- 1. oCanvas
- 2. Drawing lines in Mozilla based browsers and the Internet Explorer
- 3. canviz JavaScript library
- 4. Flotr JavaScript Plotting Library
- 5. Raphael: JavaScript Drawing Library
- 6. CanvasGraph.js : Graphing in Javascript
- 7. jsDraw2D : 2D Graphics Library for JavaScript
- 8. JavaScript Vector-Draw Library
- 9. Draw2D JavaScript Drawing Library
- Frequently Asked Questions about JavaScript Drawing and Canvas Libraries
1. oCanvas
Is a JavaScript library intended to make development with HTML5 Canvas easier. Instead of working with pixels, you work with objects. It’s very straightforward and easy to get started with.
 Source
Demo
Source
Demo
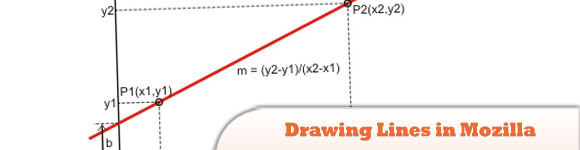
2. Drawing lines in Mozilla based browsers and the Internet Explorer
HTML itself is not able to describe lines. Therefore, there is no built-in feature in the above-mentioned browsers for drawing lines. By implementing the Bresenham algorithm with JavaScript while applying some tricks, we will be able to draw lines in a good manner in respect to the browser runtime and memory footprints.
 Source + Demo
Source + Demo
3. canviz JavaScript library
Using Canviz has advantages for your web application over generating and sending bitmapped images and image maps to the browser as the server only needs to have Graphviz generate xdot text; this is faster than generating bitmapped images.
 Source
Demo
Source
Demo
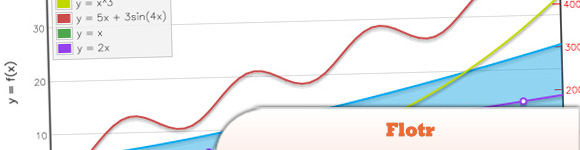
4. Flotr JavaScript Plotting Library
Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. It comes with great features like legend support, negative value support, mouse tracking, selection support, zoom support, event hooks, CSS styling support and much more.
 Source
Demo
Source
Demo
5. Raphael: JavaScript Drawing Library
Raphael uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy.
 Source
Demo
Source
Demo
6. CanvasGraph.js : Graphing in Javascript
The motivation for this work is to allow simple graph plotting in JavaScript without resorting to anything but your web browser.
 Source
Demo
Source
Demo
7. jsDraw2D : 2D Graphics Library for JavaScript
With jsDraw2D, you can draw advance drawings like cubic Bezier curve, general Bezier curve. The general Bezier curve can be of any degrees including linear, quadratic and cubic, open curve passing through given points and closed curve passing through given points.
 Source
Demo
Source
Demo
8. JavaScript Vector-Draw Library
The library is cross-browser and fast. However, due to the limitations of HTML, drawing on your web pages using JavaScript is slower compared to drawing in stand-alone applications.
 Source + Demo
Source + Demo
9. Draw2D JavaScript Drawing Library
Create drawings and diagrams with the free JavaScript library. The User interface allows interactive drawing by using your standard browser. No additional software and no third party plug ins. Just run it and use it.
 Source
Demo
10.Canvas Query
use HTML5 Canvas like jQuery
extended canvas for gamedevelopers
easy setup for a game loop, rendering loop, mouse, touch and keyboard
Source
Demo
10.Canvas Query
use HTML5 Canvas like jQuery
extended canvas for gamedevelopers
easy setup for a game loop, rendering loop, mouse, touch and keyboard
Frequently Asked Questions about JavaScript Drawing and Canvas Libraries
What are the key features to look for in a JavaScript drawing library?
When choosing a JavaScript drawing library, there are several key features to consider. Firstly, the library should be easy to use and have a well-documented API. This will make it easier for you to understand and use the library effectively. Secondly, the library should be versatile and capable of handling a wide range of drawing tasks. This includes basic shapes, complex shapes, animations, and interactivity. Thirdly, the library should be efficient and performant, ensuring that your drawings render quickly and smoothly. Lastly, the library should be actively maintained and have a strong community of users. This will ensure that the library stays up-to-date and that you can get help when you need it.
How can I create interactive drawings with JavaScript libraries?
Many JavaScript drawing libraries offer features for creating interactive drawings. This typically involves adding event listeners to your drawings, which can respond to user actions such as clicks, mouse movements, and keyboard input. For example, you might use an event listener to change the color of a shape when the user clicks on it, or to move a shape around the canvas when the user drags it. Some libraries also offer features for creating animations, which can add a dynamic element to your drawings.
Can I use JavaScript drawing libraries for data visualization?
Yes, many JavaScript drawing libraries are well-suited for data visualization. They can be used to create a wide range of visualizations, including bar charts, line graphs, pie charts, scatter plots, and more. Some libraries even offer built-in features for creating specific types of visualizations. For example, D3.js is a popular library for data visualization that offers a wide range of features for creating complex visualizations.
Are there any free and open-source JavaScript drawing libraries?
Yes, there are many free and open-source JavaScript drawing libraries available. These libraries are typically maintained by a community of developers and are free to use and modify. Some popular free and open-source JavaScript drawing libraries include Paper.js, p5.js, and Fabric.js.
How do I choose the right JavaScript drawing library for my project?
Choosing the right JavaScript drawing library for your project depends on your specific needs and requirements. You should consider factors such as the complexity of the drawings you need to create, the level of interactivity you require, the performance requirements of your project, and your own familiarity with JavaScript and its libraries. It can be helpful to try out a few different libraries and see which one works best for your project.
Can I use JavaScript drawing libraries with other JavaScript frameworks?
Yes, most JavaScript drawing libraries can be used in conjunction with other JavaScript frameworks. This allows you to leverage the features and capabilities of both the drawing library and the framework to create more complex and powerful applications.
What are some examples of projects that use JavaScript drawing libraries?
JavaScript drawing libraries are used in a wide range of projects, from simple sketches and animations to complex data visualizations and interactive applications. For example, they can be used to create interactive diagrams, design tools, game graphics, and more.
How do I get started with using a JavaScript drawing library?
To get started with using a JavaScript drawing library, you’ll first need to include the library in your project. This typically involves downloading the library’s files and including them in your HTML file. Once the library is included in your project, you can start using its API to create drawings.
Can I use JavaScript drawing libraries for mobile development?
Yes, many JavaScript drawing libraries are compatible with mobile development. They can be used to create interactive drawings and animations for mobile web applications. Some libraries also offer features for handling touch events, which can be used to create more interactive experiences on mobile devices.
Are there any resources for learning more about JavaScript drawing libraries?
Yes, there are many resources available for learning more about JavaScript drawing libraries. This includes the libraries’ official documentation, tutorials, and examples, as well as online courses, blog posts, and forums. These resources can help you understand how to use the libraries effectively and get the most out of their features.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


