10 Best jQuery and HTML5 WYSIWYG Plugins
HTML5 WYSIWYG (What You See Is What You Get) editors are always high in demand. But there are now so many of them around that it’s hard to find the best ones. In this post, I’m going to present some of the best jQuery and HTML5 WYSIWYG plugins, saving you time finding the plugin that fits your needs.
Key Takeaways
- The article provides a comprehensive list of the top 10 jQuery and HTML5 WYSIWYG plugins, which includes Froala, ContentTools, Aloha, TinyMCE, bootstrap3-wysiwyg, Summernote, CKEditor, Trumbowyg, and Redactor. Each plugin is evaluated based on its unique features, size, and ease of use.
- The plugins vary in their offerings, with some like Froala offering a strong defense mechanism against XSS attacks and others like Trumbowyg standing out for their lightweight size. Factors such as mobile optimization, MS-Word friendliness, language support, and customizability are also considered in the evaluation.
- The article also includes a FAQ section that addresses common concerns and queries about HTML WYSIWYG plugins, such as key features to look for, installation process, customization options, security, mobile usage, language support, compatibility with content management systems, impact on website performance, and the possibility of using multiple plugins on the same website.
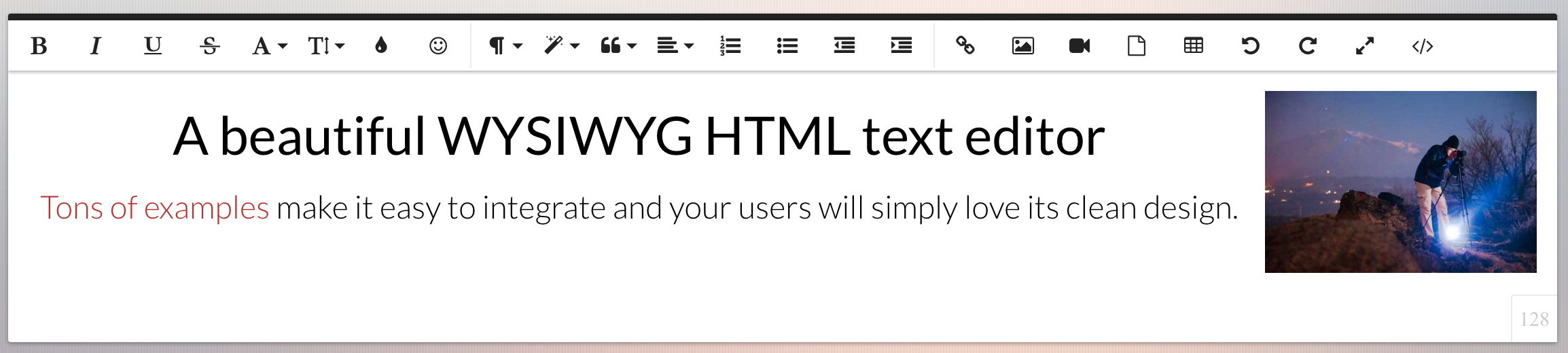
Froala

Froala WYSIWYG HTML Editor is easy to integrate and to use. It requires minimal coding knowledge. It requires jQuery 1.11.0 or higher and the iconic font named Font Awesome 4.4.0 . In combination with all the UI and UX features it has, it also comes with a strong defence mechanism against XSS attacks.
Highlights
- 34 KB gzipped
- Inline editing
- Keyboard shortcuts are available
- Requires basic HTML and JavaScript knowledge
- Dark and light theme (can be customised by editing LESS file)
- Optimised for mobile
- MS-Word friendly
- 34 languages are supported including RTL(Right To Left) support
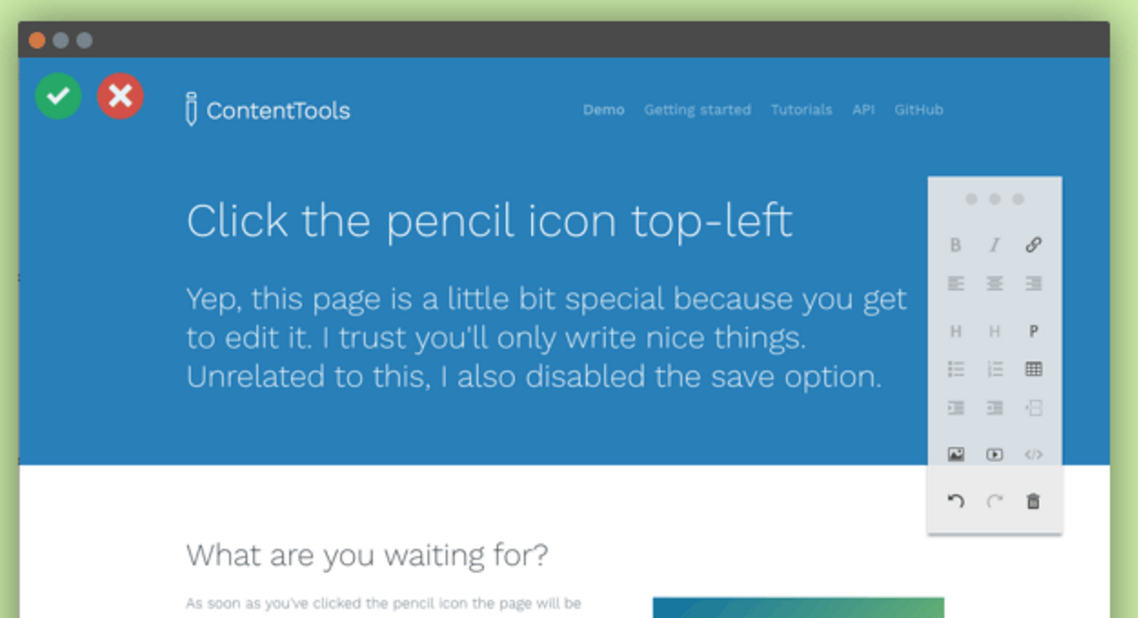
ContentTools

ContentTools is a small and beautiful content editor. The library doesn’t use any JavaScript framework or library (not even jQuery) but plays nicely with any of them. The ContentTools package is made up of 5 libraries, each of which can be used independently. It’s designed to be easy to extend.
Highlights
- 49 KB gzipped
- Inline editing
- Resizing images and videos
- supports undo/redo
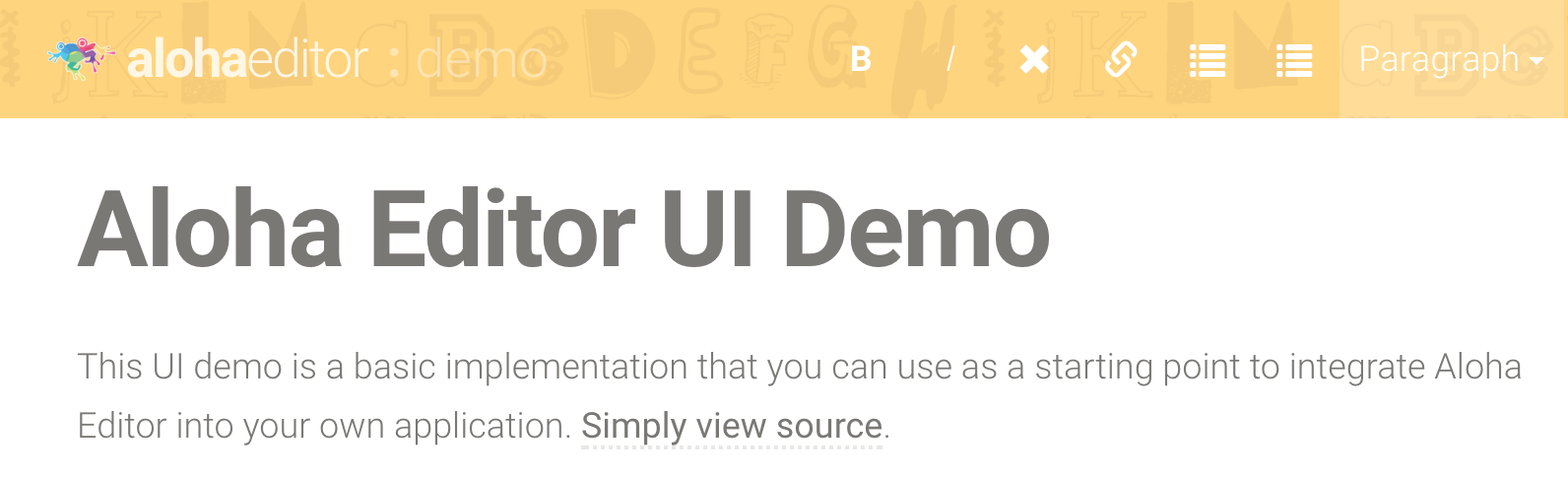
Aloha

Aloha Editor is a functional content editing library. It allows you to create editing experiences embedded seamlessly in your web application. The major con is that it still doesn’t support image insertion.
Highlights
- 142KB size
- MS-Word friendly
- Cross browser compatibility
- Customisable
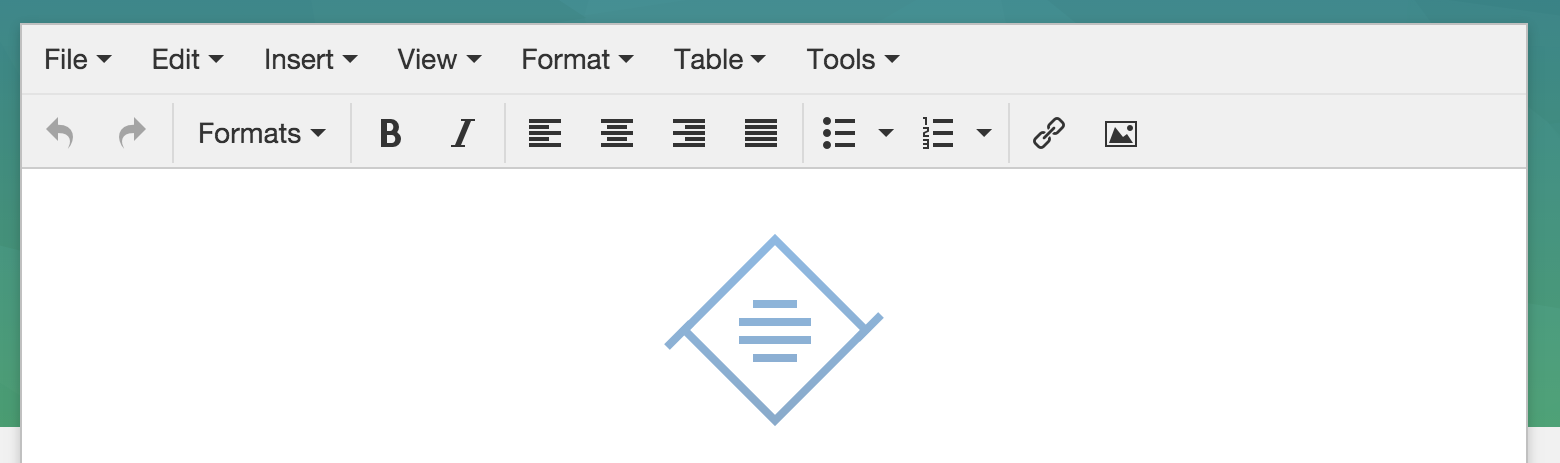
TinyMCE

TinyMCE is a platform independent web-based JavaScript HTML WYSIWYG. It enables you to convert HTML textarea fields or other HTML elements to editor instances. You can upload and manage files on Microsoft Azure, Google Drive, Amazon S3, DropBox and more. It follows the WAI-ARIA specification, making it compatible with screen readers such as JAWS and NVDA. There is also an enterprise solution in which you get prioritized support.
Highlights
- Live media embedding
- Built-in image editing
- Spell check (enterprise)
- MS-Word friendly
- 40+ languages support
- Robust Cross-Browser Performance
bootstrap3-wysiwyg

bootstrap3-wysiwyg is a JavaScript plugin that makes it easy to create simple, beautiful WYSIWYG editors with the help ofwysihtml5 and Twitter Bootstrap.
Highlights
- 206 KB minified
- RequireJS support
- Custom template for toolbar
- Custom themes are available
- Exposes events like
loadandblur
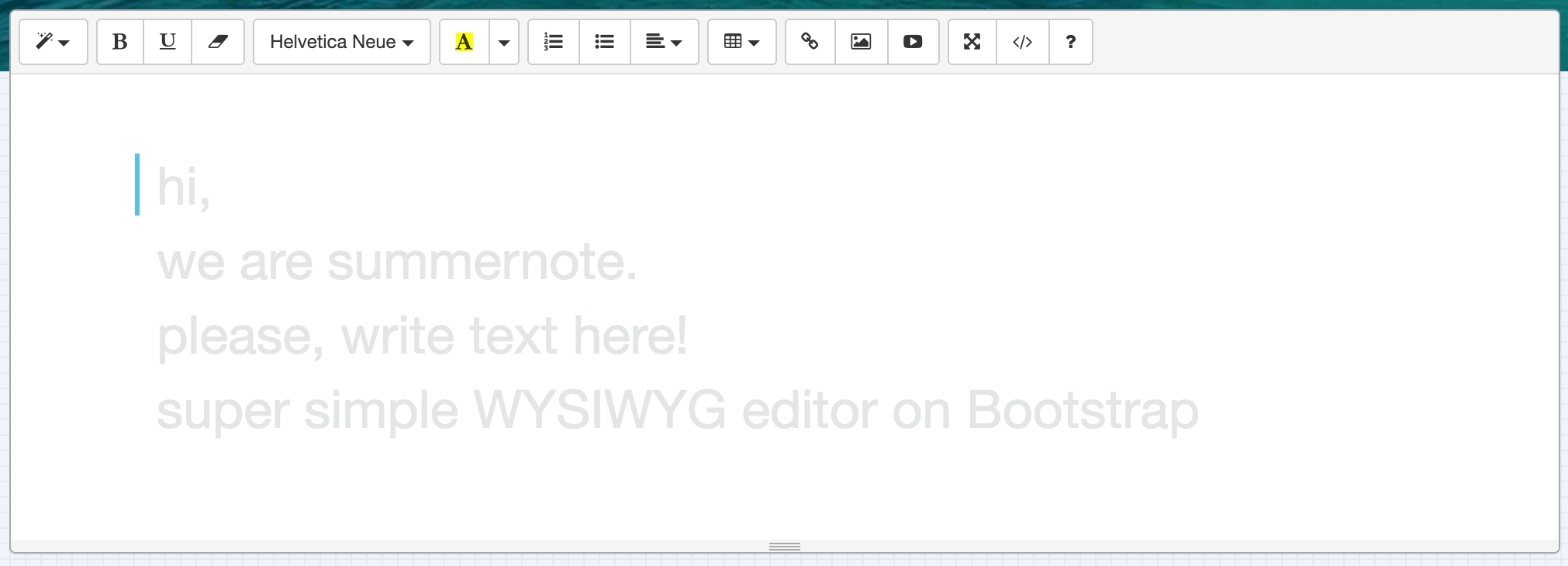
Summernote

Summernote is a text editor based on Bootstrap. There are various themes available for it and they are powered by Bootswatch. There is also a version converted to Material theme named MaterialNote
Highlights
- 80 KB JS+CSS
- Supports Bootstrap 3.x.x
- Can be easily integrated with Django, Rails or Angular
- Easily customisable
- CodeMirror integration
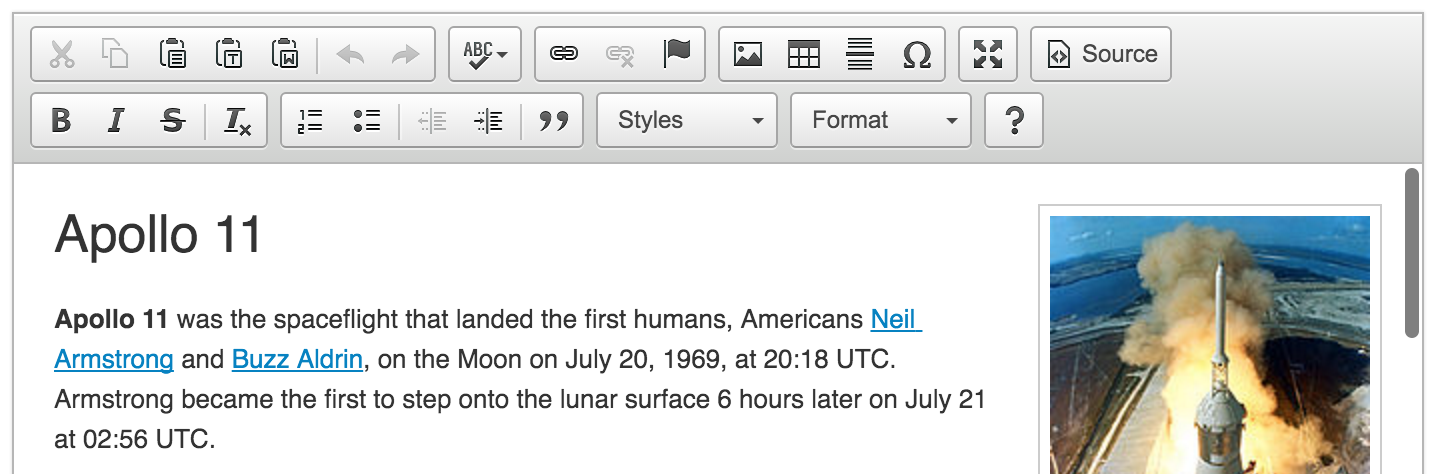
CKEditor

CKEditor is a ready-to-use HTML text editor designed to simplify web content creation. It brings common word processor features directly to your web pages.
Highlights
- Customised build using CKBuilder
- MS Word friendly
- Inline editing
- Undo/redo support
- RTL support
- Supports around 60 languages
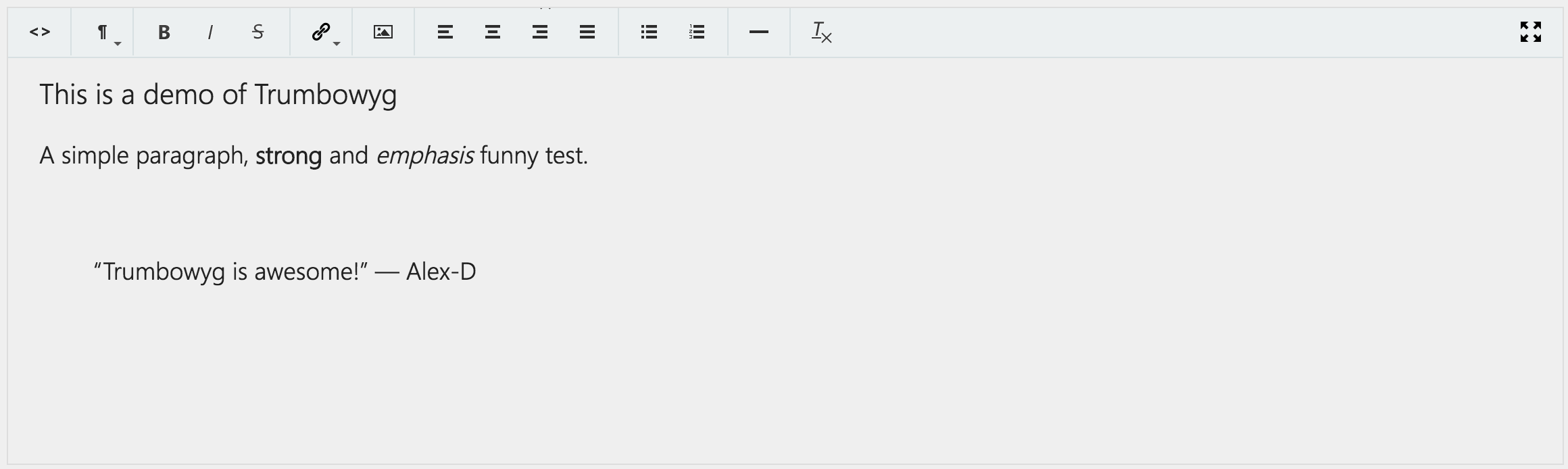
Trumbowyg

Trumbowyg is the lightest of all the editors listed here. While all existing WYSIWYG editors are larger than 45kB, Trumbowyg is only 16 KB . It depends on jQuery >= 1.7.
Highlights
- Only 16 KB
- 30+ Localisations
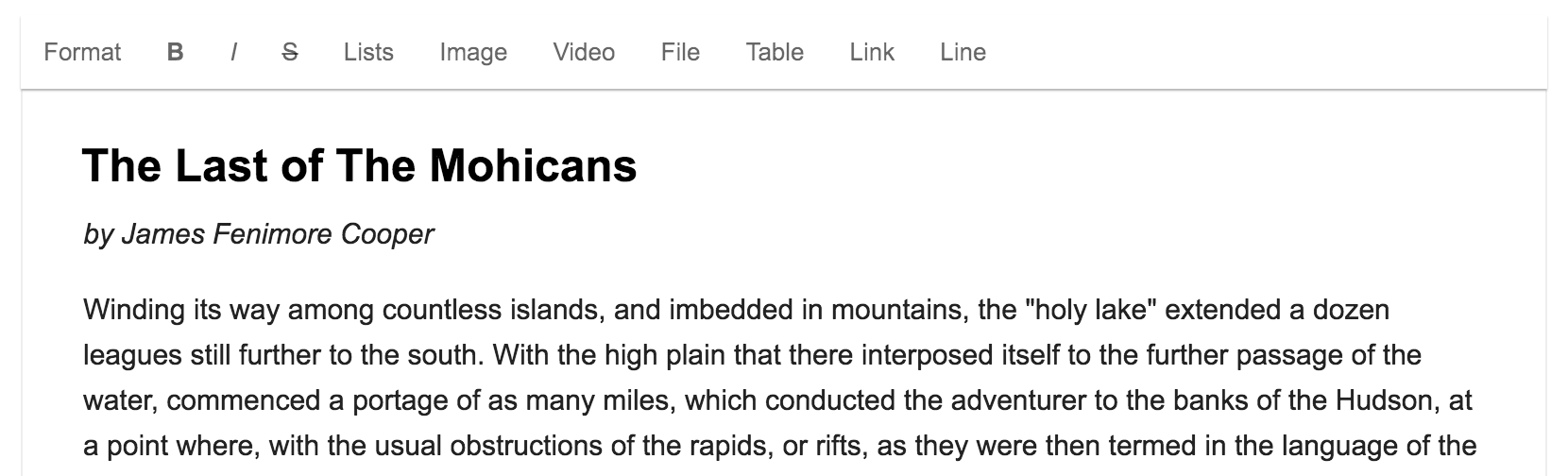
Redactor

Redactor is a fast, powerful and extendible editor with a quality support team. It has been around for the last 7 years and is under active development. It also automatically uploads the images to Amazon S3.
Highlights
- 75 KB minified
- Inline text editing
- CodeMirror support
- Drag and drop functionality for images
- Since the editor is plugin-based, it can be easily extended.
Conclusion
In this article I’ve shown you what I think are some of the very best jQuery and HTML5 WYSIWYG plugins. I hope this this list will help you in choosing a good text editor for your project and save some time finding the plugin that best fits your needs.
Frequently Asked Questions (FAQs) about HTML WYSIWYG Plugins
What are the key features to look for in a HTML WYSIWYG plugin?
When choosing a HTML WYSIWYG plugin, there are several key features to consider. Firstly, the plugin should be user-friendly and intuitive, allowing you to easily create and edit content. It should also offer a wide range of formatting options, including the ability to add images, links, and multimedia. Compatibility with different browsers and devices is another important factor, as is the ability to switch between WYSIWYG and source code views. Finally, the plugin should be regularly updated and supported by a responsive and helpful customer service team.
Are there any free HTML WYSIWYG plugins available?
Yes, there are several free HTML WYSIWYG plugins available. These include CKEditor, TinyMCE, and Summernote. While these plugins offer a range of basic features, they may lack some of the advanced functionality found in premium plugins. It’s important to carefully consider your needs and budget before choosing a plugin.
How do I install a HTML WYSIWYG plugin?
The installation process varies depending on the plugin and your website’s platform. Generally, you’ll need to download the plugin files, upload them to your website’s server, and then activate the plugin through your website’s admin panel. Some plugins may also require you to add a snippet of code to your website’s HTML.
Can I customize the appearance of a HTML WYSIWYG plugin?
Most HTML WYSIWYG plugins allow you to customize their appearance to match your website’s design. This can usually be done through the plugin’s settings or by editing its CSS files. Some plugins also offer pre-designed themes that you can choose from.
Are HTML WYSIWYG plugins secure?
While most HTML WYSIWYG plugins are designed with security in mind, no plugin is completely immune to threats. It’s important to choose a plugin from a reputable developer and to keep it updated to the latest version. Additionally, you should regularly backup your website and monitor it for any unusual activity.
Can I use a HTML WYSIWYG plugin on a mobile device?
Many HTML WYSIWYG plugins are responsive and can be used on mobile devices. However, the user experience may vary depending on the plugin and the device. It’s always a good idea to test the plugin on different devices to ensure it meets your needs.
Do HTML WYSIWYG plugins support multiple languages?
Yes, many HTML WYSIWYG plugins support multiple languages. This can be particularly useful if your website has an international audience. You’ll typically need to download and install a language pack for each language you want to support.
Can I use a HTML WYSIWYG plugin with a content management system (CMS)?
Yes, most HTML WYSIWYG plugins can be used with popular content management systems like WordPress, Joomla, and Drupal. However, you may need to install a specific plugin or extension to enable this functionality.
Do HTML WYSIWYG plugins affect website performance?
While HTML WYSIWYG plugins can add additional functionality to your website, they can also impact its performance. This is particularly true for plugins that add a lot of code or require a lot of resources to run. It’s important to choose a well-optimized plugin and to regularly monitor your website’s performance.
Can I use multiple HTML WYSIWYG plugins on the same website?
While it’s technically possible to use multiple HTML WYSIWYG plugins on the same website, it’s generally not recommended. Having multiple plugins can lead to compatibility issues and can negatively impact your website’s performance. Instead, it’s better to choose one plugin that meets all of your needs.
Ritesh is a web designer and developer having a degree in electrical engineering from IIT Roorkee. He loves learning about the new web technologies and getting familiar with new people. When he is not coding, you can find him playing video games.

