As you probably know by now, Material Design (codenamed Quantum Paper) is a design language developed by Google.
In May this year, we published an article titled Top 5 Material Design Frameworks to Use in 2015. Since then many new material design frameworks have emerged and quite a few existing frameworks were brought to our attention.
So, here’s our retake on five other worthy Material Design frameworks that you should definitely consider using in your next project.
Material Design for Bootstrap
Material Design for Bootstrap (MDB) is a powerful Material Design UI KIT for the most popular HTML, CSS, and JavaScript framework – Bootstrap. It is one of the most comprehensive material design frameworks that we have seen to date.

The framework includes CSS for handling Animations, Colors, Typography, Helpers, Hover effects, Shadows, Icons, Components, and JavaScript. Additionally, it offers Badges, Buttons, Social buttons, Cards, Footer, Forms, Material box, Nabbers, Pagination, Panels, Parallax, Progress bar, Tables, Galleries and JavaScript.
That’s clearly an impressive list and the framework makes for one of the most feature complete offerings, best-suited for use on enterprise-level web development projects.
Daemonite Material
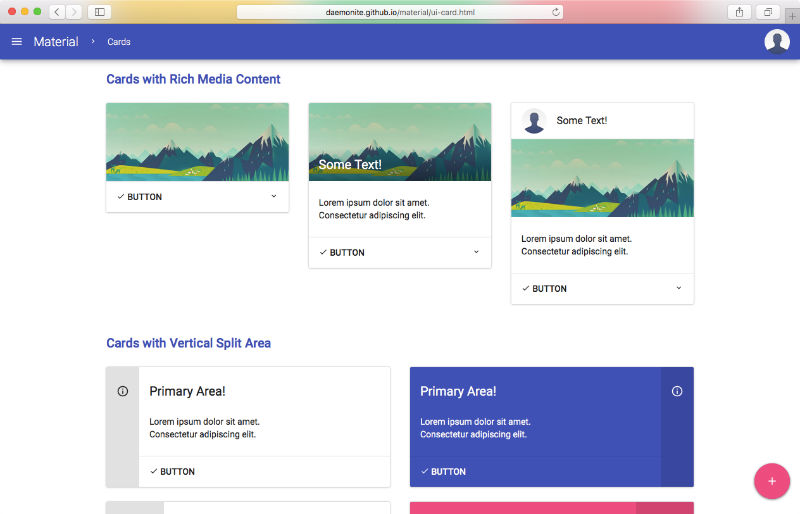
Daemonite’s Material UI is a fully responsive, cross-platform, front-end interface based on Google Material Design. This lightweight framework is built in HTML5, again using Bootstrap, JS and CSS.
The Daemonite’s framework was released on 23rd of June as open-source project hosted at GitHub and currently has about 1,000 stars attesting to its popularity.

This framework provides a good collection of components (Cards, Collapsible Regions, Dropdowns, Modal & Toasts, Navs, Progress Bars, Tabs and Tiles) and elements (Button, Form Elements (basic), Form Elements (materialised), Icons and Tables).
This is an excellent new framework that will give you smooth animations and transitions. The component that set the framework apart from others for us was the excellent Material Datepicker. Give it a try here.
Bootstrap Material Design by Fezvrasta
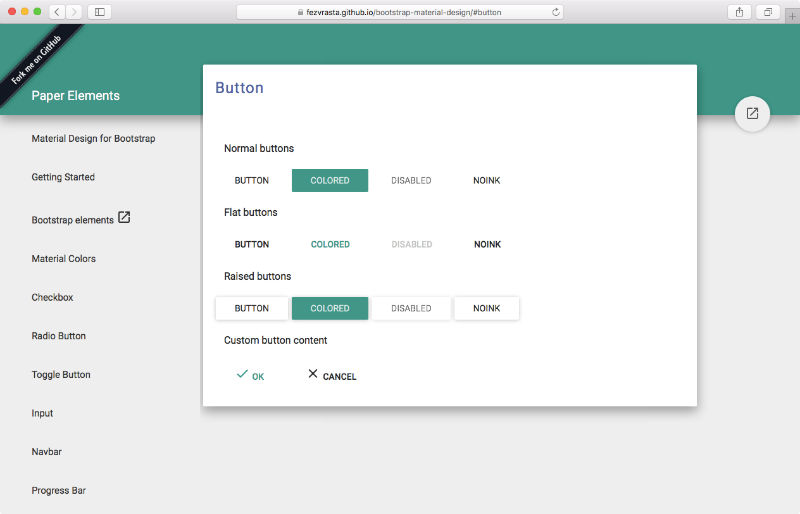
This Bootstrap theme is one of the easiest easy ways to incorporate the new Material Design guidelines into your Bootstrap 3 based application. This project is open source with its repository hosted at GitHub and has about 13,200 stars of approval.

However, be aware that the repository of this theme does warn:
This theme is still in development, it could be used on production websites but I can’t guarantee compatibility with previous versions.
As a result of that note, I perhaps wouldn’t recommend that you commit important projects to this theme at present. However, you should definitely keep an eye on this one in future.
lumX Material Design
lumX Material Design is the first responsive front-end framework based on AngularJS & Google Material Design specifications. Its GitHub repository has about 1,300 stars and they state that lumX will help you to design your applications faster and easier.

It’s CSS is lighter than some of the larger frameworks but includes common Mixins, Typography, Colors, Flexbox, Buttons, Floating, action button, Icons, Lists, Data table, Cards, Checkboxes, Radio buttons, Switches and Toolbars. It is also a stable framework and can prove to be a good choice for a web development project.
Bootswatch Paper
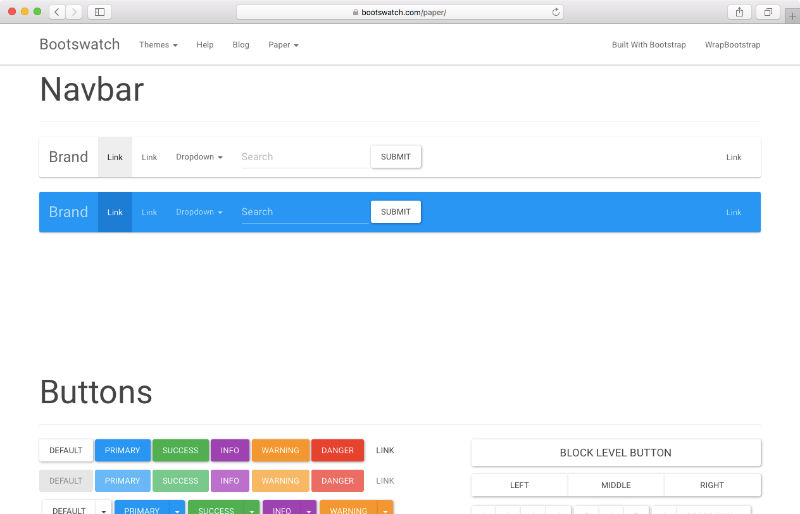
Bootswatch’s Paper is a material design adaptation of Bootstrap more than a framework. It is basically a collection of free themes for Bootstrap. This project has about 6,680 stars on GitHub and its repository can be found here.

Although, Bootswatch’s Paper theme provides much less diversity and features than the other frameworks, it is still a stable framework having smooth transitions and animations. Paper provides demos of Navbar, Buttons, Typography, Tables, Forms, Navs, Indicators, Progress, bars, Containers and Dialogs. The theme is good, but there is nothing out of the ordinary or unique in this theme worth mentioning.
The Verdict
2015 has seen an explosion in the number of good Material Design frameworks. With that increasing number of choices, it’s become more of a burden deciding which one is best suited for your project.
If you are looking to provision a UI intensive project or want design completeness, I think Material Design for Bootstrap is currently your best choice.
However, one can’t really forget that beautiful Material Datepicker implementation in Daemonic Material.
Your best bet would be either to select any one of the five frameworks mentioned in this article or the five in the previous article. We know that all of these frameworks are widely used by developers and are known to be stable with frequent release cycles and good documentation.
Looking for themes instead? Check out our guide to the best Material UI themes.
Tanay Pant is an Indian author, hacker, developer and tech enthusiast. He is known for his work on Learning Firefox OS Application Development, which was published by Packt. He is also an official representative of Mozilla, and has been listed in the about:credits of the Firefox web browser. His personal website is tanaypant.com.


