- 1. CSS Vocabulary
- 2. Liquidapsive
- 3. Superhero.js
- 4. HowToCoffeeScript.com
- 5. The HTML Landscape
- 6. The Elements of HTML
- 7. JavaScript Equality Table
- 8. Web Accessibility Checklist
- 9. Static Web Apps — A Field Guide
- 10. Learn regular expressions in about 55 minutes
- 11. Open Web CSS Reference
- 12. CSS Values
- 13. ES6features
- 14. Relevant Spec Links
- 15. OverAPI.com
- 16. JavaScript: The Right Way
- 17. The HTML5 JavaScript API Index
- 18. Zeal
- 19. The Ultimate Flexbox Cheat Sheet
- 20. jsCode
- Any Others?
- Frequently Asked Questions (FAQs) on Front-End Development Documentation
I come across so many interesting info-apps and documents in my daily research, so I thought I’d provide a list of those here.
True, not everyone likes the “list post” or roundup, but hey, we can’t please everyone. And we don’t do these types of posts too often anyhow.
In this case, this is a great way to bookmark a few things maybe for some evening or weekend reading. I guarantee you’ll find at least a few links in here that you’ll want to come back to.
Enjoy!
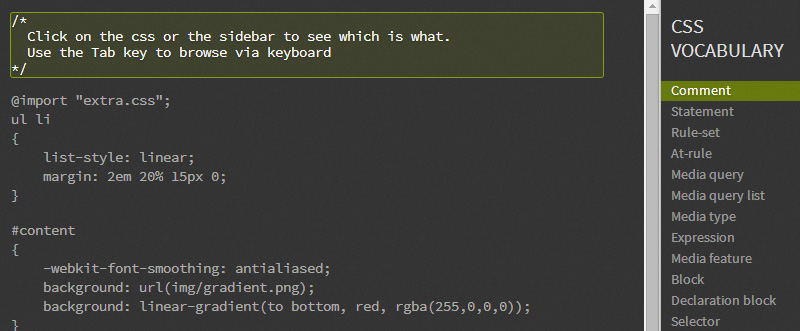
1. CSS Vocabulary
A great point-and-click little app to get you up to speed with all the different parts of CSS syntax and what the proper name for them is.

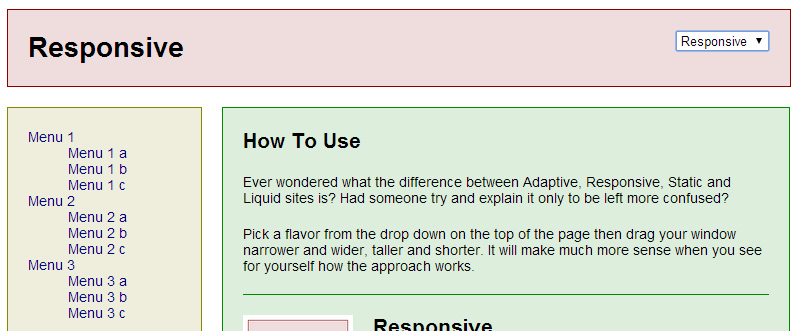
2. Liquidapsive
A very simple informational layout that, by means of a select box, lets you choose between Responsive, Adaptive, Liquid, and Static, so you can see what is the difference between the four layout types.

I imagine this would be nice even to show to clients, so they can see how things adjust using the different styles.
3. Superhero.js
A collection of the best articles, videos, and presentations on helping to maintain a large JavaScript code base.

Included are some general principle-type stuff, sources on testing, tools, performance, security, and more.
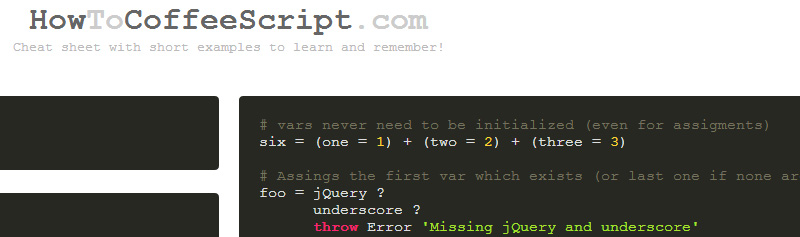
4. HowToCoffeeScript.com
A cheat sheet for learning and remembering CoffeScript syntax.

5. The HTML Landscape
This is pretty interesting. It’s a W3C document that describes the “perceptible differences” between three HTML specifications: WHATWG, W3C’s HTML5.0, and W3C’s HTML5.1.

Might be a little overly technical, but you might be able to find some interesting new stuff here.
6. The Elements of HTML
A nice comprehensive one-page chart of HTML and XHTML elements that indicates which specification the elements belong to.

This looks really good for doing research to find out when and/if an element has been deprecated or made obsolete in HTML5.
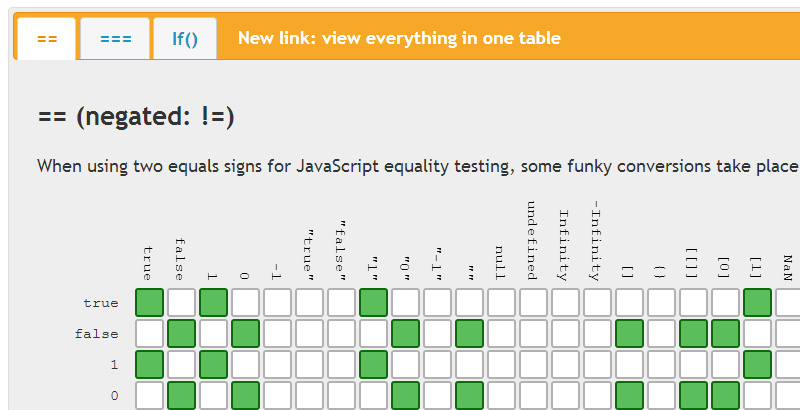
7. JavaScript Equality Table
A nice little 3-tiered chart that helps you understand JavaScript’s double- and triple-equals operators.

The conclusion? “Use three equals unless you fully understand the conversions that take place for two-equals.”
8. Web Accessibility Checklist
A useful but not overwhelming reference to help you check off various items on your projects for accessiblity.

A lot of this is pretty simple, but it doesn’t hurt to always take a final look, in addition to doing accessibility validating.
9. Static Web Apps — A Field Guide
According to the description: “This guide will introduce you to the world of static web applications and offer solutions to common challenges encountered while building them.”

The idea here is to promote an architecture that eases common development problems.
10. Learn regular expressions in about 55 minutes
An extensive doc/tutorial introducing regular expressions.

I’m guessing it would take much longer than the claimed “55 minutes” to really get something out of this, but certainly worth a look.
11. Open Web CSS Reference
This is a really comprehensive and little-known CSS property and feature reference.

Alphabetical and includes links to the spec for everything listed.
12. CSS Values
This is one of my own side projects. It’s an easy way to look up a CSS property and quickly view the possible values. For example, if you forgot what values are acceptable for somethng obscure like font-variant.

In addition to values, the most recent update includes browser support charts for each property, powered by caniuse.com.
13. ES6features
From Microsoft developer Luke Hoban, an overview of new stuff in the ECMAScript 6 spec.

As the repo points out, “implementation of these features in major JavaScript engines is underway now”, so it would be useful to start getting familiar with this stuff.
14. Relevant Spec Links
I often have trouble finding the right place in the spec for researcing something. This is a nice brief little summary from Mozilla of the links you’ll need to be aware of in relation to the spec.

15. OverAPI.com
Cheat sheet madness, folks.

This seems to have everything. The cheat sheets will link to the relevant authoritative resources (MDN, PHP.net, etc).
16. JavaScript: The Right Way
A JavaScript guide ‘intended to introduce new developers and help experienced ones to JavaScript’s best practices.’

17. The HTML5 JavaScript API Index
A really comprehensive one-stop place to search for HTML5 API info.

Is “automatically generated from the HTML 5 specification documents” and very easy to navigate using the 3-paned view.
18. Zeal
This looks pretty neat. It’s a native app that is the Windows and Linux counterpart of Dash, an app that lets you search 130+ API docs offline.

With a simple keyboard shortcut, you can display the API browser from anywhere in your workspace.
19. The Ultimate Flexbox Cheat Sheet
An extensive reference to help you find flexbox syntax and brush up on the less familiar stuff.

From the same guy who did the cool interactive Flexbox tutorials.
20. jsCode
An app to help you create your own custom JavaScript coding guidelines.

You can also look up custom guides created by others and share yours with your team or other collaborators.
Any Others?
Most of the stuff I included here are the not-so-well-known ones. If you’ve created something or know of a doc tool or set of guidelines you’d like to share, let us know in the comments.
Frequently Asked Questions (FAQs) on Front-End Development Documentation
What are the key elements to include in a front-end development guide?
A comprehensive front-end development guide should include an introduction to the project, a detailed explanation of the codebase, a list of dependencies, and instructions for setting up the development environment. It should also include coding standards, guidelines for testing, and a description of the deployment process. Additionally, it’s beneficial to include a troubleshooting section and a glossary of terms for beginners.
How can I make my front-end documentation more maintainable?
To make your front-end documentation more maintainable, ensure it’s easy to update. This can be achieved by keeping it in the same repository as your code, using a simple format like Markdown, and automating as much as possible. Also, encourage all team members to contribute to the documentation and make it a part of your development process.
What is the best way to document front-end code components?
The best way to document front-end code components is by using inline comments and dedicated documentation tools. Inline comments can explain the purpose of a particular piece of code, while documentation tools can generate a comprehensive guide based on these comments. Examples of such tools include JSDoc for JavaScript and Styleguidist for React.
How can I make my front-end documentation site more useful?
To make your front-end documentation site more useful, ensure it’s easy to navigate, search, and understand. This can be achieved by using a clear structure, including a table of contents, and providing examples and screenshots. Also, consider including a feedback mechanism so users can report issues or suggest improvements.
What is MDX and how can it improve front-end documentation?
MDX is a syntax extension for Markdown that allows you to use JSX (JavaScript XML) in your documents. This means you can embed dynamic components within your static content. By using MDX, you can create interactive documentation with live code examples, making it easier for developers to understand and use your code.
How can I write efficient front-end design documents?
To write efficient front-end design documents, start by defining the purpose and audience of the document. Then, outline the key components of the design, including the layout, color scheme, typography, and interactive elements. Include wireframes or mockups to visualize the design, and provide guidelines for implementation. Finally, review and update the document regularly to ensure it stays relevant.
What are some good resources for learning about front-end development?
There are many great resources for learning about front-end development, including online tutorials, blogs, books, and courses. Some popular platforms include Codecademy, freeCodeCamp, and Udemy. Additionally, the Mozilla Developer Network (MDN) provides comprehensive guides on HTML, CSS, and JavaScript.
How can I keep up with the latest trends in front-end development?
To keep up with the latest trends in front-end development, follow industry blogs, attend conferences and meetups, and join online communities. Also, consider subscribing to newsletters and podcasts that focus on front-end development.
What tools can I use to test my front-end code?
There are many tools available for testing front-end code, including unit testing tools like Jest and Mocha, end-to-end testing tools like Cypress and Selenium, and performance testing tools like Lighthouse and WebPageTest. Additionally, browser developer tools can be used to debug and optimize your code.
How can I improve the performance of my front-end code?
To improve the performance of your front-end code, consider techniques like minification, compression, and caching. Also, optimize your images, use CSS and JavaScript efficiently, and prioritize above-the-fold content. Additionally, use performance testing tools to identify and fix bottlenecks.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.

