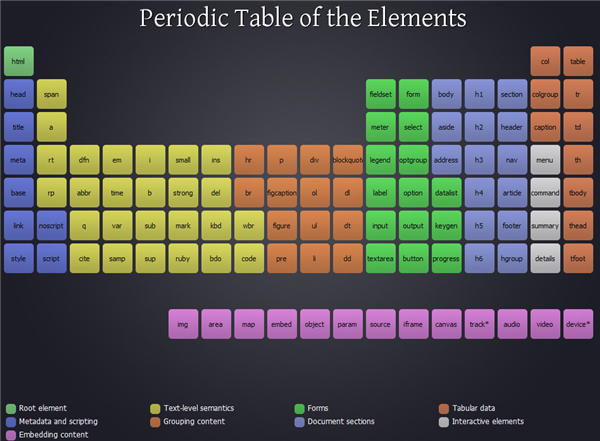
If you’re interested in learning HTML or already know HTML but want to find out which elements are in use in HTML 5, then you might find Josh Duck’s Periodic Table of The Elements to be a useful resource. The colorful table is laid out in a similar style to the scientific periodic table of elements. This table of tags includes 104 elements in HTML5 working draft and 2 proposed elements which are highlighted with an asterisk.
Each section of the table is color coded, breaking the elements into groups such as tabular data, interactive elements, forms and metadata and scripting.
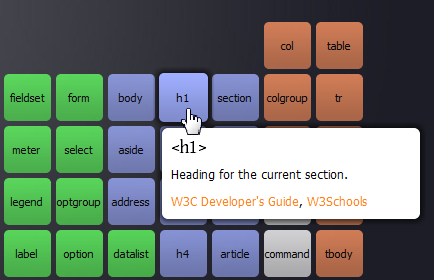
 Clicking on any element reveals a pop-up label with a short explanation of what each tag does, as well as links to W3 Schools and the W3C Developer’s Guide.
Clicking on any element reveals a pop-up label with a short explanation of what each tag does, as well as links to W3 Schools and the W3C Developer’s Guide.
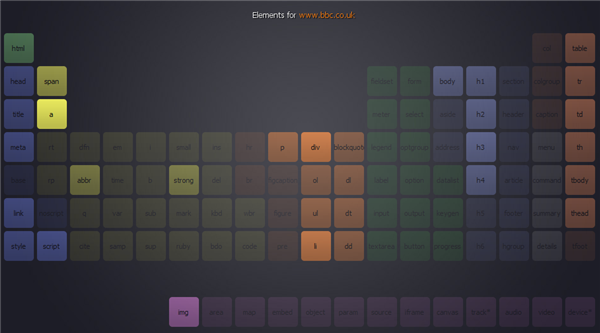
 Another handy feature is the “how are they used” section which lets you type in the URL of a web site and the table changes to highlight which tags are used on that site. You can see in the example below which elements are used on the BBC web site.
Another handy feature is the “how are they used” section which lets you type in the URL of a web site and the table changes to highlight which tags are used on that site. You can see in the example below which elements are used on the BBC web site.
 The periodic table layout used here is a clear and concise way to view all of the elements together. This is a simple but useful learning tool and one that I will be recommending to the students in my web design class. Josh Duck is a LAMP developer working in Brisbane, Australia.
If you’re learning HTML or figuring out HTML 5, what other resources (apart from SitePoint of course) have you been using?
The periodic table layout used here is a clear and concise way to view all of the elements together. This is a simple but useful learning tool and one that I will be recommending to the students in my web design class. Josh Duck is a LAMP developer working in Brisbane, Australia.
If you’re learning HTML or figuring out HTML 5, what other resources (apart from SitePoint of course) have you been using?
Frequently Asked Questions (FAQs) about the Periodic Table of HTML5 Elements
What is the purpose of the Periodic Table of HTML5 Elements?
The Periodic Table of HTML5 Elements is a visual representation of all the elements available in HTML5. It is designed to help web developers and designers understand and utilize the full range of HTML5 elements in their projects. The table categorizes the elements based on their function and provides a brief description of each element’s purpose and usage.
How is the Periodic Table of HTML5 Elements organized?
The Periodic Table of HTML5 Elements is organized into several categories, including Metadata, Flow Content, Sectioning, Heading, Phrasing, Embedded, Interactive, and Form-associated elements. Each category is color-coded for easy identification. The elements within each category are arranged alphabetically.
How can I use the Periodic Table of HTML5 Elements to improve my web design skills?
The Periodic Table of HTML5 Elements is a great resource for learning and mastering HTML5. By studying the table, you can gain a comprehensive understanding of all the available HTML5 elements and how they can be used to create effective and engaging web designs. The table can also serve as a quick reference guide when you’re coding and need to recall the function of a specific element.
Are there any interactive features in the Periodic Table of HTML5 Elements?
Yes, the Periodic Table of HTML5 Elements is interactive. You can click on any element to get more detailed information about its attributes, usage, and compatibility with different web browsers. This interactive feature makes the table a practical tool for both learning and coding.
What are some of the new elements in HTML5 that are included in the Periodic Table?
HTML5 introduced several new elements to enhance the semantic meaning of web content. Some of these new elements included in the Periodic Table are
How often is the Periodic Table of HTML5 Elements updated?
The Periodic Table of HTML5 Elements is updated whenever a new version of HTML is released or when significant changes are made to the HTML specification. This ensures that the table always reflects the most current and accurate information about HTML elements.
Can I use the Periodic Table of HTML5 Elements for offline reference?
Yes, you can download the Periodic Table of HTML5 Elements as a PDF file for offline reference. This can be particularly useful when you’re coding without internet access or want to print the table for easy reference.
Does the Periodic Table of HTML5 Elements include deprecated elements?
No, the Periodic Table of HTML5 Elements does not include deprecated elements. Deprecated elements are those that have been phased out of the HTML specification and are no longer recommended for use in web development.
What are some of the most commonly used HTML5 elements in the Periodic Table?
Some of the most commonly used HTML5 elements included in the Periodic Table are
How can I contribute to the development of the Periodic Table of HTML5 Elements?
The Periodic Table of HTML5 Elements is an open-source project, and contributions from the web development community are always welcome. You can contribute by suggesting improvements, reporting bugs, or adding new features.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.