- 1. Adobe Web Platform Team
- 2. Flexbox Cheatsheet Cheatsheet
- 3. Flexy Boxes
- 4. Grid by Example
- 5. CSS Guidelines
- 6. Foundation 5 Cheat Sheet
- 7. Cheetyr
- 8. keyCod.es
- 9. AngularJS Style Guide
- 10. Poor Man’s Styleguide
- 11. Web Fundamentals
- 12. CSS PRE
- 13. GitHub Cheat Sheet
- 14. HTML Vocabulary
- 15. iOS Human Interface Guidelines
- 16. HTML5 Cheat Sheet
- 17. jQuery Coding Standards & Best Practices
- 18. HTML5 Game Engines
- 19. You Might Not Need jQuery
- 20. Airbnb JavaScript Style Guide
- Got More?
To start out the week, you might be in the mood to learn something new or maybe refine your abilities in a particular language or technology on the front-end.
In April, I put together a collection of useful docs and guides, which was a pretty popular post. Since then I’ve collected quite a few more. Enjoy!
1. Adobe Web Platform Team
The newly-designed Adobe Web Platform site with lots of info and examples of new technologies on the web platform. Includes content on SVG, CSS Regions, Filters, Web Extensions and more. Many of these are emerging standards that the Adobe team is contributing to in the spec, so the website showcases some of these with links to the spec and code examples.
2. Flexbox Cheatsheet Cheatsheet
Joni Trythall’s ‘cheatsheet based on cheatsheets’ to help with understanding Flexbox. It’s a ‘flow chart decision tree-ish thing’ that covers the different aspects of the Flexbox spec, so you can visualize everything at a glance. Available as a PNG image right on the page or as a full-size PDF.
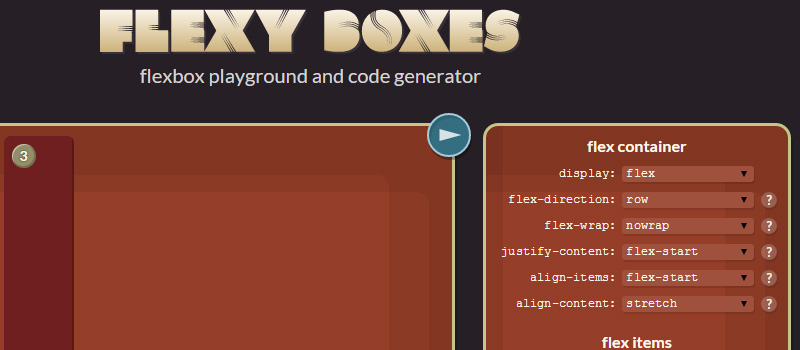
3. Flexy Boxes
A Flexbox playground and code generator. I like all the extra options on this one. Each feature has a help description next to it, and you also have the option to use RTL writing mode, generate legacy code, and view only the standard CSS version of the code without prefixes.
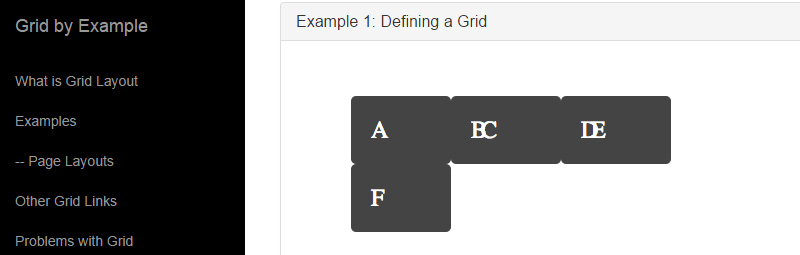
4. Grid by Example
An extensive resource by Rachel Andrew covering usage examples for CSS’s Grid Layout Module. Includes lots of related external links as well as detailed coverage of the various parts of the spec, with visual examples.
5. CSS Guidelines
Harry Roberts’ “high-level advice and guidelines for writing sane, manageable, scalable CSS.” There’s lots in here for all levels of CSS developers.
6. Foundation 5 Cheat Sheet
A one-page (albeit a long page) reference site for quickly looking up class names used in the various parts of ZURB’s popular front-end framework. I like that it contains examples of the components directly on the page, with the necessary predefined classes listed near each component.
7. Cheetyr
“A handy collection of cheatsheets and shortcuts to speed up the work of designers and developers.” The project is still growing, but for now includes searchable cheat sheets for CSS, Git, Vim, Photoshop, Illustrator, and InDesign.

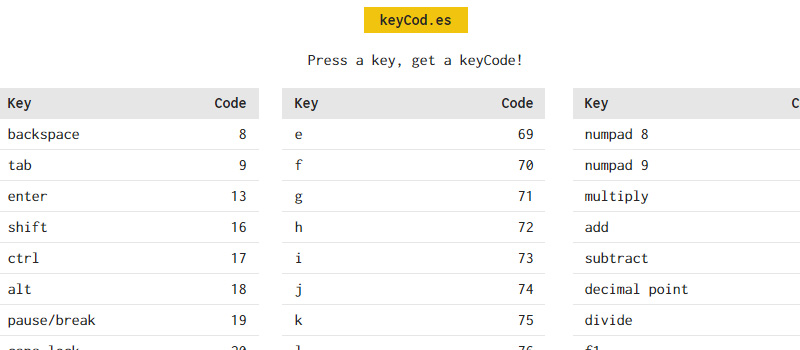
8. keyCod.es
A nice quick reference to help you get the correct code for different keys on the keyboard. This comes in handy if you’re using event.keyCode or event.which in your scripts to figure out what key was pressed.
9. AngularJS Style Guide
“A starting point for AngularJS development teams to provide consistency through good practices.” Really extensive documentation that covers more than 20 categories in AngularJS syntax.
10. Poor Man’s Styleguide
“It’s a quick-and-dirty frontend styleguide, designed to be copied and pasted into your CMS.” The code for all the different elements is provided in HTML and Markdown, with all the default styles displayed on the page.
11. Web Fundamentals
Google Developers’ “best practices for modern development”. Covers a number of different areas including multi-device layouts, forms, and it even has a section on monetization.
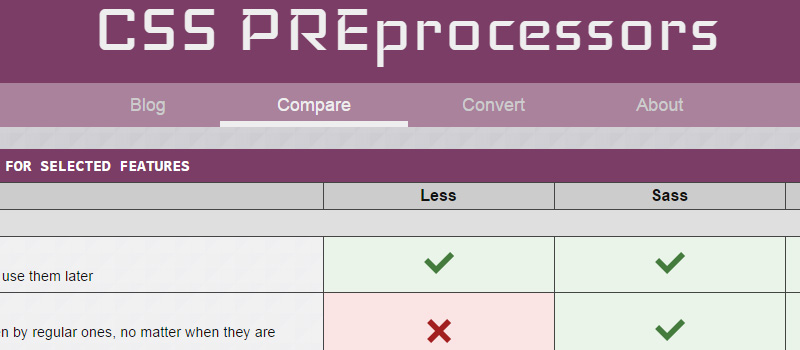
12. CSS PRE
A “one-stop reference” for comparing the different CSS preprocessors. Includes a blog section, a comparison chart, and a set of conversion tools for Less, Sass, and Stylus.
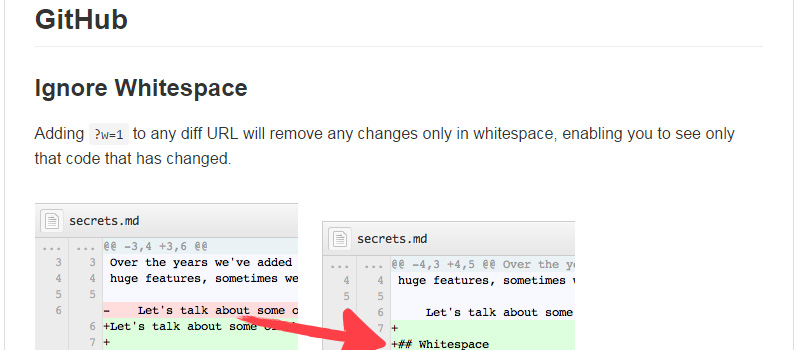
13. GitHub Cheat Sheet
“A list of cool features of Git and GitHub.” Even if you’re an advanced Git/GitHub user, you’ll definitely find something in here you’ve never seen before.
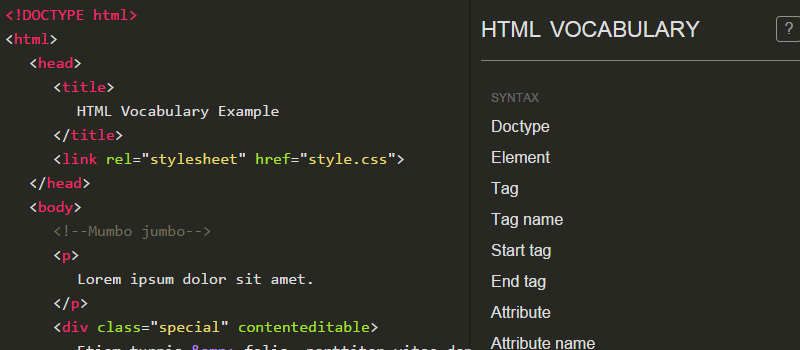
14. HTML Vocabulary
Similar to the “CSS Vocabulary” that I featured in the last collection, this one focuses on the different parts of HTML.
15. iOS Human Interface Guidelines
This is available on the iTunes store for free. It’s primarily for iOS app developers but there are some general UI design principles discussed here that could be valuable for web platform developers/designers. This should be great for helping make web-based responsive sites comply with many of the design principles that make native apps more usable.
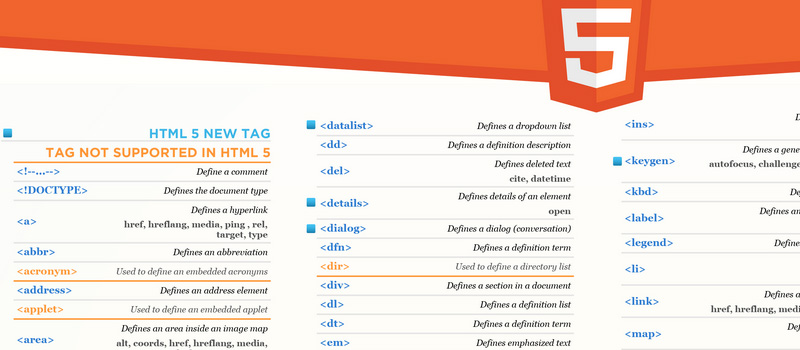
16. HTML5 Cheat Sheet
This is a really nicely designed HTML5 tag cheat sheet. It’s available as a PNG or PDF in a printable format, if you want to have it as a handy hard copy.
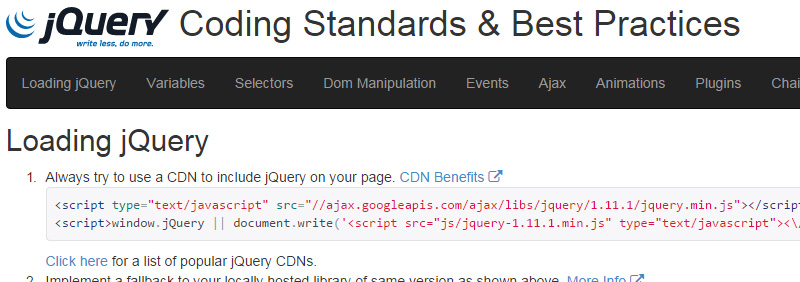
17. jQuery Coding Standards & Best Practices
One developer’s set of best practices for writing jQuery. You might not agree with everything described, but you’ll no doubt find some of the suggestions worth considering.
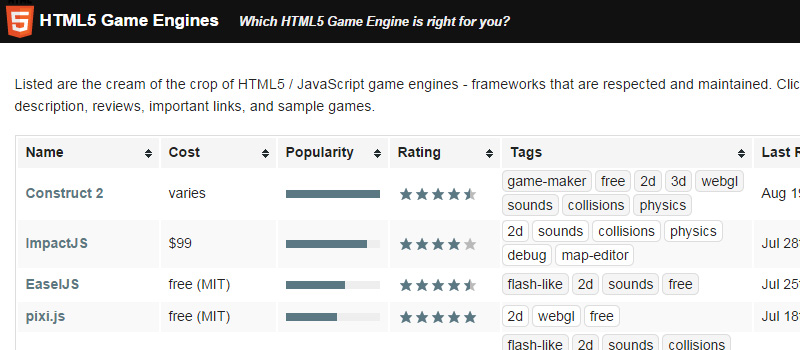
18. HTML5 Game Engines
This is really cool. It’s a comparison of various libraries for creating HTML5-based games. Each entry offers lots of details, cost (if any), tags for filtering, and the page even includes Amazon-like user ratings and reviews.
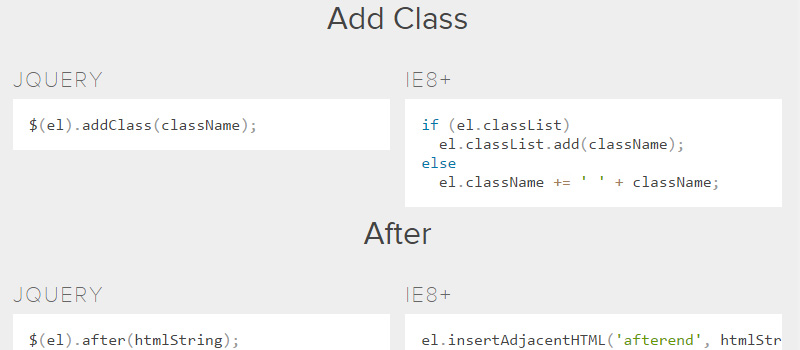
19. You Might Not Need jQuery
You may have seen this one already, because it was pretty popular when it came out. It’s an overview of many of the vanilla JavaScript equivalents of various jQuery methods. But take note of the follow-up document created by some experienced jQuery devs, which points out why you shouldn’t be too quick to ditch jQuery.
20. Airbnb JavaScript Style Guide
A style guide from the developers of the popular international lodging website. Not necessarily something you’d follow strictly, but like any style guide, you might pick up some tidbits that you can incorporate into your own work.
Got More?
If you’ve written a tool or style guide for mastering some aspect of front-end languages or technologies, share it in the comments and maybe I’ll include it in a future post.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.