9 Crazy jQuery Chat and Chat Box Plugins
Who would like to have a chat box integrated in their website like we see on Facebook and Gmail? If you own a website and you are in need of this type of feature then you are in the right place ;) In this post, we have collected 9 jQuery Chat and Chat Box Plugins you will find useful, powerful, ready and easy-to-use jQuery powered chat! Enjoy.
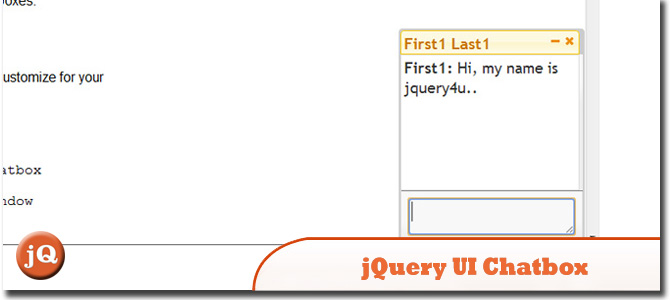
1. jQuery UI Chatbox Plugin
It is a pure UI plugin so you can easily plug it into whatever communication protocol of your choice, some may find this useful.

SourceDemo
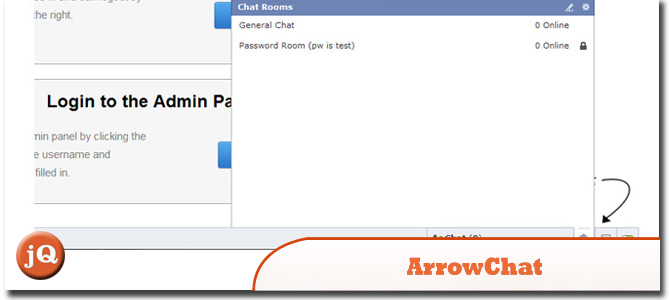
2. ArrowChat
A jQuery live chat software that uses PHP and mySQL. It is placed at the bottom of your website similar to Facebook Chat.

SourceDemo
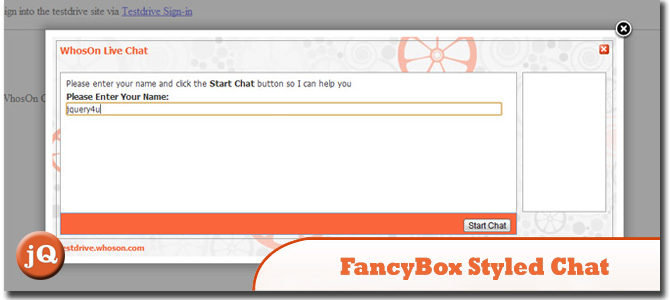
3. jQuery – FancyBox Styled Chat Window
I have put together a sample of the WhosOn chat window inside and iFrame element that works using the FancyBox 1.3.4 code. Here are the samples of code I used via jQuery.

SourceDemo
4. Very simple Jquery chat box – Full tutorial
Learn a very jQuery chat box in this video tutorial.

Source + Demo
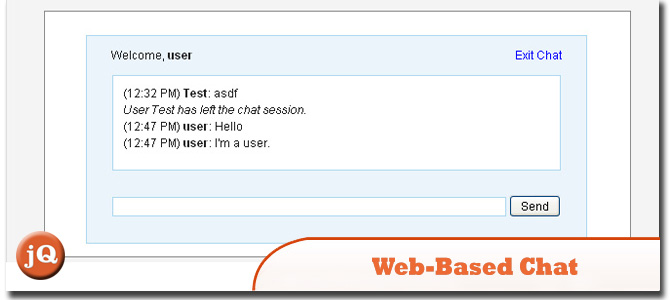
5. How to Create A Simple Web-based Chat Application
In this tutorial we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website.

Source + Demo
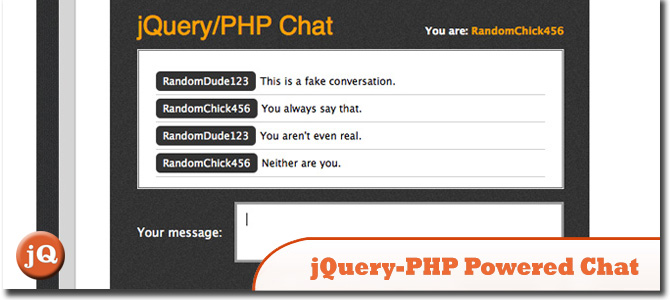
6. Building a jQuery/PHP Powered Chat Room
Build a little chat program that is really easy to get up and running on any server running PHP.

Source + Demo
7. Ajax Chat Plugin (using jQuery)
This is an update to my old Ajax Chat Plugin. This version using jQuery and works with CakePHP RC3.

SourceDemo
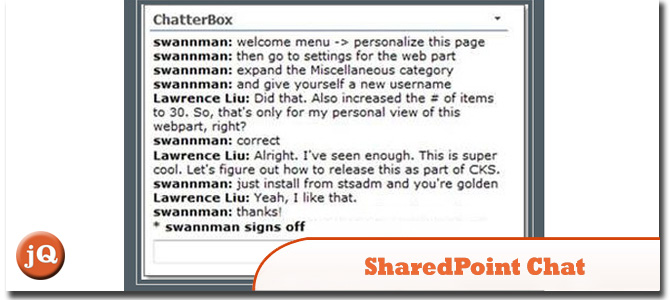
8. SharePoint Chat
A jQuery plugin for SharePoint 2007 that places a chat application onto a SharePoint webpart page. The plugin uses jQuery to add messages to a list and display them in real-time on a list-view web part. It’s simple to install and customize.

Source + Demo
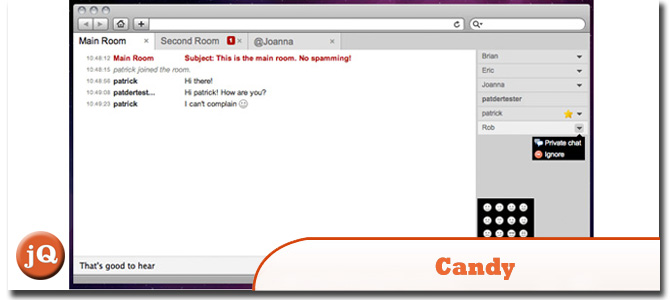
9. Candy
A jQuery multi user chat client that features multiple rooms, private chat, new message notifications and tools for moderation & to control spam.

SourceDemo
Frequently Asked Questions (FAQs) about jQuery Chat and Chat Box Plugins
What are the key features to look for in a jQuery chat plugin?
When choosing a jQuery chat plugin, there are several key features to consider. Firstly, the plugin should be easy to install and integrate into your website. It should also be compatible with various browsers and devices. Secondly, the plugin should offer real-time chat functionality, allowing users to communicate instantly. Other important features include user authentication, chat history, and the ability to send multimedia messages. Some plugins also offer additional features such as group chat, voice and video chat, and emoji support.
How can I customize the appearance of my jQuery chat plugin?
Most jQuery chat plugins allow you to customize their appearance to match your website’s design. This can usually be done through CSS. You can change the color scheme, font, size, and layout of the chat box. Some plugins also allow you to add your own logo or branding.
Can I use a jQuery chat plugin for group chats?
Yes, many jQuery chat plugins support group chats. This feature allows multiple users to participate in a conversation at the same time. It’s particularly useful for online communities, team collaboration, and customer support.
Are jQuery chat plugins secure?
Security is a crucial aspect of any chat plugin. Most jQuery chat plugins use secure protocols to encrypt messages and protect user data. However, it’s always a good idea to check the security features of a plugin before installing it.
Can I integrate a jQuery chat plugin with other software?
Yes, many jQuery chat plugins can be integrated with other software. For example, you can integrate a chat plugin with a CRM system to manage customer interactions, or with a project management tool to facilitate team communication.
Do jQuery chat plugins support multimedia messages?
Yes, most jQuery chat plugins support multimedia messages. This means that users can send and receive images, videos, audio files, and other types of media within the chat.
Can I use a jQuery chat plugin on a mobile website?
Yes, most jQuery chat plugins are responsive and work well on mobile websites. They automatically adjust their size and layout to fit the screen of the device being used.
Do jQuery chat plugins offer user authentication?
Yes, many jQuery chat plugins offer user authentication. This feature allows you to verify the identity of users and control their access to the chat.
Can I store and retrieve chat history with a jQuery chat plugin?
Yes, most jQuery chat plugins allow you to store and retrieve chat history. This feature is useful for keeping track of past conversations and providing customer support.
Are there any free jQuery chat plugins available?
Yes, there are many free jQuery chat plugins available. However, free plugins may not offer as many features as paid ones, and their quality and support can vary. It’s important to carefully evaluate a plugin before choosing it for your website.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




