10 Essential Programs/Apps/Tools I Use as a Web Developer
Just a quick list of some programs, online apps & tools I use on a daily basis as a Web Developer. Hopefully you can use them too!
Related Posts:
1. Sublime 2
Sublime 2 has been my code editor of choice for the past few years. It’s lightweight, highly customizable and can run standalone if you need quick code editing on the fly it runs off a USB stick. Did I mention it’s free to use?
2. Git Bash
I use Git Bash to commit code to/from my repositories on GitHub, Bitbucket, run/watch SASS/COMPASS and running build scripts and more. Great tool.
3. Snag It
This is by far the best screenshot take and snip tool I have used. Great tool. Period.
4. WAMP
Running a local server is essential to your web development. It helps with speed, code maintenance and testing. I’m predominantly a Windows user so I choose WAMP to service my local Apache server.
5. Evernote
An basic but outstanding program which you can make and store notes which sync across devices. Great if your out and about and need to jot something down or get something you previously jotted down.
6. Gliffy
An excellent online diagram making tool. Useful for quickly drawing up requirements, use cases or activity diagrams then sharing them with clients.
7. Putty
Putty is a free SSH client terminal I use to connect to my AWS instances and manage my servers. Essential.
8. Asana
A new onlone web app I’ve been using to organise work projects, tasks, sub-tasks, deadlines etc… (GTD like). Still new to this one but looks outstanding for fast lightweight project management.
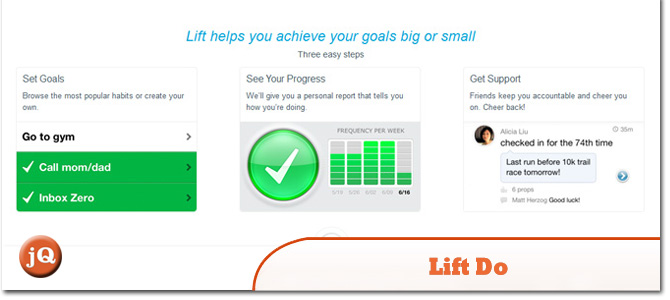
9. Lift Do
I use this little App to get some good habits going. It serves as a little checklist facility for daily tasks (most of them non-work related) such as “eat healthy breaky”, “do my pressups”, “take a morning break from computer” etc… You may laugh but working on computer 12+ hours a day you need breaks!
10. Cyfe
I just started using this online app to get an overview of my projects and measure success, check uptime, social rankings, analytics etc.. Nice little dashboard.
Other programs I use include: Complete Google Apps, (Gmail, Calendar, Hangouts etc), Skype, Team Viewer, HipChat, WinSCP, Photoshop, Fresh books, and a whole heap of 100 others…
Frequently Asked Questions (FAQs) about Essential Web Development Tools
What are some essential tools for web development that are not mentioned in the article?
While the article covers a range of essential tools for web development, there are several other tools that are equally important. For instance, Git is a version control system that allows multiple people to work on a project without overwriting each other’s changes. Another tool is Postman, which is used for API testing and helps developers to build, test and modify APIs. Additionally, tools like Docker can help in creating, deploying, and running applications by using containerization.
How can I choose the right web development tool for my project?
Choosing the right tool for your project depends on several factors such as the complexity of the project, your team’s expertise, and the project’s requirements. It’s important to consider the language and framework that the tool supports, its ease of use, and whether it fits into your development workflow. You should also consider the community support and documentation available for the tool.
Are there any free web development tools available?
Yes, there are several free web development tools available. Tools like Visual Studio Code, GitHub, and Bootstrap offer free versions that are quite comprehensive. However, some tools may offer more features in their paid versions.
How often should I update my web development tools?
It’s important to regularly update your web development tools to ensure you’re using the most secure and efficient versions. Updates often include bug fixes, new features, and improvements. However, before updating, it’s advisable to check the release notes to understand what changes have been made.
Can I use web development tools even if I’m not a professional developer?
Absolutely. Many web development tools are designed to be user-friendly and can be used by beginners. Tools like WordPress and Wix are great for those who want to create a website without any coding knowledge. However, more complex tools may require some understanding of coding and web development principles.
Are there any web development tools specifically for mobile app development?
Yes, there are several tools specifically designed for mobile app development. Tools like React Native, Flutter, and Xamarin are popular choices for developing mobile apps. These tools allow you to write code once and deploy it on both iOS and Android platforms.
How can web development tools improve my workflow?
Web development tools can greatly improve your workflow by automating repetitive tasks, helping you write cleaner code, and making it easier to debug and test your code. They can also help you collaborate with your team more effectively.
What are some web development tools for backend development?
For backend development, tools like Node.js, Django, and Ruby on Rails are popular choices. These tools provide a framework for building the server-side of web applications and come with many built-in features to speed up development.
Can I use multiple web development tools together?
Yes, many web development tools are designed to be used together. For example, you might use a text editor like Sublime Text for writing code, a version control system like Git for managing changes, and a tool like Postman for testing APIs.
How do I learn to use a new web development tool?
The best way to learn a new tool is by using it in a project. Start by reading the documentation and tutorials provided by the tool’s developers. You can also find many online resources, including video tutorials and blog posts, that can help you get started.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Design·Design & UX·Illustration·Patterns & Practices·Photography & Imagery·Resources·UX·October 14, 2014