Some time ago on the SitePoint forums, Stevieg_83 asked about a problem he was having with resizing screen shots. His question was:
I normally use Fireshot add-on for Firefox which renders a good quality image. However, when I then try to resize in Photoshop, the quality goes right down hill. Anyone have any tips?
I thought it might be useful to write something about this, because a lot of people find they get fuzzy or blurry images when they try to resize them, regardless of whether the image came from a camera, a scan, or a screenshot.
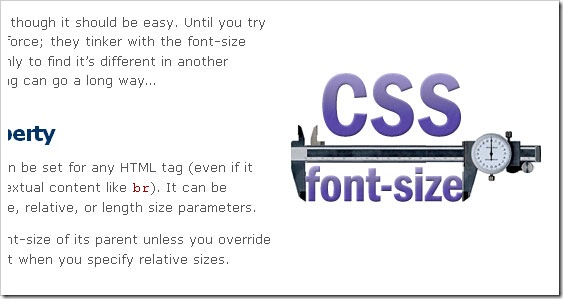
1. I’ll start by taking a screenshot using Fireshot. You can see a section of the overall screenshot, viewed at 100% magnification below. There’s an image on the right-hand side and some text on the left.
(Note: I’m using Photoshop CS4 here, but this technique is the same from version CS onwards).
2. Copy and paste the screenshot into a new Photoshop document or open the screenshot in Photoshop if you’ve already saved it.
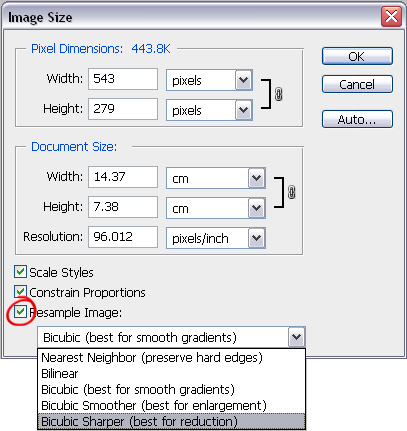
3. Choose Image > Image Size. When you want to REDUCE the image size, click on Resample Image check box to make sure it is selected and choose Bicubic Sharper from the drop down menu.

In the Width field enter the number of pixels you want the new size to be. I’m resizing this image from 543 pixels down to 300 pixels wide. Click OK and your image is resized.
The result below shows the text has become a little fuzzy (remember it almost half its original size) but the image on the right still looks very sharp.

Compare this to if I had chosen the Bilinear option in the drop down menu. The text has completely broken apart and the image is looking fairly rough around the edges.

If I chose the Nearest Neighbor option, you can see the results are even worse.

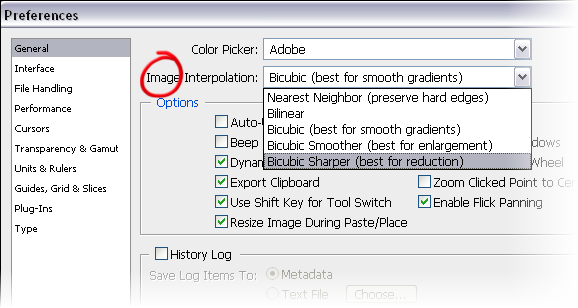
So for reducing image sizes, choose the Bicubic Sharper option. It’s very useful for designers or photographers who want to put smaller versions of their work on the web. If you’re doing a lot of image reduction, you can set up Photoshop preferences so that Bicubic is the default choice. To do this choose Preferences> General and you’ll see Image Interpolation and there you can pick Bicubic Sharper from the drop down menu and click OK.

Tips For Resizing
- Make sure your image is in RGB color mode before you do anything! If it’s not, choose Image > Mode > RGB to convert it. After you’ve converted it, you can change the mode again if necessary.
- Try to only resize an image once. The more you resize, the more blurry and fuzzy things get. You can get around this by using a Smart Object, but we’ll look at that another day.
So I hope that’s useful for people wondering about how to resize images.
This article was written in 2009 and remains one of our most popular posts. If you’re keen to learn more about Photoshop, you may find this more recent article on getting started with Photoshop of great interest.
Frequently Asked Questions on Resizing an Image in Photoshop
What is the best way to resize an image in Photoshop without losing quality?
The best way to resize an image in Photoshop without losing quality is by using the ‘Image Size’ option. Go to ‘Image’ in the menu bar, then select ‘Image Size’. In the dialog box that appears, you can adjust the width and height of your image. Make sure to check the ‘Resample’ box and select ‘Preserve Details 2.0’ from the dropdown menu. This option helps to maintain the quality of your image while resizing it.
How can I prevent pixelation when resizing an image in Photoshop?
To prevent pixelation when resizing an image in Photoshop, it’s important to maintain the image’s aspect ratio. This can be done by ensuring the ‘Constrain Proportions’ box is checked when you’re adjusting the image size. Additionally, using the ‘Preserve Details 2.0’ resampling option can help to reduce pixelation.
Why does my image become blurry when I resize it in Photoshop?
If your image becomes blurry when you resize it in Photoshop, it could be due to the resampling method you’re using. The ‘Bicubic Smoother’ option is recommended for enlarging images, while the ‘Bicubic Sharper’ option is best for reducing images. If you’re still experiencing blurriness, try using the ‘Smart Sharpen’ tool to enhance the details of your image.
How can I resize multiple images at once in Photoshop?
You can resize multiple images at once in Photoshop by using the ‘Image Processor’ tool. Go to ‘File’, then ‘Scripts’, and select ‘Image Processor’. Here, you can select the images you want to resize and specify the desired size. This tool is especially useful when you need to resize a large number of images to the same dimensions.
Can I resize an image in Photoshop without altering its resolution?
Yes, you can resize an image in Photoshop without altering its resolution. To do this, uncheck the ‘Resample’ box in the ‘Image Size’ dialog box. This will allow you to change the print size of your image without affecting its pixel dimensions or resolution.
How can I resize an image in Photoshop for a specific print size?
To resize an image in Photoshop for a specific print size, go to ‘Image’ in the menu bar and select ‘Image Size’. In the dialog box, uncheck the ‘Resample’ box and enter your desired print size in the ‘Width’ and ‘Height’ fields. The resolution will adjust automatically to fit the new print size.
What is the difference between resizing and resampling an image in Photoshop?
Resizing an image in Photoshop changes its print size without affecting its pixel dimensions, while resampling changes the pixel dimensions and can affect the image’s quality. When you resample an image, Photoshop adds or removes pixels to achieve the desired size, which can lead to a loss of detail in the image.
How can I maintain the aspect ratio when resizing an image in Photoshop?
To maintain the aspect ratio when resizing an image in Photoshop, make sure the ‘Constrain Proportions’ box is checked in the ‘Image Size’ dialog box. This will ensure that the width and height of your image are adjusted proportionally, preserving the original aspect ratio.
Can I undo a resize in Photoshop if I’m not happy with the result?
Yes, you can undo a resize in Photoshop by using the ‘Undo’ command. Simply go to ‘Edit’ in the menu bar and select ‘Undo’. Alternatively, you can use the keyboard shortcut ‘Ctrl+Z’ (or ‘Command+Z’ on a Mac).
How can I resize an image in Photoshop without distorting it?
To resize an image in Photoshop without distorting it, it’s important to maintain the image’s aspect ratio. This can be done by ensuring the ‘Constrain Proportions’ box is checked when you’re adjusting the image size. Additionally, using the appropriate resampling option can help to maintain the quality of your image.