- 1. Google Play’s minimal tabs with CSS3 & jQuery
- 2. jQuery EasyTabs Plugin
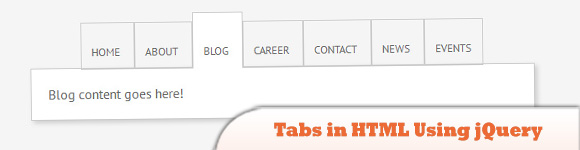
- 3. Create Tabs in HTML Using jQuery
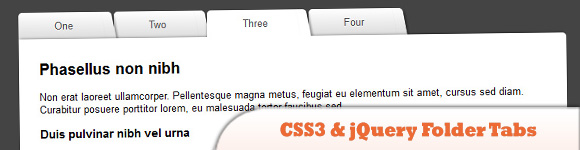
- 4. CSS3 & jQuery folder tabs
- 5. jQuery UI Bootstrap
- 6. jQuery animated feedback tab thingy
- 7. Create Dynamic Tabs with JQuery
- 8. Tab Style Login and Signup with jQuery, CSS
- 9. Create A Tabbed Content Rotator Using jQuery
- 10. jQuery Moving Tab and Sliding Content
- Frequently Asked Questions about jQuery Tab Plugins
Related Posts:
1. Google Play’s minimal tabs with CSS3 & jQuery
In this tutorial you’ll learn how to build some new CSS3 & jQuery tabs inspired by Google Play‘s design.
 Source Demo
Source Demo
2. jQuery EasyTabs Plugin
Handles all of the tab functionality, leaving the styling to you.
 Source + Demo
Source + Demo
3. Create Tabs in HTML Using jQuery
Say goodbye to those long pages and implement HTML tabs today to improve your website’s user experience.
 Source Demo
Source Demo
4. CSS3 & jQuery folder tabs
This will show you how to create folder tabs using nothing more than pure CSS3 and jQuery.
 Source Demo
Source Demo
5. jQuery UI Bootstrap
With this theme, not only do you get the ability to use Bootstrap-themed widgets, but you can now also use (most) of Twitter Bootstrap side-by-wide with it without components breaking visually.
 Source + Demo
Source + Demo
6. jQuery animated feedback tab thingy
I saw this little widget being used on a couple of sites lately, and decided to try building one myself. Turned out to be pretty simple using jQuery and some css foo.
 Source Demo
Source Demo
7. Create Dynamic Tabs with JQuery
In this tutorial I create an example creating a dynamic tab with JQuery. In JQuery UI there is already ready to use plugin to create tabbed content, but I did not find a way to adding dynamic tab function.
 Source + Demo
Source + Demo
8. Tab Style Login and Signup with jQuery, CSS
This will show you how to design tab style login and registration panel with CSS, HTML and Jquery. Tab system helps you to save page space…
 Source Demo
Source Demo
9. Create A Tabbed Content Rotator Using jQuery
This plugin will create a tabbed content rotator. You can use this plugin to show your customers some of your products or services.
 Source Demo
Source Demo
10. jQuery Moving Tab and Sliding Content
Learn how to create a moving tab slide content in this tutorial. Basically, the tab section simulates Lava Lamp Effect, and the content is using animate method to slide it.
 Source Demo
Source Demo
Frequently Asked Questions about jQuery Tab Plugins
What are jQuery Tab Plugins and why are they beneficial?
jQuery Tab Plugins are tools that help in creating tabbed content on your website. They are beneficial because they allow you to organize large amounts of content into separate sections, making it easier for users to navigate and find the information they need. They also enhance the user experience by making your website look more professional and organized.
How do I install a jQuery Tab Plugin?
To install a jQuery Tab Plugin, you first need to download the plugin file from the official jQuery website or other trusted sources. Once downloaded, you can include the plugin file in your HTML code using the script tag. Make sure to include the jQuery library before the plugin file in your code.
How can I customize the appearance of my tabs using jQuery Tab Plugins?
jQuery Tab Plugins often come with a variety of customization options. You can change the color, size, and style of your tabs using CSS. Some plugins also allow you to add animations and transitions to your tabs for a more dynamic user experience.
Can I use jQuery Tab Plugins with other JavaScript libraries?
Yes, jQuery Tab Plugins can be used with other JavaScript libraries. However, you need to ensure that there are no conflicts between the libraries. jQuery provides a noConflict() method that can be used to avoid conflicts with other libraries.
Are jQuery Tab Plugins compatible with all browsers?
Most jQuery Tab Plugins are designed to be compatible with all modern browsers. However, it’s always a good idea to test your tabs on different browsers to ensure they work correctly.
How can I add content to my tabs using jQuery Tab Plugins?
You can add content to your tabs by defining the content in your HTML code and then associating it with a specific tab using the plugin’s API. The content can be text, images, videos, or any other HTML elements.
Can I use jQuery Tab Plugins for mobile websites?
Yes, many jQuery Tab Plugins are responsive, meaning they adjust their size and layout based on the screen size of the device. This makes them suitable for both desktop and mobile websites.
How can I troubleshoot issues with my jQuery Tab Plugins?
If you’re experiencing issues with your jQuery Tab Plugins, you can use the browser’s developer tools to inspect the code and identify any errors. You can also refer to the plugin’s documentation or seek help from the jQuery community.
Can I use multiple jQuery Tab Plugins on the same page?
Yes, you can use multiple jQuery Tab Plugins on the same page. However, you need to ensure that each plugin is properly initialized and that there are no conflicts between them.
How can I update my jQuery Tab Plugins?
To update your jQuery Tab Plugins, you can download the latest version of the plugin file and replace the old one in your code. Always test your website after updating to ensure everything works as expected.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.