In a previous article we saw how to easily work with categories in WordPress. We covered how we can sort our posts into different categories, which can then be edited or deleted. Having covered the basics, it’s now time to have a look at something that will be of more interest to developers: the Categories API, and how to retrieve and display category data. Like the Links Manager API, the Categories API is a big topic, even bigger in terms of the number of functions available. In this article, we’ll be covering one function that is useful when we want to list our categories.
Listing Categories
In the Links Manager API we find an important function that allows us to list our links. It’s no surprise therefore that we find the same thing in the Categories API:wp_list_categories(), this is the function we’ll work with here.
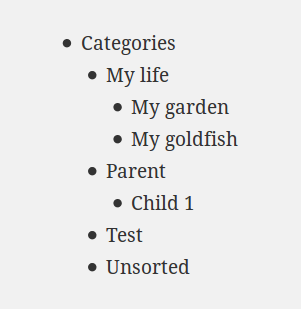
Basically, you have to call this function in the place you want to see your categories listed.
wp_list_categories(); As you can imagine, this result is entirely customizable. To mould it to our needs we can pass an argument to this function: an array containing values for the options we want to set. Let’s have a look at some of the available options.
As you can imagine, this result is entirely customizable. To mould it to our needs we can pass an argument to this function: an array containing values for the options we want to set. Let’s have a look at some of the available options.
Choosing the Categories to Display
Before seeing how to customize the output, we’ll begin with some options that allow us to choose what to display.Include and Exclude Categories
First we find the optioninclude which accepts a list of category IDs to display. When you use this option, wp_list_categories() will only display the categories with the IDs you passed it. You can indicate one or more IDs. If you want to indicate two or more IDs, you must separate these numbers with a comma.
$args = array(
'include' => '15,16,9'
);
wp_list_categories($args);exclude option is for you. It can be used exactly like include .
$args = array(
'exclude' => '15,16,9'
);exclude option, include must be empty (its default value). Otherwise, the include option wins and only the categories passed to it will be displayed.
Another option to exclude categories is exclude_tree. Once again, it accepts a comma-separated list of categories’ IDs to exclude. The difference is that it will exclude the selected categories and all their children. Note that, to see this option working, you must set the option hierarchical to 0 (we will see below what this option does).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden
$args = array(
'exclude_tree' => '14',
'hierarchical' => 0
);Ordering the Output
By default, categories are listed in alphabetical order. You can modify this behavior thanks to theorderby option, which accepts a string. You can pick from the following options: ID to order the categories by their ID (no, really?), name to sort them alphabetically (the default value), slug to sort them in the alphabetical order of their slugs, and count to order by the number of posts they contain.
The chosen order can be reversed by setting DESC (descending) as a value for the order option (by default this option is set to ASC (ascending)).
In the example below, we list the categories by the number of posts they contain: as the order is reversed, the category containing the greatest number of posts will be the first one to be displayed.
$args = array(
'orderby' => 'count',
'order' => 'DESC'
);Limit the Number of Displayed Categories
Once we have ordered our categories, we may want to limit the number of items listed. This can be achieved using thenumber option. By default, this option is set to null and there is no limit so all the categories are shown. By specifying a number, you can define the maximum number of categories to display. For example, we can list the five most used categories.
$args = array(
'orderby' => 'count',
'order' => 'DESC',
'number' => 5
);hide_empty, a boolean set to 1 by default: empty categories are not shown. You can choose to display them by setting this to 0.
// Show me all the categories, even the empty ones
$args = array(
'hide_empty' => 0
);Specifying Details to be Displayed
Details are important, and there are always some that we want to include.Counters!
For example you may want to display the number of posts contained in each category. To display this you can use the optionshow_count and set it to 1. By default, this boolean is set to 0 and this count is not shown.
$args = array(
'show_count' => 1
); You can modify this behavior thanks to the option
You can modify this behavior thanks to the option pad_counts. If you set this to 0, the parents’ counts will only display the number of posts in these parents’ categories and not include the posts in their child categories.
$args = array(
'show_count' => 1,
'pad_counts' => 0
);
Descriptions of the Categories
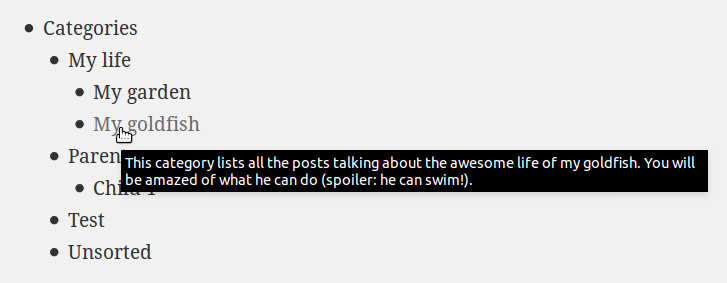
As we saw in our previous article, we can set a description for our categories. This description can be displayed with the optionuse_desc_for_title. It’s a boolean set to 1 by default: descriptions are displayed in the title attribute of the links in the list. If you don’t want to see this description you can set this to 0.
$args = array(
'use_desc_for_title' => 1
);
Feeds
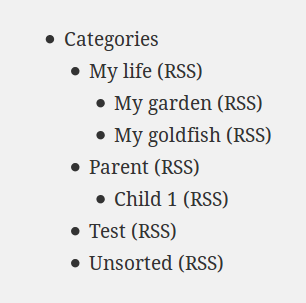
Just as WordPress generates a feed for your posts, it also creates one for every category. Visitors can choose to only follow the updates of categories they are interested in, if they don’t like all of your content. The links to these feeds can be shown in the list of our categories, thanks to the optionfeed. By default this option is set to an empty string and links are not shown. The code below shows how to enable this option.
$args = array(
'feed' => 'RSS'
); By default, the linked feed is the RSS2 one. But WordPress can generate more feed types. If you prefer Atom for example, you can force WordPress to show this type of feed instead of the RSS2 one.
To select the type of feed you want to see displayed you can specify any of the following options :
By default, the linked feed is the RSS2 one. But WordPress can generate more feed types. If you prefer Atom for example, you can force WordPress to show this type of feed instead of the RSS2 one.
To select the type of feed you want to see displayed you can specify any of the following options : atom, rss, rss2 and rdf.
$args = array(
'feed' => 'Atom',
'feed_type' => 'atom'
);feed_image option. The text in the feed option will then become the alternative text for the image.
$args = array(
'feed' => 'RSS',
'feed_image' => 'http://website.org/my-awesome-rss-image.png'
);Is This Category the Current One?
If you usewp_list_categories() on an archive page (in the archive.php template), you can see that the current category (the one displayed by the archive page) is highlighted: the li tag enclosing the link to this category has one more class than the other ones, named current-cat. You don’t have to do anything to activate this behavior, and you can’t deactivate it (but you are free to not use it in your CSS!).
However, maybe it’s a behavior you want to see on more pages, like those which display a post. The good news is you can, thanks to the option current_category. This boolean is set to 0 by default. By setting it to 1 the current category will be highlighted with the previously quoted class.
$args = array(
'current_category' => 1
);single.php template. Then, with the previous array, the category of the current post is highlighted thanks to the class current-cat. All we have to do now to display it is to add the appropriate CSS.
Showing the Hierarchy
If you have many categories, it’s a good idea to organise them into logical hierarchies, where we find parent categories and their children underneath them. There are a number of options for handling the display of hierarchies. We’ll look athierarchical first. It’s a boolean set by default to 1, whereby wp_list_categories() shows the hierarchy between the categories (with parents and children), exactly as in the screenshots since the beginning of this article. If you don’t want to show your hierarchy you can set it to 0: your categories will then be listed in one column without indenting the child categories.
Note the side effect of hierarchical: if you choose to display the hierarchy, then the parents categories will always be shown, even if they are empty and the hide_empty option is set to 1.
// Don't show me the hierarchy
$args = array(
'hierarchical' => 0
);child_of . We could describe it as the opposite of exclude_tree: we give it the ID of a category and wp_list_categories() will only display its children. However, the name of the parent category is not displayed.
// Show me all the children of this category
$args = array(
'child_of' => 14
);exclude_tree, we can only pass a single ID to child_of.
The depth option allows you to control the number of levels which can be displayed in the list. It can be useful if you love categories and have a complex tree with a lot of generations. By default it is set to 0 and shows all the generations. The example below shows only two levels of categories: the parents and their first level children. If these children have their own child categories, they won’t be shown.
$args = array(
'depth' => 2
);depth is linked to hierarchical. In fact, if you set hierarchical to 0, giving a value to depth will be useless: all the categories will be shown, regardless of their levels in the tree. On the contrary, you can also override the value of hierarchical with depth in one case: you set depth to -1. The effect of this value is to display all the categories without any relation. All of the categories will be shown in one column, even if hierarchical is set to 1.
Controlling the Output
By default,wp_list_categories() displays the list of our categories. If you don’t want that and prefer to store the result in a variable to display it later, you can set echo to 0.
$args = array(
'echo' => 0
);
$cats = wp_list_categories($args);show_option_none. By default, if wp_list_categories() doesn’t find any category (it can happen if the other options are too restrictive for example), it displays the text “No categories“. You can change this to the text you want using this option.
$args = array(
'show_option_none' => 'Nothing found :('
);title_li. In our tests, you may have noticed that the list of categories is encapsulated into an item of another list. This can be useful if you use wp_list_categories() in a menu for example. Moreover, WordPress displays a title for this list, which is by default “Categories“.
You can modify this default title or even disable it by playing with title_li. It accepts a string, which is the title to display. If you give this option an empty string, the list of categories won’t be encapsulated in another list at all.
$args = array(
'title_li' => 'My awesome categories'
);ul tags!
You don’t like lists? You will love the style option: by default it is set to list and wp_list_categories() displays categories as list items. If you set style to none, your categories will be separated by br tags.
$args = array(
'style' => 'none'
);show_option_all. You give a string to this option, and WordPress will display a new link, pointing to all of your categories.
$args = array(
'show_option_all' => 'All categories'
);Conclusion
That’s it forwp_list_categories(). The number of options available for this function is pretty big, as you can see.
Of course, the Categories API is not limited to this function. However, it is an important one: if you don’t have any specific need and just want a basic list of categories, don’t look for another function, this one is your simplest option!
Note that we didn’t talk in this article about wp_dropdown_categories(). This function displays our categories into a dropdown HTML element. Like wp_list_categories(), its output can be fully customized thanks to an array of options. These options are similar to those available with wp_list_categories() , so we won’t describe them here. The only difficulty is that some options have other default values. To learn more about wp_dropdown_categories(), you can go to the WordPress Codex.
But there are still other cases: what if we want to display our categories in a special way? In this case, wp_list_categories() is not flexible enough, as we need to build our own DOM tree. That’s why, in the next article, we’ll have a look at some other useful functions in the Categories API.
Frequently Asked Questions (FAQs) about WordPress Categories API
What is the WordPress Categories API and how does it work?
The WordPress Categories API is a set of functions and hooks provided by WordPress to manage categories in a WordPress site. It allows developers to retrieve, add, delete, and modify categories programmatically. This API is part of the WordPress core and is used extensively in themes and plugins to display category lists, dropdowns, and more. It works by interacting with the WordPress database to perform operations related to categories.
How can I retrieve all categories in WordPress using the Categories API?
You can use the get_categories() function to retrieve all categories. This function returns an array of category objects. Here’s a simple example:$categories = get_categories();foreach($categories as $category) {
echo $category->name . '<br />';}
How can I add a new category using the Categories API?
You can use the wp_insert_category() function to add a new category. This function takes an array of arguments defining the new category. Here’s an example:$cat_args = array(
'cat_name' => 'New Category',
'category_description' => 'A description of the new category',
'category_nicename' => 'new-category',
'category_parent' => '');wp_insert_category($cat_args);
How can I delete a category using the Categories API?
You can use the wp_delete_category() function to delete a category. This function takes the ID of the category to be deleted as an argument. Here’s an example:wp_delete_category(123);
How can I modify a category using the Categories API?
You can use the wp_update_category() function to modify a category. This function takes an array of arguments defining the updated category. Here’s an example:$cat_args = array(
'cat_ID' => 123,
'cat_name' => 'Updated Category',
'category_description' => 'An updated description',
'category_nicename' => 'updated-category',
'category_parent' => '');wp_update_category($cat_args);
How can I display a list of categories using the Categories API?
You can use the wp_list_categories() function to display a list of categories. This function takes an array of arguments defining how the list should be displayed. Here’s an example:$args = array(
'orderby' => 'name',
'order' => 'ASC');wp_list_categories($args);
How can I retrieve the posts in a category using the Categories API?
You can use the get_posts() function in combination with the category parameter to retrieve the posts in a category. Here’s an example:$args = array(
'category' => 123);$posts = get_posts($args);foreach($posts as $post) {
echo $post->post_title . '<br />';}
How can I retrieve the parent of a category using the Categories API?
You can use the get_category_parents() function to retrieve the parent of a category. This function takes the ID of the category as an argument. Here’s an example:echo get_category_parents(123, false, ', ');
How can I retrieve the children of a category using the Categories API?
You can use the get_categories() function in combination with the parent parameter to retrieve the children of a category. Here’s an example:$args = array(
'parent' => 123);$children = get_categories($args);foreach($children as $child) {
echo $child->name . '<br />';}
How can I retrieve the category of a post using the Categories API?
You can use the get_the_category() function to retrieve the category of a post. This function takes the ID of the post as an argument. Here’s an example:$categories = get_the_category(123);foreach($categories as $category) {
echo $category->name . '<br />';}
Currently a math student, Jérémy is a passionate guy who is interested in many fields, particularly in the high tech world for which he covers the news everyday on some blogs, and web development which takes much of his free time. He loves learning new things and sharing his knowledge with others.