This list of jQuery Form scripts and plugins with the main objective to improve form accessibility and functionality in more than one way. We have included some pretty cool demos in this category that might be helpful to optimize your current forms and offer a better experience to your site’s visitors.
I really do like #9 using input labels as default values for fields. Enjoy!
Related Posts:
1. Form Hints 1.0
Using this plug-in you can add a descriptive hint to any form-control you may have on your site. Add a hint by giving the form-control a title-attribute. The hint will disappear and reappear as the user clicks the control.
2. jQuery Form Selectors Example
jQuery come with many form selectors to access the form elements more easily and efficiently. Here’s a simple jQuery form selectors reference.
3. Web SpinButton
On this page you will find a demonstration of a web spin-button control using a single textbox.
4. Form Changed Warning
One truly helpful resource that applies to everyone, from common people to programmers. What you will learn on this page is how to install a warning that saves you from leaving a page before submitting a form or similar cases.
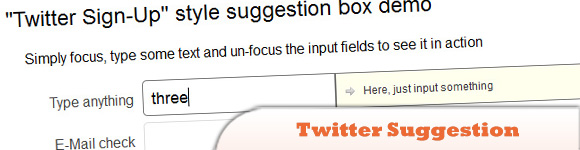
5. Twitter Suggestion
A simple and fun exercise that displays a Twitter-like suggestion box like the one showed on the screenshot.
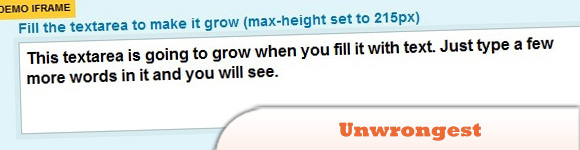
6. Unwrongest
Just like Facebook’s growing boxes, this jQuery plugin makes your text boxes grow and shrink according to the amount of content existent.
7. Clearfield
Another useful hint plugin, this one displays a suggestion when there’s no content written inside the box.
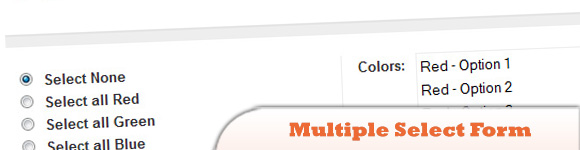
8. Selecting Multiple Select Form Elements
Many times we find ourselves facing huge checklist and there’s no other way that selecting one by one the elements that we need, now that’s over thanks to this great jQuery tutorial.
9. Using form labels as text field values
Exactly as the title says, this link will show you how to utilize form labels as text field or text area values.
10. Autosave
Designed to save the progress of forms by saving the fields to cookies so you won’t lose anything should anything go wrong The plug-in saves the form fields at certain intervals (the default is every 10 seconds) and whenever you leave the page.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.