When retina displays hit the market, web design experts and web developers gasped at the thought of having to deal with a new resolution.
From a web design standpoint, it was a nightmare. Responsive design dealt with content for different screen sizes and device widths, but pixel ratios were a whole new ball game. Now Apple is releasing iMacs with 5K displays and a lot of web designers are sweating at the thought of scaling everything up once again.

The problem with this comes from the fact that the main consumers for these types of machines are web and graphic designers. We are always upgrading our equipment. We’re only human, and we are looking for the most features for our money. The problem is that in order for graphics to appear crisp, so they’ll need to create images that are 4 times as large in pixel size.
Problems Arise
There are several problems that arise when screen resolutions drastically increase. For Retina displays, images doubled in size. Now, with the 5K display, they doubled again, meaning they are 4 times larger than typical images.
Bandwidth is limited
Serving large images is fine when you’re on your desktop computer with a high-speed internet connection. However, it’s impossible to ignore the 80% of browsers who are looking at your site on a mobile device. 4X images will crush 3G and 4G internet connections. You will have to serve smaller images to those devices for quick load times and to save as much bandwidth as possible.
Another Size to Remember
Not only is it rough on bandwidth, but it’s another image size you have to remember. When building a website, you’ll have to accommodate those devices, creating an image size optimal for those devices. If you’re concerned with conserving resources, it’s an issue. A handful of 1-4MB images may not cause an issue, but what if you have thousands?
How Can We Address These Issues?
Fortunately, our field is working on solutions and workarounds to increasing image sizes. It would make our jobs more difficult to create multiple versions of sites or pages, but with simple scripts and options, we can serve the best version of our site and its files to the right people.
Images
The newer version of Photoshop has the ability for you to export an image in multiple sizes at once. This single feature can save you a few minutes per image of saving it at different sizes, including 2X for Retina displays. All that is needed is for Adobe to add 4X to their size options. It will be as simple as clicking a button and saving the image to a folder.

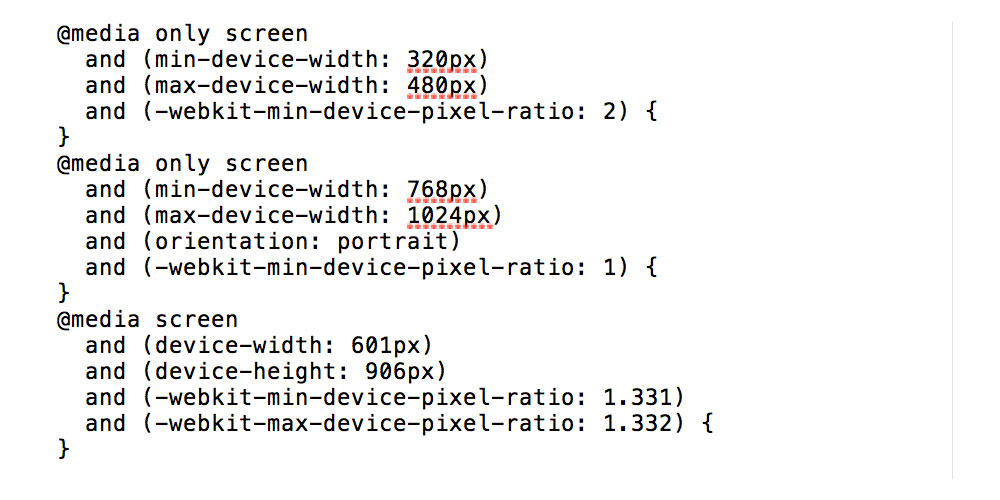
Media Queries
Media queries will allow you to serve different images to different devices with different pixel ratios, whether they are 1, 2, or 4. This will give you some degree of control over images looking crisp on the right device.

PictureFill
This lifesaver allows you to serve images to every user, depending on a variety of conditions you may encounter, with all of the different devices out there. PictureFill handles situations like screen size, viewport size, screen resolution, and more. It enables the element feature, as well as workarounds for browsers where it isn’t supported.
Other Issues
With all of these issues to address and things to consider, as well as the solutions we’ve covered so far, there is still the issue with the weight of your site. With these huge image sizes, your site’s weight is going to drastically increase. Most hosting companies allow limited resources. Not everyone can afford abundant hosting. The biggest issue is keeping your site’s weight down.
SVG
SVG is constantly evolving, and it’s a great way to cut down on weight. SVG file sizes are small, so whenever you can use them, it will help trim the fat on your site. Responsive SVGs means that the same graphic resizes to fit the screen size and different devices.

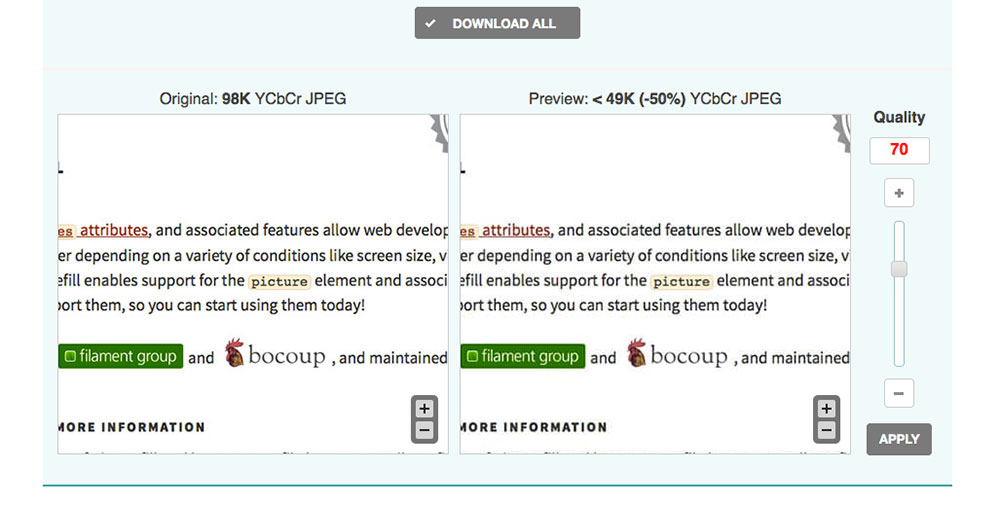
Image Compression
Image compression is another way to cut down on the weight of your site. Just because your images are large and you have multiple copies, it doesn’t mean they have to be full size.
There are several image compression services available to use and they are free, too. The top choices are WP Smushit, TinyPNG and Optimizilla. You’ll want to choose the right one for you. You may want to try them out yourself to decide which one gets the best results for your images.
Just as an example, in the image above, I reduced the quality to 70%, but I couldn’t notice a visual difference, but the file size was reduced by a significant 50%.
Services
If you’re concerned with eating up too many resources, you can also serve those images from a service such as Amazon Web Services, which is an affordable way to serve files without worrying about hosting limitations. This is a case where you only pay for what you use, which can help serve a lot of files quickly. It really depends on the size of your site.
Conclusion
It’s no question that screen sizes and resolutions are growing. Technology is ever-growing and ever-changing, so the need to accommodate the newest devices will always be a challenge. It’s important to note that web technology is growing with it.
It won’t be long before we have a rock-solid system in place for handling and serving different images for different screen sizes and pixel ratios.
In the meantime, it is important to keep our sites as lightweight as possible, using the methods we have available.
Frequently Asked Questions (FAQs) about Super High-Res Displays
What is the significance of 5K display resolution in the current market?
The 5K display resolution is gaining significant traction in the current market due to its superior image quality and detail. It offers a resolution of 5120 x 2880 pixels, which is approximately seven times the resolution of standard 1080p HD. This high resolution provides a more immersive viewing experience, making it ideal for professional use in fields like graphic design, video editing, and photography. Moreover, the growing demand for high-resolution displays in consumer electronics like televisions and smartphones is also driving the growth of the 5K display resolution market.
How is the 5K display resolution market expected to grow in the future?
The 5K display resolution market is anticipated to witness substantial growth in the coming years. This growth is driven by several factors, including technological advancements, increasing demand for high-resolution displays in various sectors, and the growing popularity of digital media. According to market research, the 5K display resolution market is expected to reach US$ 56.41 Billion by 2033. This indicates a promising future for 5K display technology.
What are the benefits of using 5K display resolution for my website?
Implementing 5K display resolution for your website can significantly enhance the user experience. It provides sharper images, clearer text, and more detailed visuals, which can make your website more appealing and engaging. Moreover, as more devices start to support 5K resolution, your website will be ready to deliver high-quality content to these users, giving you a competitive edge.
How does 5K display resolution compare to other display resolutions?
5K display resolution offers a significantly higher pixel density compared to other display resolutions. For instance, it provides seven times the resolution of standard 1080p HD and nearly 70% more pixels than 4K resolution. This results in sharper, more detailed images and a more immersive viewing experience.
What are the challenges associated with implementing 5K display resolution?
While 5K display resolution offers numerous benefits, it also presents certain challenges. These include higher hardware requirements, increased power consumption, and the need for more bandwidth for streaming high-resolution content. Additionally, not all devices currently support 5K resolution, which can limit its usability.
How does 5K display resolution impact web design?
5K display resolution can significantly impact web design. With the increased resolution, designers need to ensure that their designs are scalable and can maintain quality at higher resolutions. This might involve using vector graphics, high-resolution images, and responsive design techniques.
What industries are driving the demand for 5K display resolution?
Several industries are driving the demand for 5K display resolution. These include the entertainment industry, where high-resolution displays are used for video editing and animation; the gaming industry, which requires high-resolution displays for a more immersive gaming experience; and the consumer electronics industry, which is incorporating high-resolution displays in products like televisions and smartphones.
How does 5K display resolution affect the performance of my website?
Implementing 5K display resolution can affect the performance of your website. High-resolution images and graphics require more bandwidth and can increase the loading time of your website. Therefore, it’s important to optimize your website for high-resolution displays to ensure a smooth and fast user experience.
Are there any alternatives to 5K display resolution?
Yes, there are several alternatives to 5K display resolution, including 4K, 8K, and even 10K resolution. However, each of these resolutions has its own advantages and disadvantages, and the choice depends on your specific needs and requirements.
What is the future of 5K display resolution?
The future of 5K display resolution looks promising. With technological advancements and increasing demand for high-resolution displays, the 5K display resolution market is expected to grow significantly in the coming years. Moreover, as more devices start to support 5K resolution, it’s likely to become a standard in the near future.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.



