- 1. Google Maps Slider with jQuery
- 2. Google Places API – practice
- 3. jQuery Picasa Plugin
- 4. simpleWeather : How to display weather with jQuery
- 5. jQuery Facebook Multi-Friend Selector Plugin
- 6. jQuery Flickr Photobar Gallery with Demo
- 7. tQuery : Extentions for three.js + jQuery with Demo
- 8. Address Picker: Display Real Time Map Location in jQuery
- 9. jQuery FeedFetcher
- 10. jQuery Lifestream
Today is a list of what we think the best jQuery Application Programming Interface (or jQuery API) plugin tutorials and we thought we would share it with you as we found some of them very useful!
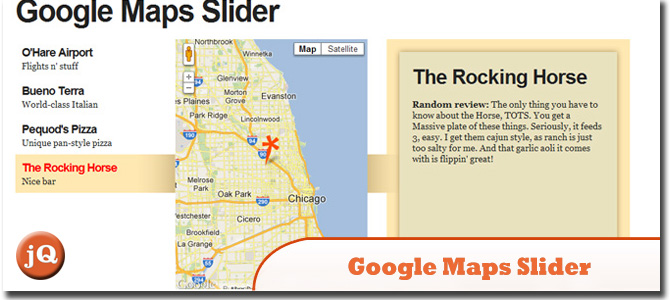
1. Google Maps Slider with jQuery
I found the API quite well done and easy to work with. For one thing, it’s fully evented. That means you can attach event listeners to different thing, like the map itself or things inside the map.

SourceDemo
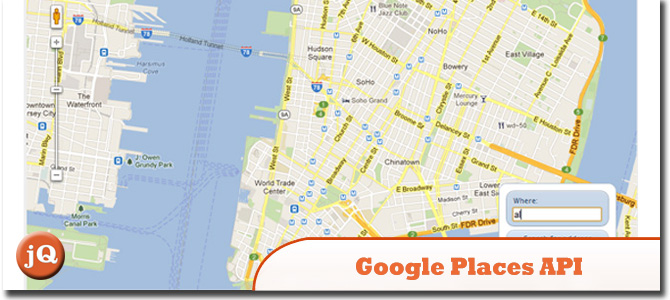
2. Google Places API – practice
We will use ordinary google maps plus extra library – Places (in order to use Google Places API). Our script will be able to search for address, objects, and also you can refine your search with extra params like: keyword, type and radius.

SourceDemo
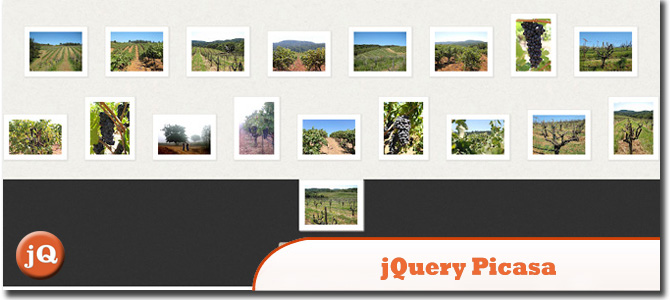
3. jQuery Picasa Plugin
Stream Picasa Albums without touching the Server.Here is the HTTP API for Picasa. There’s a lot to it, but all we need to do is list albums and list photos. And we want to do this using Google’s experimental Data API feature of course, the Partial Response.

Source + Demo
4. simpleWeather : How to display weather with jQuery
A simple jQuery plugin to display the weather information for any location. The data is pulled from the public Yahoo! Weather feed via the YQL API.

Source + Demo
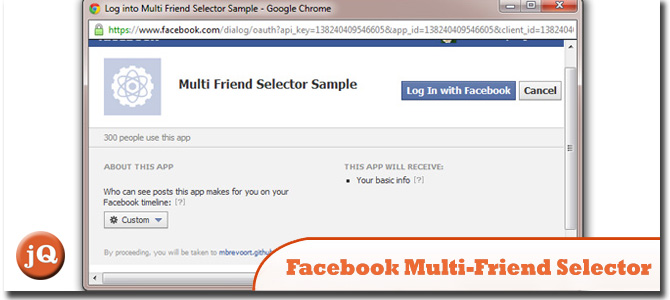
5. jQuery Facebook Multi-Friend Selector Plugin
Works with the new Facebook JavaScript SDK to present a user’s list of friends and allows them to select the friends they would like to do X with. That “X” is up to you; once the user has selected their friends, you call a function on the plugin that returns an array of the friends Facebook Ids.

SourceDemo
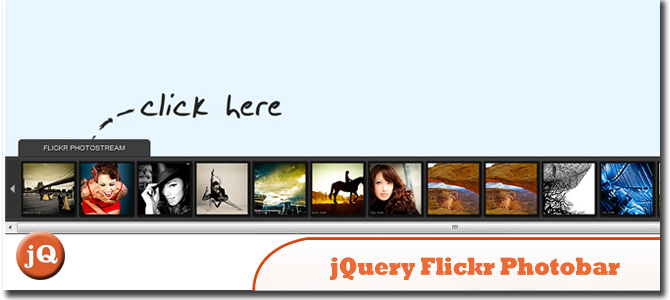
6. jQuery Flickr Photobar Gallery with Demo
The aim was to build a bottom photobar that one can easily integrate into a website. It is hidden initially and slides up when the handle is clicked.

SourceDemo
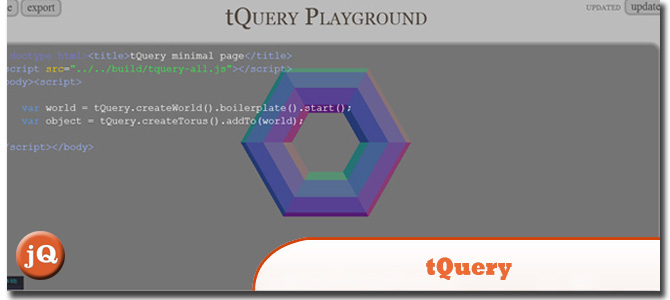
7. tQuery : Extentions for three.js + jQuery with Demo
Is a thin library on top of three.js It is an extension system for people to write plugins. To help them share their code and build on top of each other. It mimics jquery api, well known for its usability.

SourceDemo
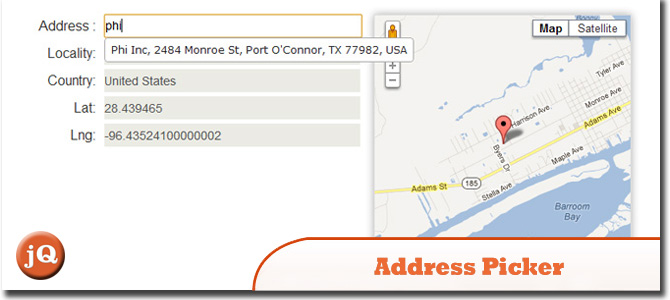
8. Address Picker: Display Real Time Map Location in jQuery
A jQuery plugin with autocomplete and location on map features. It displays map for the selected address, even while you navigate in autocomplete suggestions.

SourceDemo
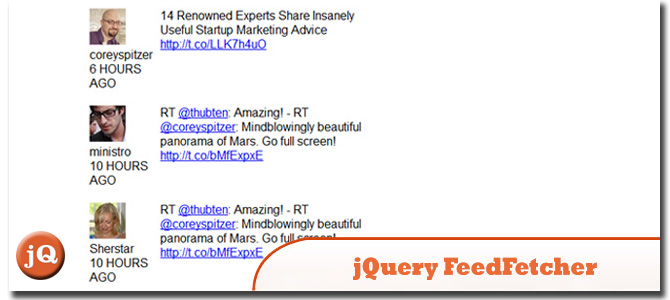
9. jQuery FeedFetcher
A jQuery plugin that aggregates and embeds feed(s) from Facebook users, applications, and fan pages as well as tweets from given users and/or mentioning given users.

Source + Demo
10. jQuery Lifestream
Show a stream of your online activity.The easiest way to get started is to create your own lifestream.

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
