A great way to show quick information to your users is to use jQuery modal dialog boxes or windows. Dialog boxes can also be used to alert them to warnings, errors and more. If done correctly, good looking dialogs can be an easy way to make your site feel more modern without a lot of extra work.
Many frameworks, such as Twitter Bootstrap or Zurb Foundation, will include modals and dialogs. However, if all you want is a great looking, easy to use modal window without rolling your own from scratch, there are plenty of libraries out there to help you.
Here are some Modal Dialog Boxes for you, enjoy!
Update 12 Dec 2013: Updated all plugins in this post and added new images of demos. Removed missing plugins and added new ones. There are now 18 decent ones.
Update 10 March 2016: The list of plugins have been completely updated and refreshed. If you’re not already using jQuery, skip to the bonus section for JavaScript libraries that don’t require it!
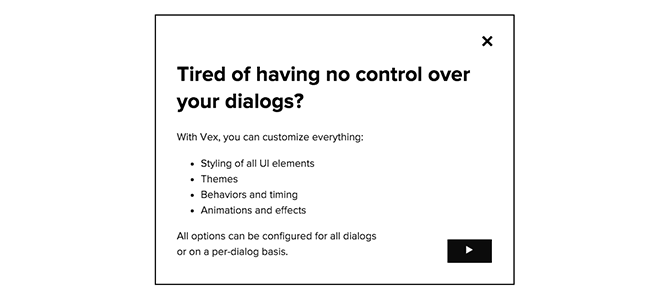
1. vex
Easily styled, highly configurable, and mobile ready, vex is a pleasure to use. Start using vex on your projects as simply a drop-in replacement, without conflicting with other libraries or plugins you may have installed. Give your site that modern look.

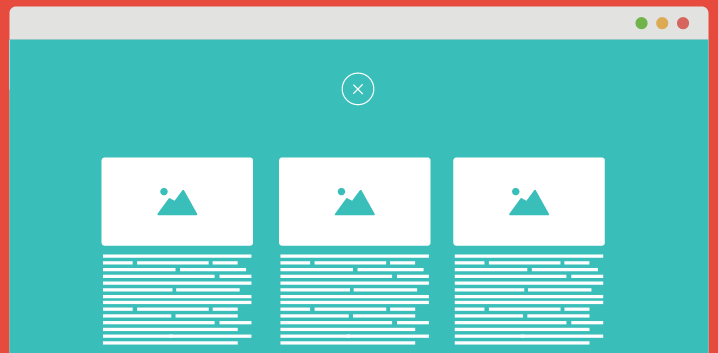
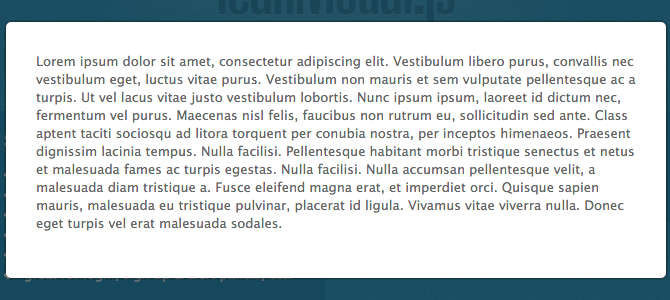
2. animatedModal.js
animatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions from animate.css or create your own transitions.

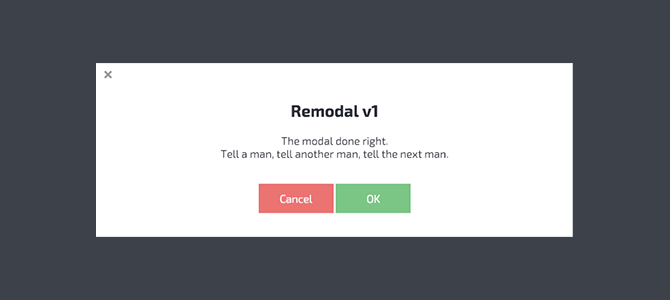
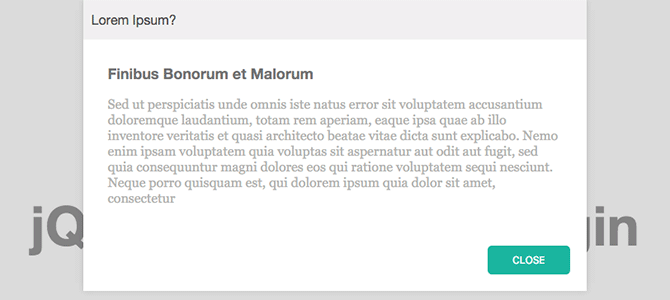
3. Remodal
Remodal is a responsive, lightweight and fully customizable modal window plugin with declarative configuration and hash tracking. You can also define a background container for the modal (so as to create effects such as a blur). It also supports IE8.

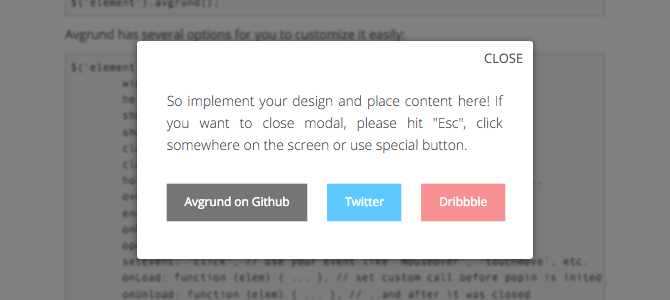
4. Avgrund Modal
Looking for something a little different? Avgrund may have you covered. The default settings create a unique effect that not only adds animations to the modal, but to the page itself, elegantly creating an illusion of depth. The best way to see how it looks is to check out the demo in the links below for yourself.

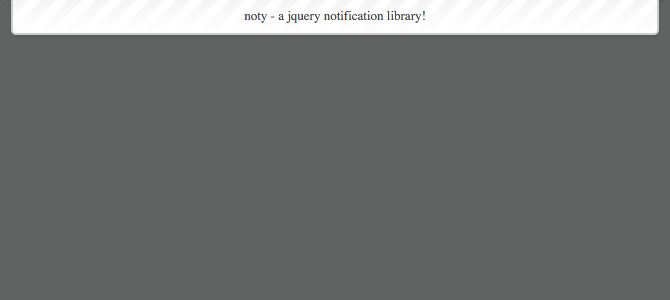
5. noty
Who said modals need to be centered? The default for noty is flush with the top of the screen ( with the ability to easily set a variety of positions). Other modal dialogs can achieve this effect, so this isn’t necessarily unique to, but noty makes it very easy to configure.

6. Lean Modal
If you are using jQuery, but still want something lightweight, Lean Modal is lean and mean. At only 1kb, with no extra CSS, you’ll hardly even notice Lean Modal is there.

7. jQuery Popdown
Tired of going popping up? Try popping down for a change. jQuery Popdown’s default, and only, animation comes in from the top and into our list. What it lacks in documentation and customizability, it makes up for in simplicity.

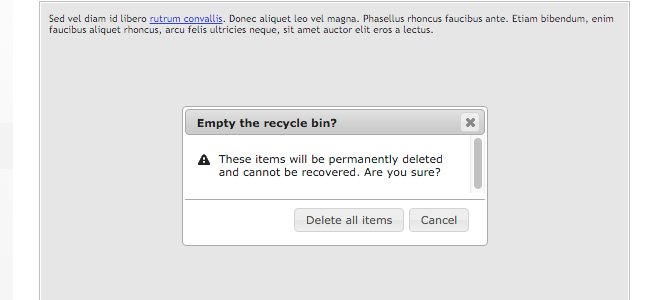
8. jQuery UI Dialog
jQuery UI is a well supported, widely used, easily customizable, lightweight jQuery based frontend framework. The entire framework includes much more more than just modals, but if all you’re looking for are the dialog boxes, each module of the framework can be easily used individually from the download page.

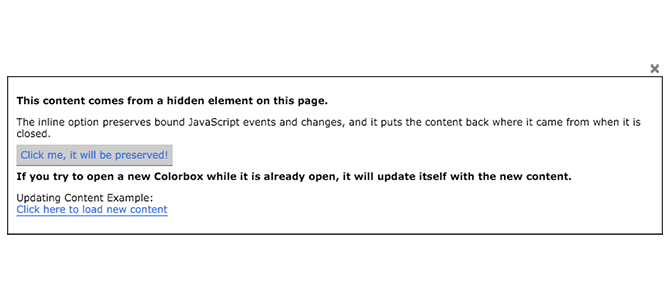
9. Colorbox
Designed as a lightbox plugin to display images, Colorbox can elegantly meet the needs of both a lightbox and a modal dialog system.

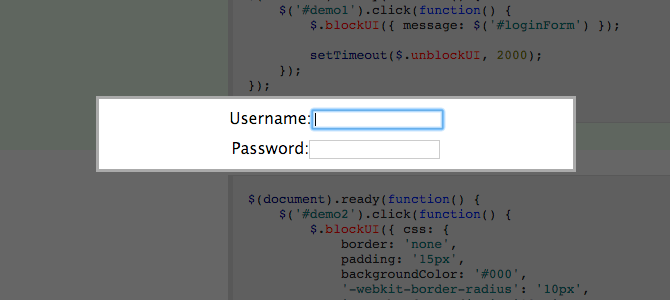
10. BlockUI
While every plugin on this list is capable of Ajax, BlockUI is built for it. It allows developers to simulate synchronous behavior using Ajax, without locking the browser. BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.

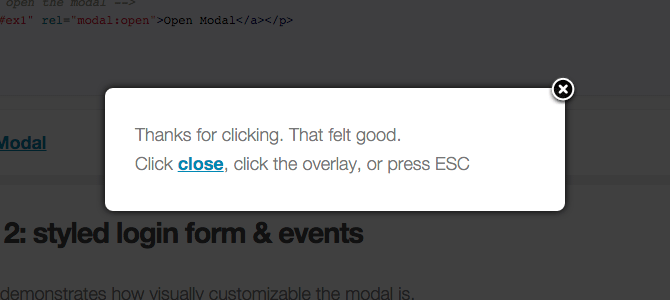
11. jQuery Modal
For what it lacks in creative naming, it makes up for in browser support. The documentation claims to even support the text based browser Lynx. But, don’t be confused, jQuery Modal is not part of the jQuery project.

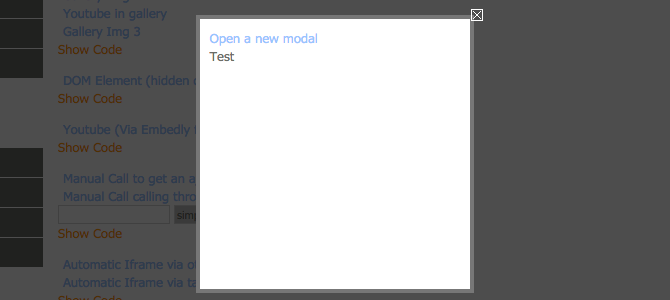
12. nyroModal
Do you like customization? Well, let me introduce nyroModal. Many of the other plugins on this list allow for a great deal of customization, but nyroModal is designed around allowing the developer a great deal of freedom, even down to the animations.

13. jqModal
At only about 375 lines of code, including comments, the source code jqModal is very basic and straightforward. Making it a great option if you want to dig into the source code yourself.

14. Zebra Dialog
The default flat theme on Zebra looks fantastic, however feel free to customize your own!

Bonus: rmodal
Want something that doesn’t use jQuery, but is still lighweight and looks great? You may have found the one you’re looking for. Coming in at 3kb and no jQuery dependancy, rmodal is the most lightweight option on our list.

Bonus: SweetAlert
SweetAlert may not be the most lightweight modal on our list at 17kb, but it is the most popular. However, it does not need jQuery. If your site is small and the only reason you’re considering jQuery is to add a dialog, 17kb is much smaller than the entire jQuery library which can be hundreds of kilobytes. Sweet Alert also looks really great.

Frequently Asked Questions about jQuery Modal Dialog Boxes
How can I customize the appearance of my jQuery modal dialog box?
Customizing the appearance of your jQuery modal dialog box can be achieved through CSS. You can modify the dialog box’s size, color, position, and more. For instance, to change the background color, you can use the following code:.ui-dialog {
background: #f2f2f2;}
Remember to replace ‘#f2f2f2’ with the color of your choice. You can also use CSS to change the dialog box’s size and position.
How can I add buttons to my jQuery modal dialog box?
Adding buttons to your jQuery modal dialog box can be done using the ‘buttons’ option in the dialog method. Here’s an example:$("#dialog").dialog({
buttons: [
{
text: "Ok",
click: function() {
$(this).dialog("close");
}
},
{
text: "Cancel",
click: function() {
$(this).dialog("close");
}
}
]});
In this example, two buttons, ‘Ok’ and ‘Cancel’, are added to the dialog box.
How can I make my jQuery modal dialog box draggable?
Making your jQuery modal dialog box draggable is as simple as setting the ‘draggable’ option to true in the dialog method. Here’s how you can do it:$("#dialog").dialog({
draggable: true});
With this code, users can click and drag the dialog box around the screen.
How can I add a title to my jQuery modal dialog box?
Adding a title to your jQuery modal dialog box can be done using the ‘title’ option in the dialog method. Here’s an example:$("#dialog").dialog({
title: "My Dialog Box"});
In this example, the title of the dialog box is set to ‘My Dialog Box’.
How can I close the jQuery modal dialog box programmatically?
Closing the jQuery modal dialog box programmatically can be achieved using the ‘close’ method. Here’s how you can do it:$("#dialog").dialog("close");
This code will close the dialog box when it’s executed.
How can I prevent the jQuery modal dialog box from closing when the user clicks outside of it?
Preventing the jQuery modal dialog box from closing when the user clicks outside of it can be done by setting the ‘modal’ option to true. Here’s an example:$("#dialog").dialog({
modal: true});
With this code, the dialog box will stay open until the user explicitly closes it.
How can I open the jQuery modal dialog box on page load?
Opening the jQuery modal dialog box on page load can be done by calling the dialog method in the document ready function. Here’s how you can do it:$(document).ready(function() {
$("#dialog").dialog();});
This code will open the dialog box as soon as the page is loaded.
How can I add content to my jQuery modal dialog box?
Adding content to your jQuery modal dialog box can be done by placing the content inside the HTML element that’s being turned into a dialog box. Here’s an example:<div id="dialog">
<p>This is the content of the dialog box.</div>
In this example, the content of the dialog box is set to ‘This is the content of the dialog box’.
How can I make my jQuery modal dialog box resizable?
Making your jQuery modal dialog box resizable is as simple as setting the ‘resizable’ option to true in the dialog method. Here’s how you can do it:$("#dialog").dialog({
resizable: true});
With this code, users can resize the dialog box by clicking and dragging its edges.
How can I add a close button to my jQuery modal dialog box?
Adding a close button to your jQuery modal dialog box can be done using the ‘closeOnEscape’ option in the dialog method. Here’s an example:$("#dialog").dialog({
closeOnEscape: true});
In this example, pressing the escape key will close the dialog box.
 Matt Burnett
Matt BurnettMatt is a professional software developer and is passionate about web dev. Find out more about him at mawburn.com.


