Download the sample files here.
1. Draw a square with a simple border and no color. Any size will do.
2. Convert the square to a graphic object, and name it "squareStatic".
3. Select the square graphic and press f8 to convert it to a movieclip.
4. Go into the timeline of the movieclip, select the square, and decrease its dimensions to make it smaller.
5. Go to the 11th frame and press f6 to create a new key frame.
6. Select 11th frame. This will automatically select all the objects within it.
7. Next, resize the square again, but this time, make it much bigger.
8. Go to the effect pallete and decrease the alpha to 0.
9. Go back to the first key frame and apply motion tweening.
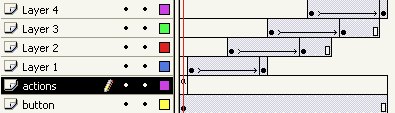
10. Now copy the frames and paste in the new layers as shown below:

11. Go back to the main timeline, and create a small transparent button.
12. Go to the square movieclip timeline, create a new layer, and drag the button onto this layer.
13. Double click on the first key frame to open the actions tab. Insert:
action stop().
14. Right click the button and insert the action:
on (rollOver)
{
gotoAndPlay (2);
}17. Go back to the main timeline, drag and drop the movieclips onto the stage.
18. Finished! Press ctrl+enter to run the movie.
Georgina has more than fifteen years' experience writing and editing for web, print and voice. With a background in marketing and a passion for words, the time Georgina spent with companies like Sausage Software and sitepoint.com cemented her lasting interest in the media, persuasion, and communications culture.




