Check out these tutorials/demos below to come up with a new beautiful jQuery Panel Slider for your website. Some websites are using sliding panels for more creative ways such as displaying descriptive content view, but you can make it really work with just about anything ;) Enjoy!
Related Posts:
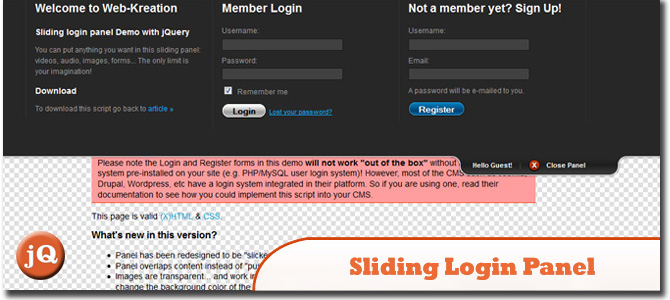
1. Nice & Clean Sliding Login Panel
Improved both for design and functionalities with jQuery.

SourceDemo
2. Simple Slide Panel
Learn to create a very simple slide panel in this tutorial.

SourceDemo
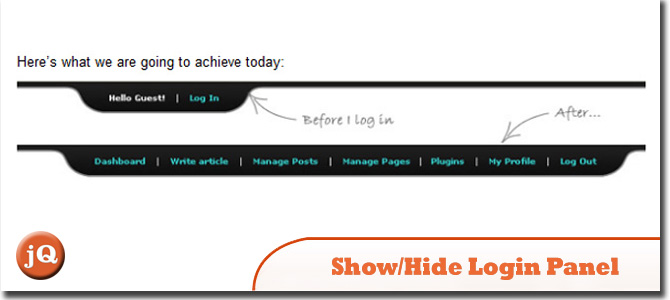
3. Show/Hide Login Panel
In this tutorial, we will now see how to add the show/hide login panel into your WordPress theme.

Source + Demo
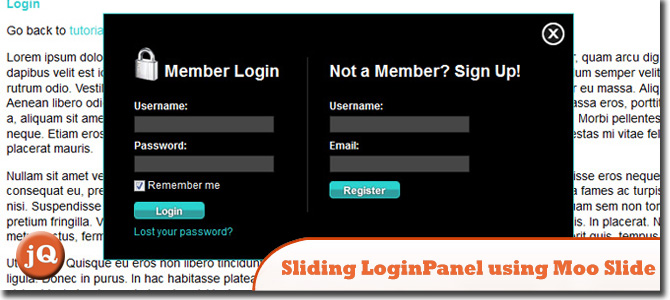
4. Sliding Login/Signup Panel using Moo Slide from MooTools 1.2
Clicking a link will slide-in a login/register form in the middle of the page with a nice bouncing effect. Clicking the “close” button will make the panel disappear with a fade-out effect.

SourceDemo
5. Build An Incredible Login Form With jQuery
We’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel.

SourceDemo
6. Sliding Top Menu With jQuery
This is a sliding top menu built with jQuery which can be fired through the open & close buttons or with any tag with the related class name. You can also use it as an info box, login area & more.

SourceDemo
7. jQuery .animate() – DAY 1: Horizontal Sliding Panel With jQuery
In this post series, we’ll closely examine the .animate() function, and today we will just give you an introduction to what this function can do and a demonstration of “Horizontal Sliding Panel With jQuery“.

SourceDemo
8. How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
Vertical sliding panel that would act as some sort of drawer instead of the usual top horizontal sliding panel that pushes everything else down when it opens.

SourceDemo
9. jquery fade slide panel
Fade slide panel built with jQuery.

Source + Demo
10. jQuery Slide Panel Plugin
Lets you easily open slide panels from the left or right which contain either the default content or content loaded using Ajax. Other options include position, opacity, speed, and click outside to close.

SourceDemo
Frequently Asked Questions (FAQs) about jQuery Panel Slider Plugins
What are jQuery Panel Slider Plugins?
jQuery Panel Slider Plugins are tools that web developers use to create sliding panels on websites. These panels can contain any type of content, such as text, images, or videos. They are often used to create interactive and dynamic websites, as they allow for a smooth transition between different pieces of content. The plugins are built on jQuery, a popular JavaScript library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
How do I install a jQuery Panel Slider Plugin?
Installing a jQuery Panel Slider Plugin is a straightforward process. First, you need to download the plugin from its official website or a trusted source. Once downloaded, you need to include the plugin’s JavaScript and CSS files in your HTML document. These files should be placed within the head tags of your HTML document. After that, you can initialize the plugin using a script tag and the appropriate jQuery function.
Can I customize the appearance of the sliding panels?
Yes, most jQuery Panel Slider Plugins allow for extensive customization. You can change the size, color, and position of the panels, as well as the transition effects when the panels slide in and out. This is usually done through the plugin’s options, which can be set when initializing the plugin. Some plugins also allow for customization through CSS, giving you even more control over the appearance of the panels.
Are jQuery Panel Slider Plugins compatible with all browsers?
While most jQuery Panel Slider Plugins aim to be compatible with all major browsers, there may be some differences in performance and appearance between different browsers. This is due to the way different browsers interpret and render HTML, CSS, and JavaScript. It’s always a good idea to test your website in multiple browsers to ensure it looks and functions as expected.
Do I need to know JavaScript to use jQuery Panel Slider Plugins?
While having a basic understanding of JavaScript can certainly help, it’s not strictly necessary to use jQuery Panel Slider Plugins. Most plugins provide detailed documentation and examples that can guide you through the process of installing and using the plugin. However, if you want to customize the plugin or troubleshoot any issues, knowledge of JavaScript and jQuery will be beneficial.
Can I use multiple jQuery Panel Slider Plugins on the same page?
Yes, it’s possible to use multiple jQuery Panel Slider Plugins on the same page. However, you need to be careful to avoid conflicts between the plugins. Each plugin should be initialized separately, and you should ensure that each plugin has its own unique identifier.
How can I add content to the sliding panels?
The content of the sliding panels is usually added through HTML. When initializing the plugin, you specify the HTML elements that should be turned into sliding panels. These elements can contain any type of content, such as text, images, or videos. Some plugins also allow for dynamic content loading, meaning the content of the panels can be loaded from a server when needed.
Can I use jQuery Panel Slider Plugins on a responsive website?
Yes, most jQuery Panel Slider Plugins are designed to work well on responsive websites. They automatically adjust the size and position of the sliding panels based on the size of the browser window. However, you should always test the plugin on different screen sizes to ensure it works as expected.
Are there any free jQuery Panel Slider Plugins?
Yes, there are many free jQuery Panel Slider Plugins available. However, some plugins may offer premium versions that come with additional features or customer support. It’s important to carefully read the terms and conditions of each plugin to understand what is included for free and what requires payment.
Can I use jQuery Panel Slider Plugins with other JavaScript libraries?
Yes, jQuery Panel Slider Plugins can generally be used alongside other JavaScript libraries. However, you need to be careful to avoid conflicts between the libraries. This can usually be done by properly organizing your code and making sure each library is loaded in the correct order.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

