular mobile, web and desktop email clients on the planet.”
11. Babel User Handbook
A comprehensive guide written by James Kyle that covers Babel, the popular JavaScript compiler, covering everything you’ll need to know about using Babel and related tools.
12. The A11Y Project
Not a new project, but the site has been recently redesigned. It’s a “community-driven effort to make web accessibility easier.” Includes accessibility-related how-tos, myths, tests, tips, information on assistive technology, and more.
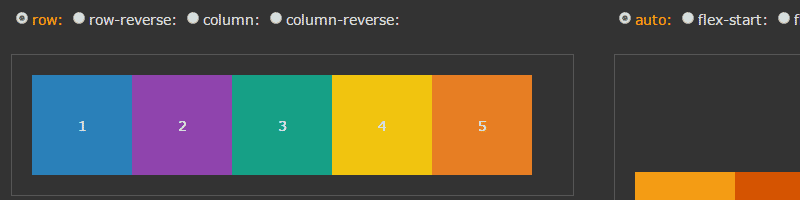
13. Flexbox playground
An interactive flexbox CodePen demo that lets you easily test the different properties and values.
14. Hypertext Transfer Protocol Version 2 (HTTP/2)
The proposed standard specification for HTTP/2.
15. JS Tips
A project by Joel Lovera that provides an archive of JavaScript tips. The project was originally supposed to provide a new tip each day, but it doesn’t look like that’s been maintained. Still a good resource for quick tips though.
16. LMHT
A searchable HTML tags reference specifically designed to help Spanish speakers understand HTML terminology, including audio recordings to hear the definitions in English and Spanish. It looks like the reference is still low on content, but you can contribute if able.
17. ES6 Overview in 350 Bullet Points
Nicolás Bevacqua, who has written a number of ES6 (i.e. ES2015) posts on his blog, has created this summary of all his previous articles, which works as a quick reference for ES6 features.
18. Say Yes to HTTPS
A simple and practical guide to help web developers get up to speed with HTTPS — what it is, how it works, and how to set it up.
19. Bigcommerce’s Sass Coding Guidelines
Bigcommerce’s Sass style guide, influenced by SUIT CSS and Medium’s CSS.
20. WPO Stats
“Case studies and experiments demonstrating the impact of web performance optimization (WPO) on user experience and business metrics.”
Honorable Mentions
- Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification
- Your guide to the (sometimes overwhelming!) React ecosystem.
- The SQL style guide
- CSS Refresher Notes
Suggest Yours
If you’ve built or know of another learning resource for front-end developers, drop it in the comments and I’ll consider it for a future post.
In the meantime, here are the previous posts in this series:
- 20 Docs and Guides for Front-end Developers (No. 1)
- 20 Docs and Guides for Front-end Developers (No. 2)
- 20 Docs and Guides for Front-end Developers (No. 3)
- 20 Docs and Guides for Front-end Developers (No. 4)
- 20 Docs and Guides for Front-end Developers (No. 5)
- 20 Docs and Guides for Front-end Developers (No. 6)
- 20 Docs and Guides for Front-end Developers (No. 7)
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.