- 1. Anonymous Pen
- 2. Twitter buttons without the iframe
- 3. Cycle for android clock
- 4. Device Switcher
- 5. App Navigation with Notification Badges
- 6. Simple sass/jQuery Accordion
- 7. Clothing Conversions (design by Rally Interactive)
- 8. Mobile Slide-in menu
- 9. Mobile-Optimized Signup Form
- 10. Android Address Book replica with AngularJs
- Frequently Asked Questions about jQuery CSS3 Mobile App Styles
Today we are showcasing you 10 jQuery and CSS3 Mobile App Styles for your mobile app needs! They are really cool and worth checking out, Enjoy!
1. Anonymous Pen
jQuery Responsive Web Design Checker
 Source + Demo
Source + Demo
2. Twitter buttons without the iframe
Embedding Tweet or Follow buttons on responsive sites can be a bit of a touchy subject. Including them can increase page load time greatly. However, they are a great and easy way to spread the word about a new blog post or article.
 Source + Demo
Source + Demo
3. Cycle for android clock
Make the animation for android docking clock.
 Source + Demo
Source + Demo
4. Device Switcher
Animation for showcasing responsive layouts.
 Source + Demo
Source + Demo
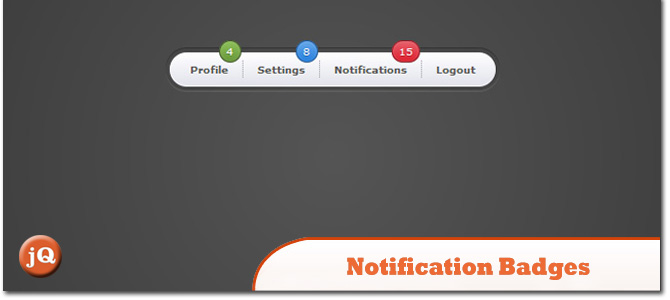
5. App Navigation with Notification Badges
A simple app navigation with colorful notification badges. The badges are generated from a single input color using Sass functions, which you can easily customize to create your own.
 Source + Demo
Source + Demo
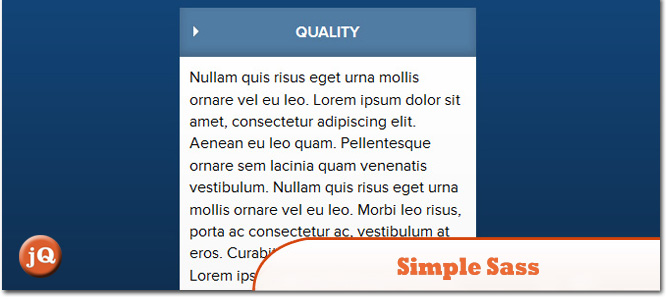
6. Simple sass/jQuery Accordion
css3/sass/jquery accordion that has some simple animations with arrows all done in css (sliding and click states done with jquery).
 Source + Demo
Source + Demo
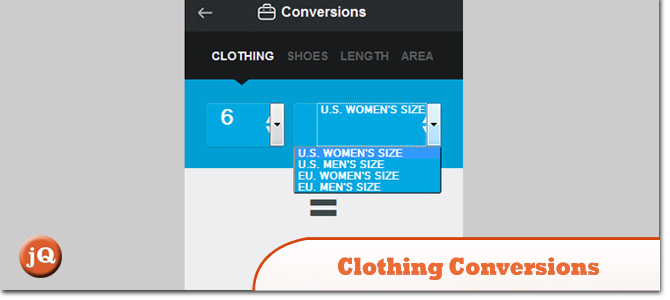
7. Clothing Conversions (design by Rally Interactive)
Referred to dribbble.com
 Source + Demo
Source + Demo
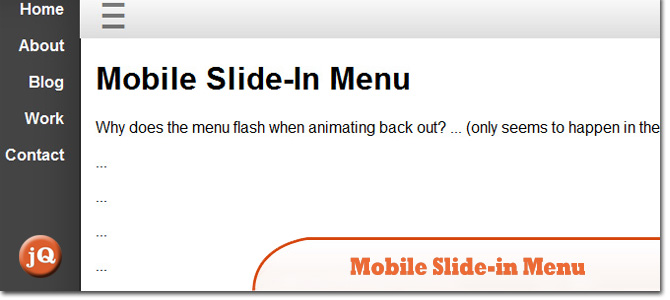
8. Mobile Slide-in menu
A sliding menu similar to Facebook and Path’s approach to menu design on mobile.
 Source + Demo
Source + Demo
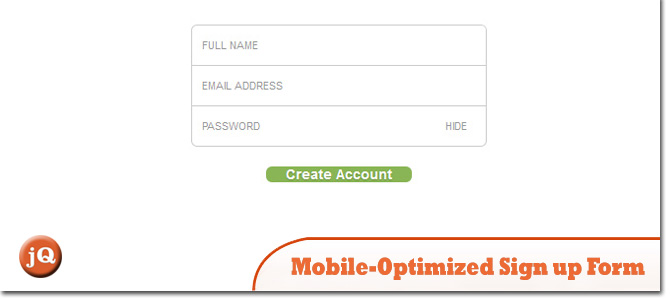
9. Mobile-Optimized Signup Form
Simple signup form optimized for mobile, with toggleable password masking. Brings up correct contextual keyboard for each input.
 Source + Demo
Source + Demo
10. Android Address Book replica with AngularJs
An Android Address Book replica with AngularJs
 Source + Demo
Source + Demo
Frequently Asked Questions about jQuery CSS3 Mobile App Styles
What are the benefits of using jQuery CSS3 for mobile app styles?
jQuery CSS3 offers a multitude of benefits for mobile app styles. Firstly, it provides a simplified way of manipulating HTML documents. It allows developers to create dynamic, interactive, and responsive mobile applications with less code. Secondly, it offers cross-browser compatibility, meaning the apps will function correctly across different browsers. Lastly, jQuery CSS3 provides a wide range of plugins and UI components, making it easier to add complex features to your mobile app.
How does jQuery CSS3 compare to other mobile app styling options?
Compared to other mobile app styling options, jQuery CSS3 stands out due to its simplicity, flexibility, and efficiency. It allows developers to create interactive and responsive designs with less code, making the development process faster and more efficient. Additionally, it offers cross-browser compatibility and a wide range of plugins, which are not always available with other styling options.
Can I use jQuery CSS3 for both Android and iOS apps?
Yes, jQuery CSS3 can be used for both Android and iOS apps. It is a cross-platform tool, meaning it allows developers to write one set of code that works across multiple platforms. This can significantly reduce development time and costs.
How can I learn jQuery CSS3 for mobile app styles?
There are numerous resources available online to learn jQuery CSS3 for mobile app styles. Websites like W3Schools offer comprehensive tutorials and examples. Additionally, there are many video tutorials available on platforms like YouTube that provide step-by-step instructions.
What are some common challenges when using jQuery CSS3 for mobile app styles?
Some common challenges when using jQuery CSS3 for mobile app styles include handling cross-browser compatibility issues, optimizing performance for mobile devices, and managing the complexity of code as the application grows. However, these challenges can be mitigated with proper planning and coding practices.
Are there any specific tools or plugins recommended for jQuery CSS3 mobile app styling?
There are numerous tools and plugins available that can enhance your jQuery CSS3 mobile app styling. Some popular ones include jQuery Mobile, a touch-optimized web framework for smartphones and tablets, and jQuery UI, a curated set of user interface interactions, effects, widgets, and themes.
How can I optimize the performance of my jQuery CSS3 mobile app?
Optimizing the performance of your jQuery CSS3 mobile app can be achieved through various methods. These include minimizing HTTP requests, optimizing images, reducing the use of plugins, and using efficient coding practices.
Can I integrate jQuery CSS3 with other programming languages?
Yes, jQuery CSS3 can be integrated with other programming languages. It is commonly used in conjunction with languages like HTML, JavaScript, and PHP to create dynamic, interactive, and responsive mobile applications.
How can I debug issues in my jQuery CSS3 mobile app?
Debugging issues in your jQuery CSS3 mobile app can be done using various tools and techniques. These include using the browser’s developer tools, using console.log statements, and using debugging tools like Firebug or Chrome DevTools.
What are some best practices for using jQuery CSS3 for mobile app styles?
Some best practices for using jQuery CSS3 for mobile app styles include keeping your code clean and organized, using a modular approach to coding, optimizing images and other assets, and testing your app across different browsers and devices.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


