Mozilla Introduces Firefox Developer Edition
Key Takeaways
- Mozilla has introduced the Firefox Developer Edition browser, a tool specifically tailored to meet the needs of developers. This version of the browser includes all of Mozilla’s developer tools, previously only available as add-ons, and has a new dark UI.
- The Developer Edition replaces the Aurora Channel on Firefox Desktop and includes two new features: Firefox Hello, a tool for calling and video chatting directly from the browser, and the “forget” button, which allows users to erase cookies, history, tabs, and windows opened in the last 5 minutes, 2 hours, or 24 hours.
- The Developer Edition also includes a range of other tools, such as Responsive Design Mode, Page Inspector, Web Console, JavaScript Debugger, Network Monitor, Style Editor, and Web Audio Editor. This new edition is part of Mozilla’s effort to make Firefox more useful for developers.
Just a few days ago, Mozilla celebrated the 10th anniversary of Firefox, which, back in 2004 initiated the next level in the “browser wars” by disrupting the Internet Explorer monopoly that Microsoft had established for a number of years.
As part of the celebrations, among others, Mozilla introduced the new Polaris Privacy Initiative and with even bigger drum rolls: the Firefox Developer Edition browser.

And the Developer Edition does what it has written on the tin: it revolves around the needs of the developer. Nothing more, nothing less.
In the video below, Dave Camp, director of Firefox Developer Tools, introduces the new Firefox Developer Edition, taking a short tour through the new features and changes in the browser:
Camp emphasizes that the Developer Edition is very close to Mozilla’s heart and explains that Mozilla sometimes had to “compromise the developer experience to improve the consumer experience” in Firefox, due to being focused on mainstream users. However, Mozilla promises to change that with Developer Edition.
Mozilla also explains why it is the right time now for a browser tailored for developers:
“Ten years ago, we built Firefox for early adopters and developers to give them more choice and control. Firefox integrated WebAPIs and add-ons to enable people to get the most out of the Web. Now we’re giving developers the whole browser as a hard-hat area, allowing us to bring front and center the features most relevant to them. Having a dedicated developer browser means we can tailor the browsing experience to what developers do every day.”
News and changes
The new Developer Edition includes all of Mozilla’s developer tools originally only available as add-ons, such as the Firefox Tools Adapter (with a new name “Valence”), which sports additional features for WebIDE. This allows you to connect to Chrome for Android or Safari on iOS and modify web content, simulating the Firefox environment.

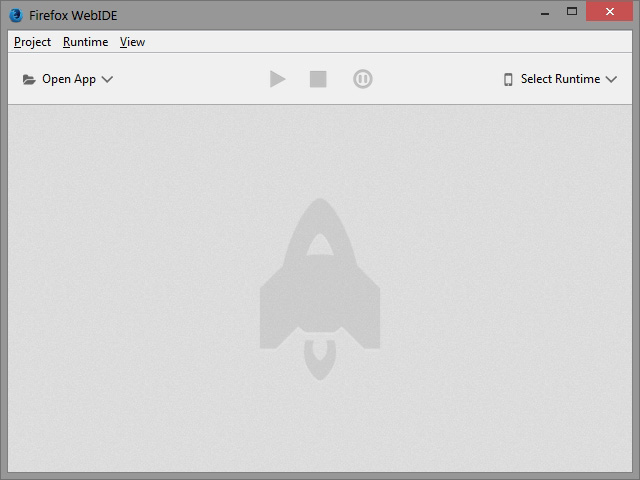
WebIDE on the other hand has been Introduced as a beta feature (on default disabled) in Firefox 33, and is now officially included in the Developer Edition. It allows you to work with Firefox OS apps in simulators, Firefox OS devices, or through Firefox for Android via an integrated editor.
Autocomplete functionality, popovers detailing function arguments, and manifest validation are some of the new neat tricks it has included. You can also pause apps and inspect elements with the built-in debugger.
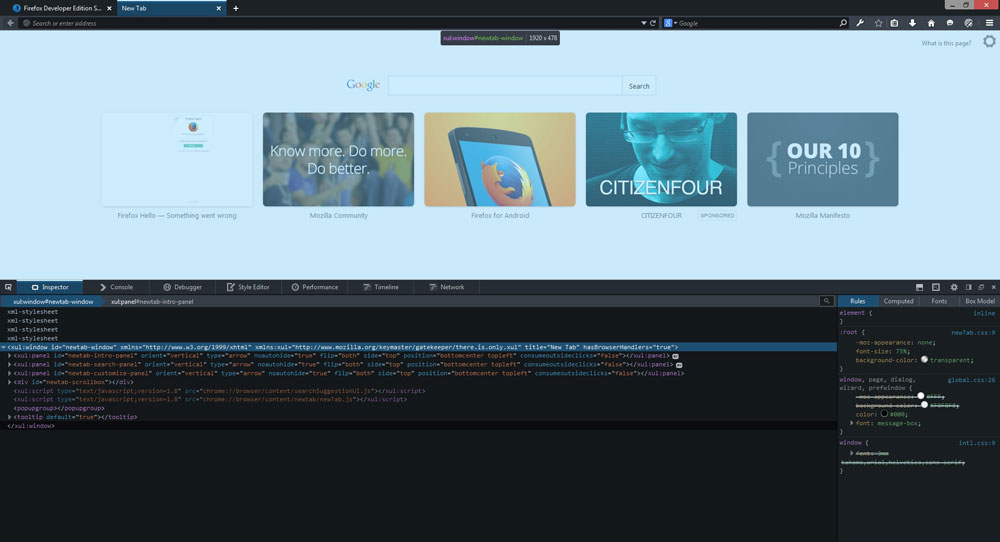
More noticeably though, is the new dark UI which comes out of the box in Firefox Developer Edition, including squared tabs like in the old days before Firefox 29 Australis. If you can’t get used to the dark theme though, you can change the interface theme via the “Customize” command. It seems to be an interesting approach with lots of details added here and there.

Firefox Developer Edition replaces the Aurora Channel on Firefox Desktop, but Aurora for Android will stay as it is. For those who are not familiar, Firefox Aurora stands between the Nightly and Beta development channels, where development starts with Nightly, being the freshest Firefox code, built every night with the latest features.
Nightly is followed by Aurora, including experimental features and then goes to Beta, before finally being available in the stable release. You can find more detailed documentation on the release management of Firefox on the Mozilla Wiki.
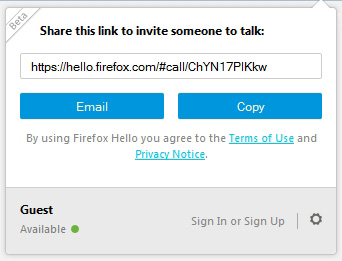
Two of the latest features in Firefox have also been packaged into the Firefox Developer Edition, before they get released in the stable release of Firefox. The first is Firefox Hello, a WebRTC powered tool making it possible to call and video chat with others directly from the browser, without the need for any plugins or add-ons.

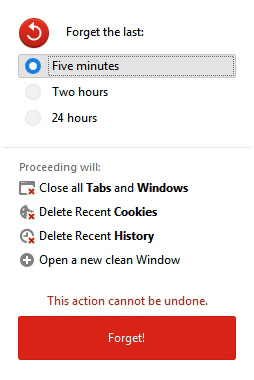
A second nifty tool is the “forget” button. It does what the name says: it allows you to “forget” cookies, history, tabs and windows opened in the last 5 minutes, the last 2 hours, or 24 hours.

Other tools
There are many other little tools included in the Developer Edition:
- Responsive Design Mode shows you how your website or app looks on different screen sizes without the need to manually fiddle around with the size of your browser.
- The Page Inspector lets you examine the HTML and CSS of any web page and easily modify its structure or layout.
- The Web Console displays logged information linked with a web page and allows you to play with it using JavaScript.
- The JavaScript Debugger allows you to examine or modify JavaScript code states to make it easier to hunt down bugs.
- The Network Monitor shows the network requests your browser makes, how long every request takes, and also associates the technical details with each of them.
- The Style Editor lets you view and edit CSS styles associated with a web page, create new ones, and apply existing CSS stylesheets to any page.
- The Web Audio Editor lets you inspect and interact with the Web Audio API in real time to make sure that all audio nodes are connected in the expected manner.
For a list of all changes included in the Firefox Developer Edition, you can check out the details on Mozilla’s release notes.
Evolution or Revolution?
It’s definitely an interesting approach to see Mozilla taking a step in a “kind of new” direction. Whereas the traditional Firefox browser is mostly appreciated as a browser for the average internet user, it hasn’t been used to its full potential by developers.
With the Developer Edition, Mozilla plans to change that, and this seems to be a good start in this endeavour. We will have to wait and see how this will evolve in the coming versions though, and what impact it will have on developers.
Frequently Asked Questions about Firefox Developer Edition
What unique features does Firefox Developer Edition offer?
Firefox Developer Edition is a browser specifically designed for web developers. It offers a range of unique features that are not available in the standard Firefox browser. These include a built-in JavaScript debugger, a CSS grid, a responsive design mode, and a performance analysis tool. The browser also comes with a dark theme that is easier on the eyes, especially when working late into the night.
How does Firefox Developer Edition differ from other developer-focused browsers?
Firefox Developer Edition stands out from other developer-focused browsers due to its comprehensive suite of developer tools and its commitment to privacy. Unlike other browsers, it does not track your online activities or sell your data to third parties. It also offers a range of customization options, allowing you to tailor the browser to your specific needs.
Is Firefox Developer Edition free to use?
Yes, Firefox Developer Edition is completely free to use. You can download it from the official Mozilla website and start using it right away. There are no hidden costs or subscription fees.
How often is Firefox Developer Edition updated?
Firefox Developer Edition is updated every six weeks. These updates often include new features, bug fixes, and improvements to existing features. You can check for updates manually by clicking on the “About Firefox” option in the Help menu.
Can I use Firefox Developer Edition as my default browser?
Yes, you can use Firefox Developer Edition as your default browser. However, keep in mind that it is a pre-release version of Firefox, so it may not be as stable as the standard version. If you encounter any issues, you can report them to Mozilla to help improve the browser.
Does Firefox Developer Edition support add-ons?
Yes, Firefox Developer Edition supports add-ons. You can install add-ons to enhance the functionality of the browser and make your web development tasks easier. However, not all add-ons that work with the standard version of Firefox will work with the Developer Edition.
How can I customize the interface of Firefox Developer Edition?
Firefox Developer Edition offers a range of customization options. You can customize the toolbar, change the theme, and rearrange the tabs. You can also customize the developer tools to suit your workflow.
Does Firefox Developer Edition have a mobile version?
Currently, Firefox Developer Edition is only available for desktop platforms, including Windows, macOS, and Linux. There is no mobile version of the browser.
How can I report a bug in Firefox Developer Edition?
If you encounter a bug in Firefox Developer Edition, you can report it to Mozilla through their Bugzilla platform. You will need to create an account, provide a detailed description of the bug, and include any relevant screenshots or error messages.
Can I contribute to the development of Firefox Developer Edition?
Yes, you can contribute to the development of Firefox Developer Edition. Mozilla is an open-source organization, and they welcome contributions from the community. You can contribute in various ways, including coding, testing, and providing feedback.
Elio is a open source designer and founder of Ura Design. He coordinates community initiatives at SitePoint as well. Further, as a board member at Open Labs Hackerspace, he promotes free software and open source locally and regionally. Elio founded the Open Design team at Mozilla and is a Creative Lead at Glucosio and Visual Designer at The Tor Project. He co-organizes OSCAL and gives talks as a Mozilla Tech Speaker at various conferences. When he doesn’t write for SitePoint, he scribbles his musings on his personal blog.

