Key Takeaways
- TypeScript enhances JavaScript development by boosting developer confidence, catching errors before they hit production, simplifying code refactoring, reducing the need for unit tests, and enhancing the coding experience in the editor.
- TypeScript’s type system adds readability and predictability to the code, making it more self-explanatory and reducing the risk of errors. It also facilitates “continuous refactoring” by catching errors during code changes.
- TypeScript eliminates the need for certain unit tests, such as function signature tests, as it can catch type mismatch errors during development, freeing developers to focus on more complex tasks.
- Major IDEs and editors support TypeScript, which enhances productivity through features such as autocomplete and the ability to write “future” JavaScript. TypeScript’s compatibility with modern JavaScript frameworks and libraries further extends its utility.
What do Airbnb, Google, Lyft and Asana have in common? They’ve all migrated several codebases to TypeScript.
Whether it is eating healthier, exercising, or sleeping more, our humans love self-improvement. The same applies to our careers. If someone shared tips for improving as a programmer, your ears would perk.
In this article, the goal is to be that someone. We know TypeScript will make you a better JavaScript developer for several reasons. You’ll feel confident when writing code. Fewer errors will appear in your production code. It will be easier to refactor code. You’ll write fewer tests (yay!). And overall, you’ll have a better coding experience in your editor.
What Even Is TypeScript?
TypeScript is a compiled language. You write TypeScript and it compiles to JavaScript. Essentially, you’re writing JavaScript, but with a type system. JavaScript developers should have a seamless transition because the languages are the same, except for a few quirks.
Here’s a basic example of a function in both JavaScript and TypeScript:
function helloFromSitePoint(name) {
return `Hello, ${name} from SitePoint!`
}
function helloFromSitePoint(name: string) {
return `Hello, ${name} from SitePoint!`
}
Notice how the two are almost identical. The difference is the type annotation on the “name” parameter in TypeScript. This tells the compiler, “Hey, make sure when someone calls this function, they only pass in a string.” We won’t go into much depth but this example should illustrate the bare minimal of TypeScript.
How Will TypeScript Make Me Better?
TypeScript will improve your skills as a JavaScript developer by:
- giving you more confidence,
- catching errors before they hit production,
- making it easier to refactor code,
- saving you time from writing tests,
- providing you with a better coding experience.
Let’s explore each of these a bit deeper.
More confidence
TypeScript will boost your confidence while working in unfamiliar codebases and on larger teams. If you know TypeScript, and you join a new team or new project that uses TypeScript, you will feel less worried. You know TypeScript will lend you a hand. The language provides more readability and predictability of code because you can look at something and immediately infer how it works. This is a direct result of the type system.
Function parameters are annotated so TypeScript knows the valid types for the values you pass.
type Color = "red" | "blue" | "green"
// Here, you know color must be of type "Color", meaning one of the three options
function printColor(color: Color) {
console.log(`The color you chose was: ${color})
}
Function return types will either be inferred or annotated.
function sum(a: number, b: number) { // TS infers the return type as number
return a + b
}
function minus(a: number, b: number): number { // We annotate the return type as number
return a - b
}
Often with TypeScript, your teammate’s code is self-explanatory. They don’t need to explain it to you because the types add context to the code. These features allow you to trust the team more. You operate at a higher level because you spend less time worrying about silly mistakes. It works the same way for your code as well. TypeScript forces you to write explicit code. The side effect is an instant increase in the quality of the code. In the end, you’ll find yourself feeling more confident working in TypeScript as a JavaScript developer.
Fewer production errors
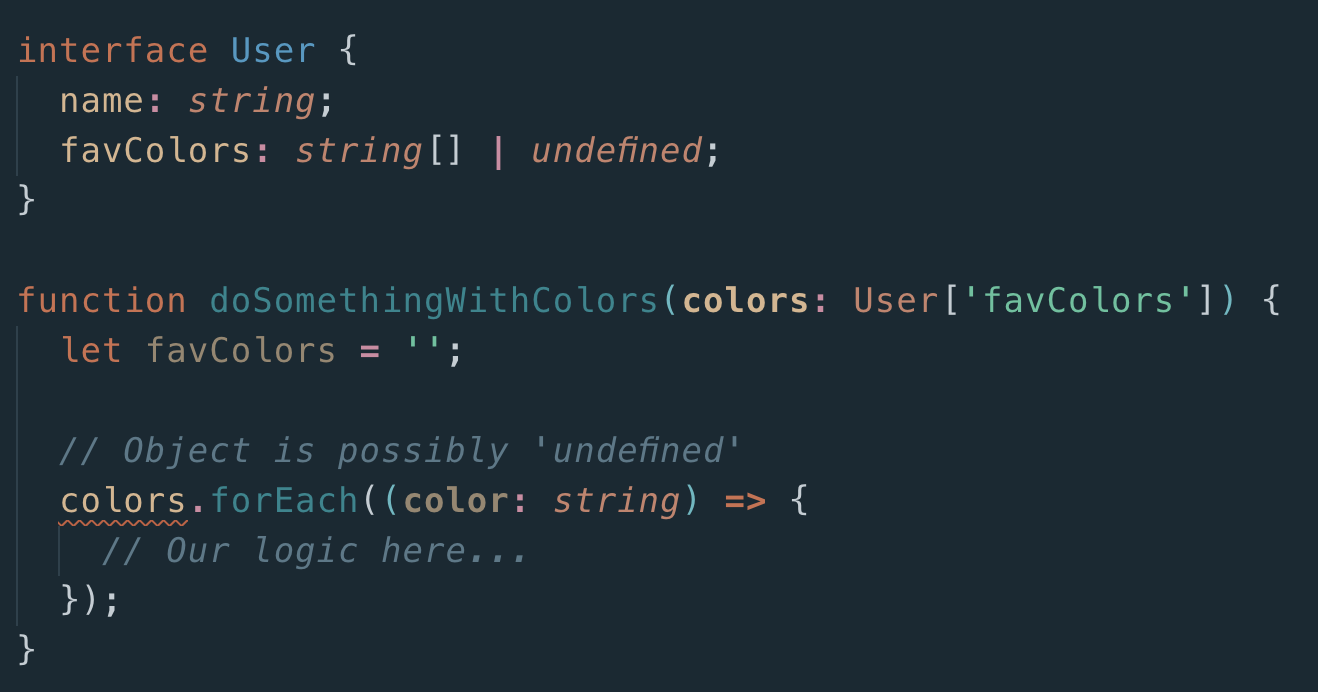
TypeScript will catch your would-be production errors at compile time rather than runtime. When you’re writing code, TypeScript will yell at you if do something wrong. For instance, take a look at this example:

Notice how colors has a red squiggly? That’s because we’re calling .forEach on it, but it may be undefined. This could cause an error in production. Luckily, TypeScript tells us while we’re writing the code and won’t compile until we fix it. As a developer, you should be the one catching this rather than your user. TypeScript will almost always eliminate these types of errors because you see them when your code compiles.
Easier to refactor
Refactoring code becomes easier with TypeScript because it will catch errors for you. If you rename a function, it will let you know if you forget to use the new name somewhere. When you change the shape of an interface or type and remove a property that you thought wasn’t being used, TypeScript will correct you. Any changes you make to your code, TypeScript will be the person behind you saying, “Hey. You forgot to change the name on line 142.” I heard someone once call it “continuous refactoring” because you can refactor large portions of a codebase quickly. It’s a beautiful thing and proves to be more maintainable for the future.
Fewer unit tests
TypeScript abolishes the need for some unit tests such as function signature tests. Take this function for example:
interface User {
name: string;
age: number;
}
function getAge(user: User) {
return user.age
}
We no longer need a unit test to make sure getAge is called with the appropriate type of value. If a developer tries to call getAge with a number, TypeScript will throw an error telling us the types don’t match. As a result, this allows us to spend less time writing simple unit tests and more time writing things we enjoy more.
Better Coding Experience in Editor
One of the areas where TypeScript will benefit you the most is in productivity via autocomplete and “future” JavaScript. Most major IDEs and editors including Atom, Emacs, Vim, VSCode, Sublime Text, and Webstorm have plugins for TypeScript tooling. We will be referring to some of the features available in VScode for this section.
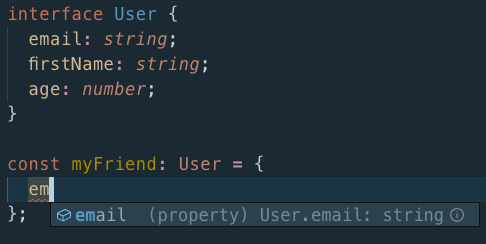
The first feature which will increase your productivity is the autocomplete. This is when you’re looking for a method or property on a class or object. If TypeScript knows the shape, it can autocomplete the name for you. Here’s an example:

Notice how I haven’t finished typing the properties for myFriend. Here, you see TypeScript begins suggesting the property name because it knows the shape matches User.
I’m writing a function called printUser. I want to log the user’s entire name to the console. I go to define lastName and see a red squiggly line. Hovering over it in my editor, TypeScript tells me, “Property ‘lastName’ does not exist on type ‘User’. This is super helpful! It caught my silly mistake for me. Pretty neat, right?
The second feature that improves our experience is TypeScript’s ability to let you write “future” JavaScript. Usually, we need multiple Babel plugins to do this. TypeScript, on the other hand, provides this same feature, but for the cost of a single dependency. The TypeScript team does an excellent job following the ECMAScript spec, adding Stage 3 and above language features. This means you can leverage newer additions to JavaScript without messing with a plethora of dependencies or configuration. Doing this will put you ahead of your fellow JavaScript peers. Both of these features combined will elevate your efficiency as a JavaScript developer.
Where Do I Get Started?
If you’re interested in getting started with TypeScript, there are a few places you can start, depending on how you learn best.
- TypeScript in 5 minutes. The TypeScript Handbook quick-start guide will give you hands-on experience in the language. It walks you through the basic features of the language. All you need to get started is five minutes, an editor and a willingness to learn.
- An Introduction to TypeScript. If you want to go a step further, we recommend this beginner-friendly article, which will cover a few basic concepts and get TypeScript running locally.
- Programming TypeScript by Boris Cherny. For those that like go deep — and we mean deep — check out this O’Reilly book by Boris Cherny. It covers the basics up to advanced language features. We highly recommend this if you want to take your JavaScript skills to the next level.
Go Out and Try It Yourself!
It’s important to hear the opinions of others, but nothing beats forming your own opinion based on experience. We know TypeScript will improve your confidence, help you catch errors and refactor code faster, and improve your overall productivity. Now go out, try TypeScript yourself, and let us know what you think!
More TypeScript Coming Soon!
If you enjoyed this article, you’ll be happy to hear we have more TypeScript articles on their way. Keep your eyes peeled in the coming months. We’ll cover topics like getting started with TypeScript and using it with technologies like React. Until then, happy coding!
Frequently Asked Questions (FAQs) about TypeScript and JavaScript Development
What are the key differences between TypeScript and JavaScript?
TypeScript is a superset of JavaScript, meaning it contains all the features of JavaScript and then some. The main difference between the two is that TypeScript includes a type system. This means you can annotate your variables, functions, and properties with their types. This feature makes TypeScript more robust and easier to debug, as it can catch errors at compile-time rather than at runtime. On the other hand, JavaScript is dynamically typed and does not have this feature.
How does TypeScript improve JavaScript development?
TypeScript enhances JavaScript development in several ways. It provides static typing, which can catch potential bugs before the code is even run. It also offers better tooling with autocompletion, type checking, and advanced refactoring which can significantly improve developer productivity. TypeScript also supports the latest JavaScript features and provides the option to compile down to a version of JavaScript that can run on all browsers.
Is it difficult to transition from JavaScript to TypeScript?
Transitioning from JavaScript to TypeScript is generally straightforward, especially for developers already familiar with statically typed languages. TypeScript is a superset of JavaScript, so valid JavaScript code is also valid TypeScript code. The main learning curve comes from understanding and effectively utilizing TypeScript’s type system.
Can TypeScript be used for large-scale projects?
Yes, TypeScript is particularly well-suited for large-scale projects. Its static typing and robust tooling make it easier to manage and navigate large codebases. TypeScript’s features can help catch bugs early in the development process, which is crucial for large projects with many moving parts.
What are the career prospects for a TypeScript developer?
The demand for TypeScript developers is growing as more companies recognize the benefits of using TypeScript for large-scale applications. TypeScript developers can work in a variety of roles, including front-end developer, back-end developer, full-stack developer, and software engineer. They can also work in a wide range of industries, from tech startups to large corporations.
How does TypeScript integrate with modern JavaScript frameworks?
TypeScript integrates well with modern JavaScript frameworks like React, Angular, and Vue. These frameworks have TypeScript definitions available, which means you can write your components in TypeScript and benefit from its features like static typing and better tooling.
What are the performance implications of using TypeScript?
TypeScript is a compile-time language, meaning it gets transcribed into JavaScript before being run in the browser. Therefore, the performance of a TypeScript application is essentially the same as a JavaScript application. The main performance cost comes from the compilation process, but this is generally negligible and can be optimized with proper tooling.
How does TypeScript handle asynchronous programming?
TypeScript supports asynchronous programming with Promises and async/await syntax, just like modern JavaScript. This makes it easier to write and manage asynchronous code, which is often necessary for tasks like network requests.
Can I use JavaScript libraries with TypeScript?
Yes, you can use JavaScript libraries with TypeScript. Most popular JavaScript libraries have TypeScript definition files available, which provide type information for the library’s functions and objects. This allows you to use these libraries while still benefiting from TypeScript’s type checking and autocompletion.
Is TypeScript suitable for beginner developers?
While TypeScript does have a steeper learning curve than JavaScript due to its static typing, it can still be suitable for beginners. The additional structure and tooling provided by TypeScript can actually make it easier to learn programming concepts and debug code. However, it may be beneficial to learn the basics of JavaScript first before moving on to TypeScript.
 Joe Previte
Joe PreviteJoe Previte is a developer, a teacher and creator of Vim for VSCode. In his spare time, he enjoys creating videos for egghead, writing articles relating to coding and leading an online meditation study group.