10 awesome jQuery DOM modification plugins to help you manipulate your web page HTML and media elements with ease. DOM Plugins in jQuery windows, data and css mods.
1. jStorage
 Source
Source
2. jQuery Collapser
 Source
Source
3. DOM window
 Source
Source
4. domsearch.js

5. element.border

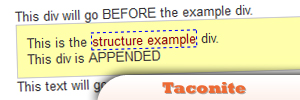
6. jQuery Taconite
 Source
Source
7. FlyDom
 Source
Source
8. DOM Nodes
 Source
Source
9. Google Street View

10. element.anime

Frequently Asked Questions (FAQs) about jQuery DOM Plugins
What is the significance of jQuery DOM in web development?
jQuery DOM (Document Object Model) is a crucial aspect of web development. It provides a structured representation of the document and defines a way that the structure can be manipulated. With jQuery DOM, developers can access and change the content, structure, and style of HTML documents. It simplifies the process of handling events, creating animations, and developing Ajax applications. jQuery DOM also enhances the functionality of a website by allowing developers to create dynamic and interactive web pages.
How can I select elements using jQuery DOM?
jQuery provides various selectors to select elements in a document. You can select elements by tag name, class name, id, attributes, and more. For instance, to select an element with an id of ‘myId’, you would use $(‘#myId’). To select elements with a class of ‘myClass’, you would use $(‘.myClass’). You can also select elements based on their hierarchy in the DOM structure.
How can I manipulate the content of an element using jQuery DOM?
jQuery provides several methods to manipulate the content of an element. For instance, the .html() method can be used to get or set the HTML content of an element. The .text() method can be used to get or set the text content. The .val() method can be used to get or set the value of form fields. These methods make it easy to manipulate the content of an element without having to deal with complex DOM API methods.
How can I add or remove elements using jQuery DOM?
jQuery provides several methods to add or remove elements. The .append() method can be used to insert content at the end of the selected elements, while the .prepend() method inserts content at the beginning. To remove elements, you can use the .remove() method. The .empty() method can be used to remove all child nodes from the selected elements.
How can I handle events using jQuery DOM?
jQuery provides a simple and consistent way to handle events across different browsers. You can use methods like .click(), .dblclick(), .hover(), .keydown(), .keyup(), and more to handle different types of events. You can also use the .on() method to attach event handlers to elements.
How can I create animations using jQuery DOM?
jQuery provides several methods to create animations. The .animate() method can be used to create custom animations. The .fadeIn(), .fadeOut(), .slideUp(), .slideDown(), .show(), .hide(), and .toggle() methods can be used to create common animations.
How can I develop Ajax applications using jQuery DOM?
jQuery provides several methods to develop Ajax applications. The .ajax() method can be used to perform an asynchronous HTTP request. The .get() and .post() methods can be used to make GET and POST requests respectively. These methods make it easy to load data from the server without a browser page refresh.
How can I traverse the DOM using jQuery?
jQuery provides several methods to traverse the DOM. The .parent(), .children(), .siblings(), .next(), .prev(), .first(), .last(), and .eq() methods can be used to select different elements based on their relation to the current element.
How can I manipulate the CSS of an element using jQuery DOM?
jQuery provides the .css() method to get or set the style properties of an element. You can also add or remove classes using the .addClass(), .removeClass(), and .toggleClass() methods.
How can I work with forms using jQuery DOM?
jQuery provides several methods to work with forms. The .val() method can be used to get or set the value of form fields. The .submit() method can be used to trigger the submit event. The .serialize() method can be used to create a URL-encoded text string by serializing form values.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


