If I get in the habit of saying “Check this out. It’s Flash and very Web 2.oh!” slap me around a bit, because I’m probably either unwell or being controlled by aliens.
 Nevertheless. Check this out. It’s Flash and very Web 2.oh!. Fortunately, it’s also pretty darn slick.
Nevertheless. Check this out. It’s Flash and very Web 2.oh!. Fortunately, it’s also pretty darn slick.
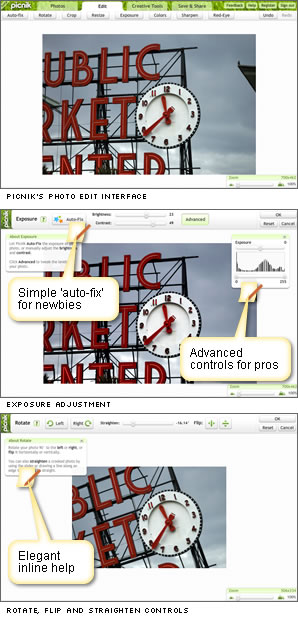
Picnik is a web-based photo manipulation application and I think a very nice example of a quality Flash application development. The interface is simple to use, responsive and has almost all the tools you’d want to correct and polish photographs for online presentation — specifically resize, rotate, crop, color adjustment, sharpen and exposure correction.
There are also a bunch of nicely executed, but probably less day-to-day useful effects under the ‘Creative Tools’ tab that includes borders, color tints, rounded corners and soft focus tricks, just to name a few.
Now if you’re reading this it’s likely you already have a number of tools that handle these functions perfectly well and you aren’t going to switch to an online app just because it’s there. Of course, if you are away from your workstation, it’s nice to know you always have an option at your fingertips.
However, the place I see this being the most use to us is for client use. Building a CMS, making it look nice and training them to use it is often only half the battle. From past experience I’ve found that new users, new CMS’s and large resolution digital pics are often a delicious recipe for blasting your layout to pieces. Trying to explain the intricacies of Photoshop isn’t much easier.
Picnik could provide a graphics app:
- with a simple, user-friendly interface
- available on almost any system, regardless of OS or browser
- with no install required (bypassing their tech boffins)
- with few licensing issues (bypassing their admin nazis)
All good things in my experience.
While it’s currently still in beta (in true Web 2.0 fashion), the full release will apparently limit only some of the advanced image tools (liquify, sepia effects, etc) to paid up members/subscribers, but leave all the most practical tools in the free version.
Hats off to the team behind it. Great work.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.