Introduction
In my previous articles we saw how to develop a mobile web application using the Wakanda Studio and package it to a native one using the PhoneGap extension. While the application uses the Geolocation PhoneGap API to get the mobile position (longitude and latitude), the application only shows the position in alert messages without processing or storing this position in a Database.
In this article we will discover how to use the Wakanda AJAX Framework (WAF) to send the position to a Wakanda Server database using REST/HTTP.
In this way, the administrator of the application can know the user location, track the user’s path and represent it in a map. The code and the concepts could be useful for other developers that have this need.
In this first part we will see the architecture of the application and design the data Model where we will save the mobile position.
Background
Before you starting using this guide, you should take a look at my previous articles or otherwise be familiar with Wakanda, PhoneGap, REST/HTTP and Databases.
Architecture
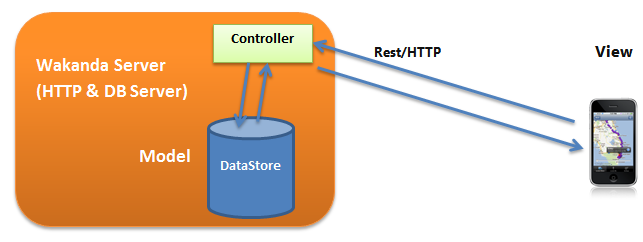
The application will use the Wakanda DataStore as a NoSQL database that will be remotely accessed by our native app to save the mobile position using REST/HTTP and in JSON format.
The Wakanda Server is an HTTP and Database Server that can be accessed remotely using the REST/HTTP, so there is no need to create web services or a REST API to manage the manipulation of data in the Database from the mobile app (the controller). I note that the same backend could be achieved using NodeJS and MongoDB.

In our application we will use the Model-View-Controller (MVC) architecture to separate the data layer from the presentation layer. This separation is very useful for code reusability and application maintenance:
- View: the client side part of the application, the web page that presents the data
- Model: the data model that will be designed using Wakanda Studio
- Controller: The middle part between model and view, converts Rest HTTP requests to database queries and vice versa. It’s a part of WAF
Development environment
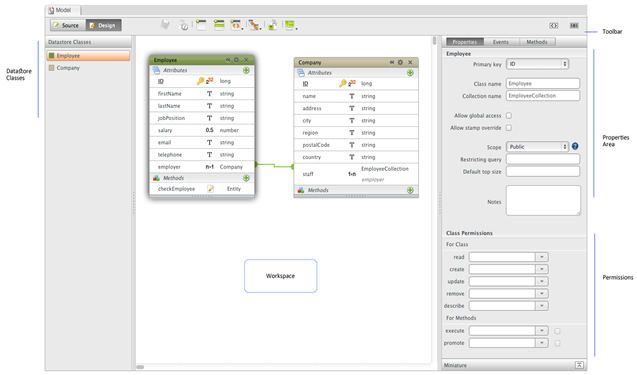
The data model will be designed using the Wakanda Studio Model designer. This feature gives to the developer the ability to add DataClasses which are tables in RDBMS (Relational Database Management System), attributes which are columns in RDBMS, events, dataStore methods which are stored procedures and many other database functionalities.
The data model could be designed using a Model designer by dragging and dropping dataclasses and adding relations to those dataclasses or by code using the Wakanda data model API. In Wakanda all the coding is done using JavaScript.
In Wakanda the data model is roughly equivalent to the UML classes’ diagram, it represent the dataclasses, the properties, events and methods of each dataclasses and attributes. I note that each dataclass has a scope property, which could be “Public” or “Public on Server“. In our application we need to access the dataclass outside the server so we should make sure that the scope of our dataclasses is Public.

Creating the Data Model
As I explained in my previous articles, you should download the Wakanda Version 4 production release. After downloading Wakanda, you will have two folders: the first one for Wakanda Server and the second one for Wakanda Studio. Inside the Wakanda Studio folder you should run “Wakanda Studio.exe” to get to the IDE and create a solution.
Note: The Wakanda Studio is also available for Mac or Linux version is in the road, but we could develop the application in Windows or Mac and host it on Linux Server. Only Wakanda Studio isn’t available in Linux, but it’s possible to run the Wakanda Server in Linux.
Create a Solution
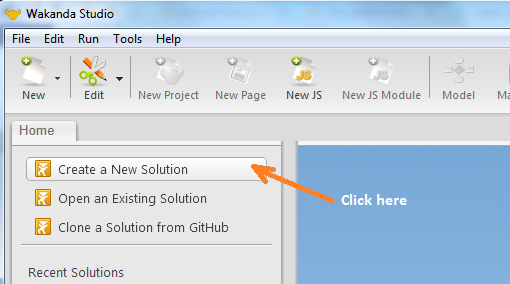
Open the Wakanda Studio and create a new Solution.

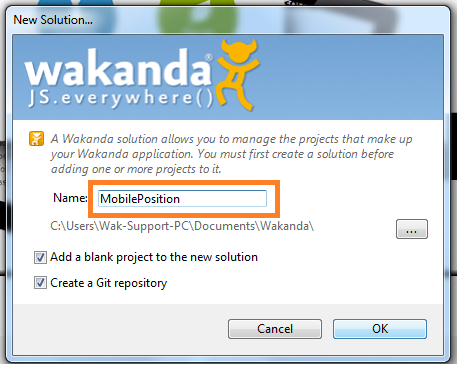
Give your solution a name and click on the OK button.

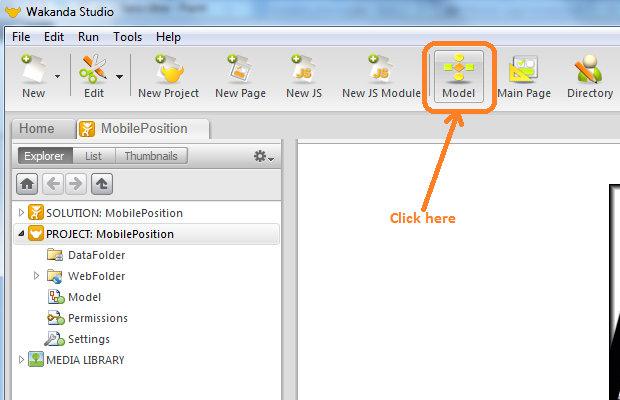
Now, click on the model designer icon in the Wakanda Studio tool bar.

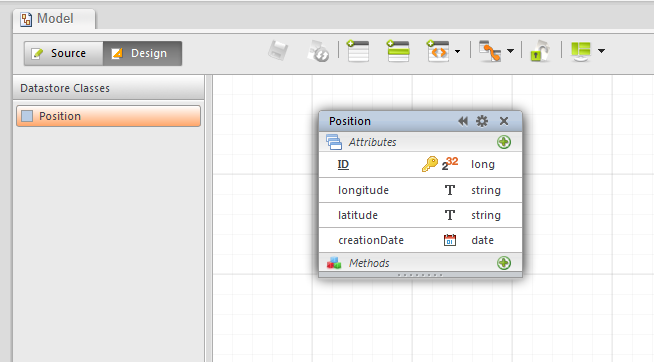
Now add a dataClass to your data model; you will find one dataClass by default dataClass1 that contains only one attribute: ID, we will modify the name of this dataclass and add some attributes.

In our data model, we have one dataClass, Position, which contains four attributes: ID (long and primary key), longitude (string), latitude (string) and creationDate (date).
Conclusion
In this article, I presented the full design and architecture of the application using the MVC architecture; I have also explained how to create a Wakanda solution and a data model that will store the mobile position.
In the next article we will discover how to save data in the dataStore, develop the view and the code that sends data to the Wakanda Server.
 Saad Mousliki
Saad MouslikiTelecom and computer science engineer. ITIL-v3 and 70-480 : Microsoft programming in HTML5 with JavaScript and CSS3 certified, with more than 4 years experience programming for desktop and web. My first program was on assembly and Turbo Pascal. I have created applications using ASP.NET and C#, and now I’m more interested to JavaScript, HTML5, SSJS, Cloud, and mobile.




